
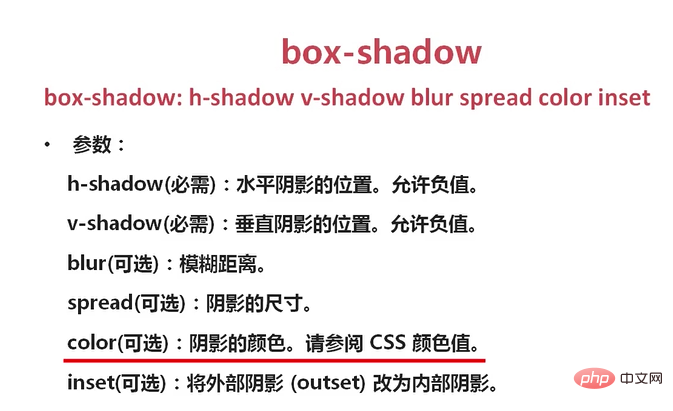
css 影効果を設定します: 1. メイン要素と二次要素の影効果を重ね合わせて、曲線状の影効果を作成します; 2. 2 つの二次要素を追加し、2 つの二次要素を左にねじって回転します小さな角度を付けると、平行四辺形が形成され、メイン要素の下に覆われて、エッジが歪むシャドウ効果が得られます。

カーブ シャドウ:


Shawdow Effect
.effect{ position: relative; box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset; } .effect:after,.effect:before{ content: ''; background: #fff; position: absolute; z-index: -1; left: 10px; right: 10px; top:50%; bottom: 0px; border-radius: 100px/10px; box-shadow: 0 0 20px rgba(0,0,0,0.8); }
ワーピングシャドウ:

css ビデオ チュートリアル】
.box{ width: 980px; height: auto; clear: both; overflow: hidden; margin: 20px auto; } .box li{ width: 300px; height: 210px; float: left; background: white; margin: 20px 10px; border: 2px solid #efefef; box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset; position: relative; } .box li img{ display: block; width: 290px; height: 200px; margin: 5px; } .box li:before{ content: ''; z-index: -1; position: absolute; width: 90%; height: 80%; left: 20px; bottom: 8px; background:transparent; box-shadow: 0 8px 20px rgba(0,0,0,0.6); transform: skew(-12deg) rotate(-4deg); } .box li:after{ content: ''; z-index: -1; position: absolute; width: 90%; height: 80%; right: 20px; bottom: 8px; background:transparent; box-shadow: 0 8px 20px rgba(0,0,0,0.6); transform: skew(12deg) rotate(4deg); }
以上がCSSで影効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



