この記事では、VSCodeSVN プラグインの設定方法と SVN の使用方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#VSCode の設定と SVN
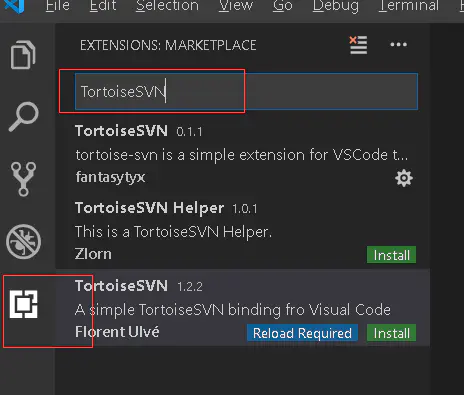
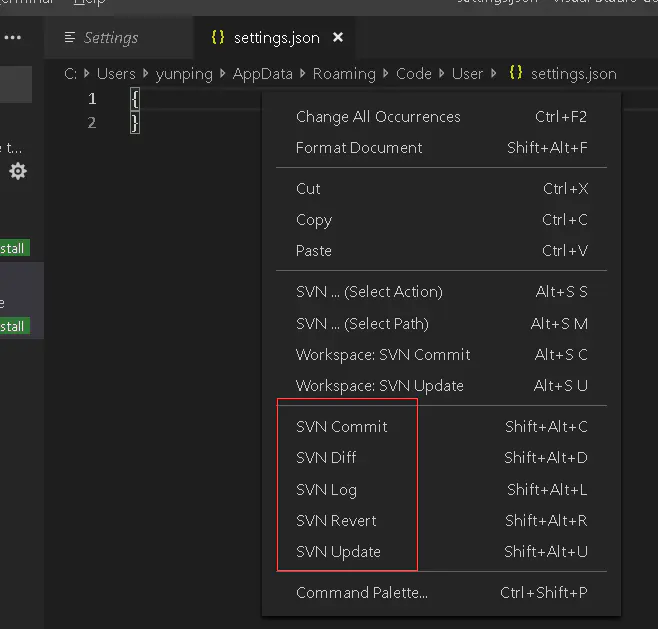
1. Vscode のダウンロード、公式 Web サイトのダウンロード アドレス: code.visualstudio.com/2. インストール、メイン ディスクにはインストールしないで、インストール パスをカスタマイズすることをお勧めします 3. インストールされた Vscode を開き、Vscode モールでプラグインをダウンロードし、TortoiseSVN と入力して、次に示すように、任意のドキュメントを開き、ドキュメントの空白スペースを右クリックします。

vscode チュートリアル  」
」
以上がVSCode で SVN プラグインを構成する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。