
CSS の最大幅を設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文の p タグを使用してテキスト コンテンツを設定し、最後に「max-width」を使用してテキスト段落の最大幅を設定します。 CSS の " 属性。

可能な値none デフォルト。この定義では、要素の最大幅に制限はありません。 length は、要素の最大幅の値を定義します。 % は、最大幅を、それを含むブロックレベルのオブジェクトのパーセンテージとして定義します。 inherit は、max-width 属性の値を親要素から継承することを指定します。 [推奨される学習:
css ビデオ チュートリアル ]
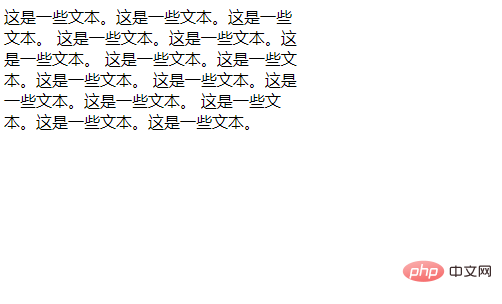
例段落の最大幅を設定する:<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>
以上がCSSで最大幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




