
CSS で下の境界線を設定する方法: 最初に新しい HTML ファイルを作成し、次に div タグを使用してモジュールを作成し、次に id 属性を div タグに追加し、最後に border-bottom 属性を使用してdivの下の境界線を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
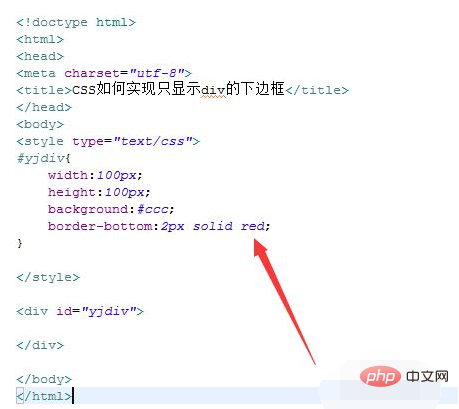
test.html という名前の新しい HTML ファイルを作成し、CSS を使用して div の下の境界線のみを表示する方法を説明します。

test.html ファイルで、div タグを使用してモジュールを作成すると、その下枠が下に設定されます。

test.html ファイルで、div タグに id 属性を追加します。この属性は、次のコマンドを使用して div のスタイルを設定するために使用されます。以下のID。

css タグで、ID を使用して div のスタイルを設定し、幅を 100 ピクセル、高さを 100 ピクセル、背景色を次のように定義します。グレー。

css タグで、border-bottom 属性を使用して div の下の境界線を設定します。たとえば、幅 2 ピクセルに設定します。赤い枠線。

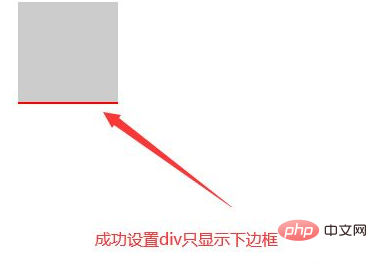
test.html ファイルをブラウザで開き、効果を確認します。

[推奨学習: css ビデオ チュートリアル]
以上がCSSで下枠を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




