
この記事では、ES10 の Object.fromEntries() について詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Object.entries() がオブジェクトを、独自の列挙可能なプロパティのキーと値のペアの配列に変換することがわかっています。同様に、キーと値のペアの配列をオブジェクトに変換することもできます。
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }以下に示すように、オブジェクト構造はキーと値の組み合わせであることがわかります。
このロジックに基づくと、何かをオブジェクトに変換したい場合は、
を渡す必要があります。 これらの要件を満たすパラメーターには 2 つのタイプがあります:
const object = {
key: 'value',
}; を使用して、配列をオブジェクト: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const nestedArray = [
[&#39;key 1&#39;, &#39;value 1&#39;],
[&#39;key 2&#39;, &#39;value 2&#39;]
]</pre><div class="contentsignin">ログイン後にコピー</div></div>
の新しいオブジェクト。このオブジェクトによく似ています。
TC39: マップ オブジェクトはキーと値のペアのコレクションであり、キーと値の両方を任意の ECMAScript 言語値にすることができます。
Map
オブジェクトを作成しましょう: Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}
を使用して map をオブジェクト # に変換しましょう##
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"} が発生します。
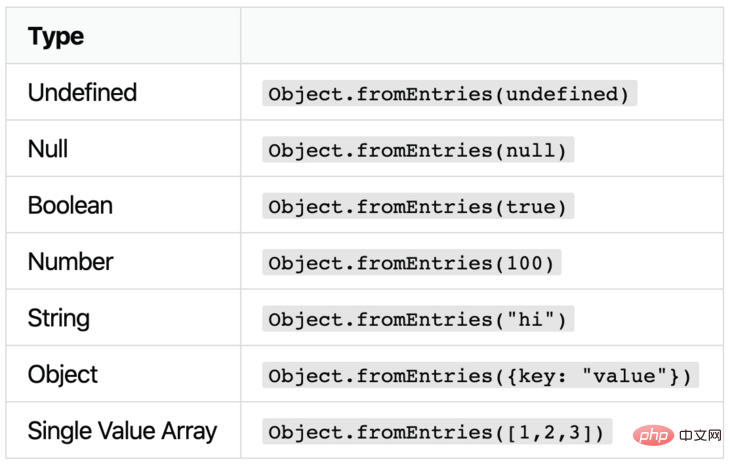
渡された値にキーと値のペアがあることを確認してください 。
。
Object.fromEntries と Object.entries
の逆です。 。 Object.entries() メソッドは、指定されたオブジェクト独自の列挙可能なプロパティのキーと値のペアの配列を返します。一方、Object.fromEntries() メソッドは、キーと値のリストを変換します。をペアにしてオブジェクトにします。
Object.fromEntries(map);
// { key 1: "value 1", key 2: "value 2"} が導入される前は、一部の非オブジェクト構造をオブジェクトに変換するのがさらに面倒でした。 通常、Object.entries
を使用することを選択するのは、
などの多くの気の利いた配列メソッドにアクセスできるためです。しかし、変換を行った後、その配列で少し行き詰まってしまいます。 rreeeeわかりました!これらの便利な配列メソッドをすべて活用しながら、オブジェクトを返すことができます。最後に、オブジェクトからオブジェクトへの変換です。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const object = { key1: &#39;value1&#39;, key2: &#39;value2&#39; }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: &#39;value1&#39;, key2: &#39;value2&#39; }</pre><div class="contentsignin">ログイン後にコピー</div></div>
reduce メソッドを使用して配列をオブジェクトに変換する
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]ライブラリを使用して配列をオブジェクトに変換する
配列をオブジェクトに変換します。
[key, value]const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
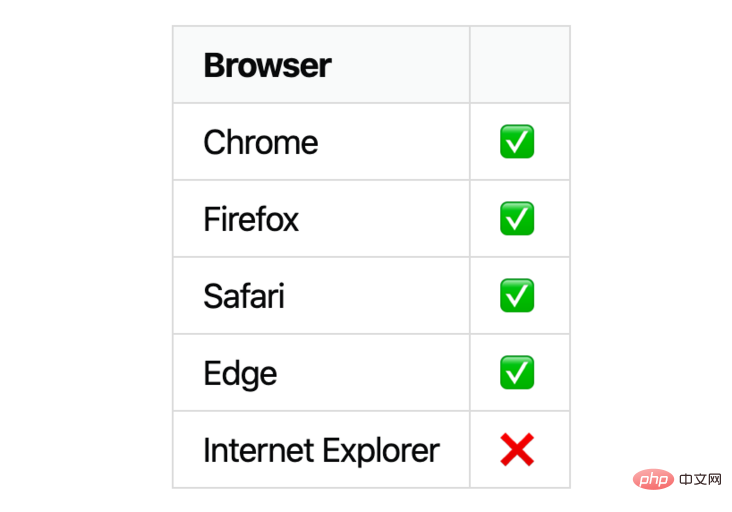
// { key1: 'value1', key2: 'value2' }ブラウザのサポート

##元のアドレス: https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
著者: Shadeed
# #プログラミング関連の知識について詳しくは、プログラミング入門
をご覧ください。 !
以上がES10 の Object.fromEntries() の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。