CSS に下線を追加する方法: 1. "text-decoration:underline" を使用してテキストの下線を設定します; 2. div の境界線を設定して下線効果を実現します。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、HTML5&&CSS3 バージョン。
通常、2 つの方法があります:
まず、CSS の下線コード text-decoration:underline を使用してテキストの下線を設定します。
デモの例は次のとおりです:
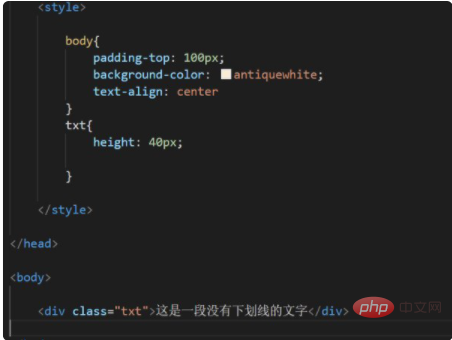
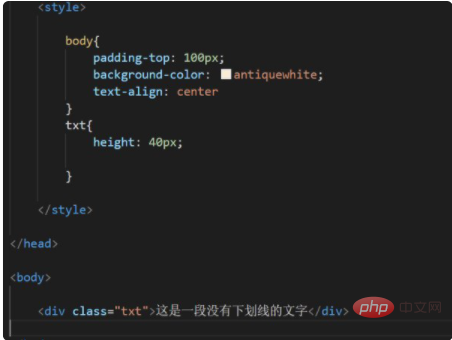
1. コード例は次のとおりです:

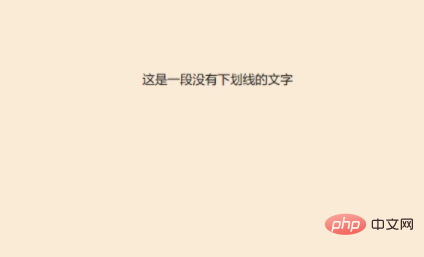
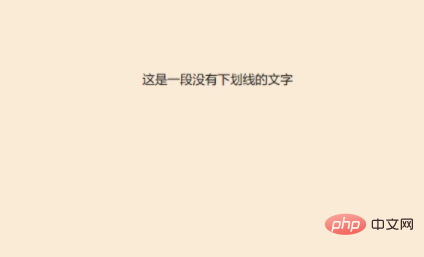
ページの効果は次のとおりです。

[推奨学習:
css ビデオ チュートリアル]
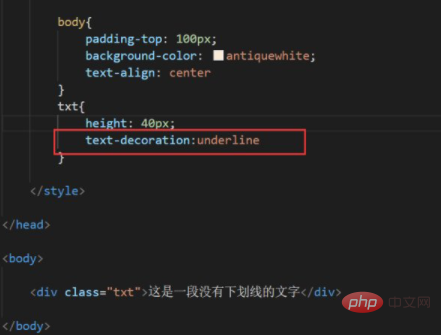
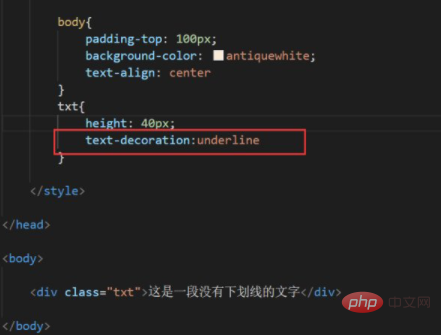
2. 手順 1 で txt スタイルを変更し、テキスト装飾を追加します。下線を引く。

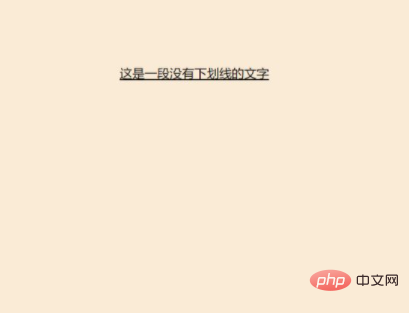
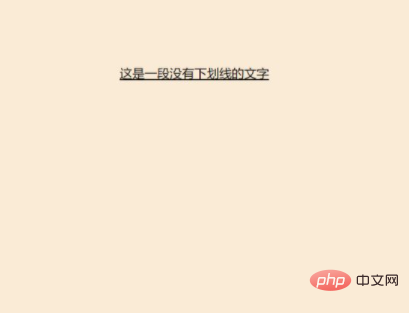
この時点で、ページの効果は次のようになり、下線が表示されます。

次に、div の境界線を設定して効果を実現します。
例は次のとおりです。
最初のコード上最初のメソッドの 2 つのキー スタイルを追加します: border-bottom: 1px 単色黒と padding-bottom: 10px、次のように:

この時点のページ効果は次のとおりです。以下:
#
以上がCSSで下線を入れる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。