
CSS は、色、フォント、引用符、カーソル、ページ、ウィンドウ、テキストインデント、フォントサイズ、フォントスタイル、方向、行の高さ、単語間隔などの属性を継承できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
css の継承とは何ですか?
継承の概念はオブジェクト指向言語に存在します。オブジェクト指向言語では、継承の特徴は次のとおりです。親クラスのプロパティとメソッド。
ということで今はプロパティ設定であるcssを中心に勉強しています。メソッドのレベルは関係ありません。
CSSの継承: 親にいくつかのプロパティを設定し、子は親のプロパティを継承するというもので、これがCSSの継承です。
公式説明では、継承とは、特定の html タグ要素だけでなく、その子孫要素にもスタイルを適用できるようにするルールです。
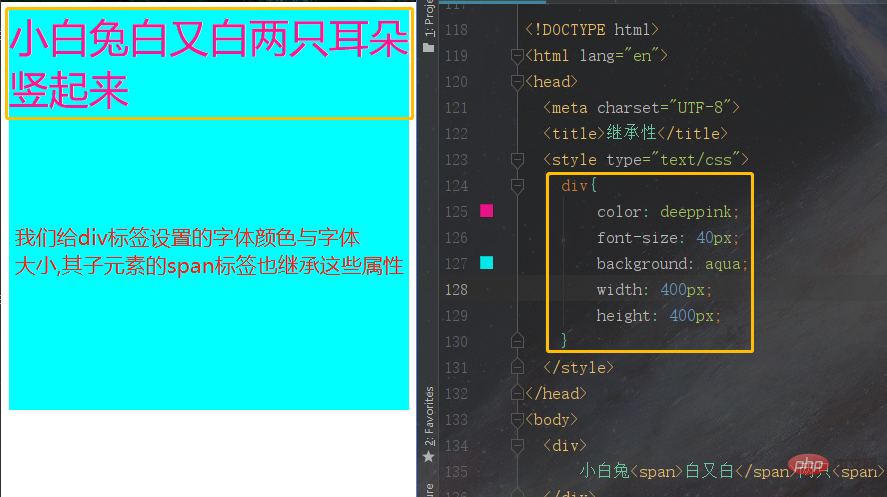
例:
レンダリング:

##CSS のどのプロパティを継承できるか
1. テキストシリーズの属性
text-indent:テキストのインデントtext-align:テキストの水平方向の配置 line- height: 行の高さword-spacing: 単語間のスペース (つまり、単語の間隔) を増減します。letter-spacing: 文字間のスペース (文字間隔) を増減しますtext-transform: テキストの大文字小文字の制御 direction: テキストの書き込み方向の指定 color: テキストの色
2. フォント シリーズの属性
font: 結合フォントfont-family: 要素のフォントファミリーを指定font-weight: フォントの太さを設定 font- size: フォントのサイズを設定します。 font-style: フォントのスタイルを定義します。 font-variant: テキストを表示するための小さな大文字のフォントを設定します。小文字はすべて大文字に変換されますが、小文字のすべての文字はテキストの残りの部分に比べてフォント サイズが小さくなります。 font-stretch: 現在のフォントファミリーを引き伸ばして変換します。すべての主要なブラウザでサポートされているわけではありません。 font-size-adjust: 優先フォントの X 高さが維持されるように、要素のアスペクト値を指定します。3. テーブルレイアウト属性
caption-side: テーブルタイトルの位置を設定します。 border-collapse: テーブルの境界線を 1 つの境界線に結合するか、標準 HTML のように個別に表示するかを設定します。 border-spacing: 隣接するセルの境界線間の距離を設定します (「境界線の分離」モードでのみ使用されます)。 empty-cells: 表内の空のセルを表示するかどうかを設定します (「切り離された境界線」モードの場合のみ)。 table-layout: テーブルのテーブル レイアウト アルゴリズムを設定します。4. リスト レイアウト属性:
list-style-type: リスト項目マークのタイプを設定します。 list-style-image: 画像を使用してリスト項目のマークアップを置き換えます。 list-style-position: リスト項目マーカーがオブジェクトのコンテンツに対してどのように描画されるかを示します。 list-style: 短縮属性は、1 つの宣言ですべてのリスト属性を設定します。5. 要素の可視性: 可視性
6. コンテンツ属性の生成: quotes
7. カーソル属性: カーソル
8、ページ スタイル属性 : ページ、改ページ内部、ウィンドウ、オーファン
9、サウンド スタイル属性:
話し方、話し方の句読点、話し方の数字、話し方のヘッダー、話し方の速度、音量、声の種類、ピッチ、ピッチの範囲、強さ、豊かさ、方位角、仰角(学習ビデオ共有:
css ビデオ チュートリアル)
以上がCSSで継承できるプロパティは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



