
この記事では、Angular のルーティング (Route) について説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

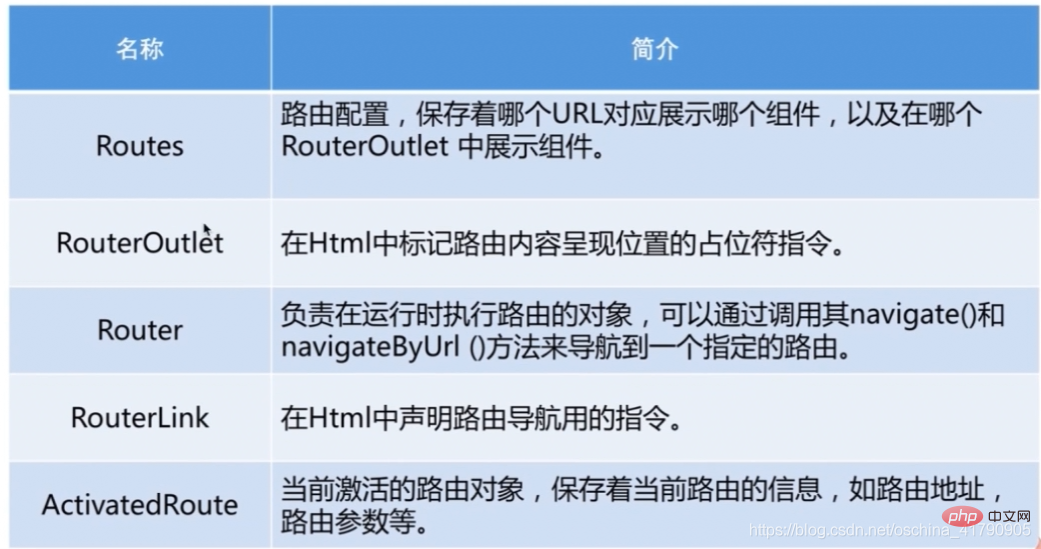
ルーターは、アプリケーション全体の状態を制御するビュー オブジェクトとして理解できます。各アプリケーションにはルーターがあり、ルーターのもう 1 つの機能は、各ビューに一意の URL を割り当てることです。この URL を使用して、アプリケーション間を特定のビュー状態にジャンプできます。シングルページ アプリケーションは、実際にはビュー ステートのコレクションです。
関連チュートリアルの推奨事項: 「angular チュートリアル」
シングルページ アプリケーションはホームページです。ページは一度読み込まれるだけで繰り返し更新されず、ページの内容の一部のみを変更するアプリケーションです。 Angular アプリケーションは、Angular のルーターを使用して、ページをリロードせずにユーザーの操作に基づいてページのコンテンツを変更するシングルページ アプリケーションです。単一ページのアプリケーションは、ビューステートの集合として理解できます。

最初にルーターを構成する必要がありますルーティング情報があり、RouterModule.forRoot メソッドを使用してルーターを構成します。ブラウザの URL が変更されると、ルーターは対応するルートを検索し、それに基づいて表示するコンポーネントを決定します。
基本構成:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet はルーティング モジュールからのディレクティブであり、その使用法はコンポーネントと似ています。これは、ルーターがこのアウトレットに表示されるコンポーネントを表示するテンプレート内の場所をマークするプレースホルダーとして機能します。
<h1>组件的内容显示在(Angular でのルート ルーティングの詳細な説明-outlet)下方</h1> <Angular でのルート ルーティングの詳細な説明-outlet></Angular でのルート ルーティングの詳細な説明-outlet>
Router オブジェクトを使用して移動します。
constructor(private Angular でのルート ルーティングの詳細な説明: Router) {}
toAComponent() {
this.Angular でのルート ルーティングの詳細な説明.navigate(['/common/a']);
// 或 this.Angular でのルート ルーティングの詳細な説明.navigateUrl('common/a');
}ルート リンクの URL は「/」で始まる必要があります。
<a [Angular でのルート ルーティングの詳細な説明Link]="['/']">主页</a> <a [Angular でのルート ルーティングの詳細な説明Link]="['/common/b', id]">B组件</a> <Angular でのルート ルーティングの詳細な説明-outlet></Angular でのルート ルーティングの詳細な説明-outlet>
現在アクティブ化されているルートのパスとパラメータは、ActivateRoute のルーティング サービスを通じて取得できます。
| 属性 | 説明 |
|---|---|
| url | ルーティング パスの Observable オブジェクトは、ルーティング パスのさまざまな部分で構成される文字列配列です。 |
| data | Observable、ルートに提供されるデータ オブジェクトが含まれます。リゾルブガードによって解決された値も含まれます。 |
| paramMap | 現在のルートの必須パラメータとオプションのパラメータで構成されるマップ オブジェクトを含む Observable。このマップを使用して、同じ名前のパラメータから単一の値または複数の値を取得します。 |
| queryParamMap | すべてのルートに対して有効なクエリ パラメーターで構成されるマップ オブジェクトを含む Observable。このマップを使用して、クエリ パラメーターから単一の値または複数の値を取得します。 |
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<Angular でのルート ルーティングの詳細な説明-outlet></Angular でのルート ルーティングの詳細な説明-outlet>
<Angular でのルート ルーティングの詳細な説明-outlet name="xxxlet"></Angular でのルート ルーティングの詳細な説明-outlet>
// 链接
<a [Angular でのルート ルーティングの詳細な説明Link]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
以上がAngular でのルート ルーティングの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



