
JavaScript で CSS を変更する方法: 最初に新しい HTML ファイルを作成し、p タグを使用してテキスト行を作成します。次に、クラスを通じて p タグのスタイルを設定し、次に button タグを使用してボタン; そして最後に「changeColor()」を使用します。この関数を使用して CSS スタイルを変更できます。

この記事の動作環境: Windows7 システム、javascript1.8.5&&HTML5&&CSS3 バージョン、Dell G3 コンピューター。
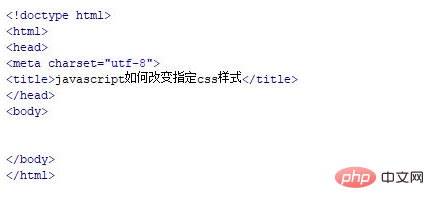
test.html という名前の新しい HTML ファイルを作成して、JavaScript が指定された CSS スタイルをどのように変更するかを説明します。

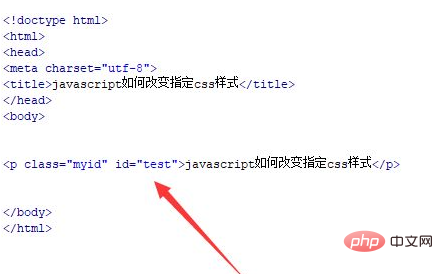
test.html ファイルで、p タグを使用してテキスト行を作成し、そのクラスを myid に設定し、id 属性を test に設定します。

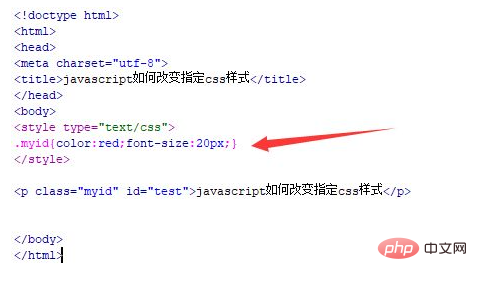
css タグで、クラスを通じて p タグのスタイルを設定し、その色を赤、テキスト サイズを 20px として定義します。

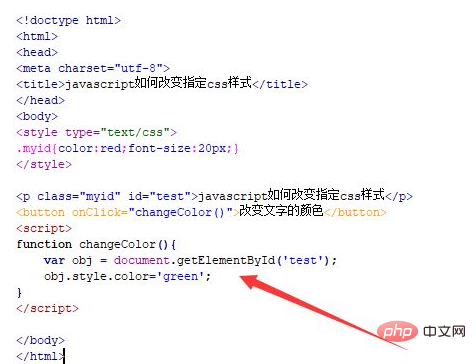
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタン ボタンにバインドします。をクリックし、changeColor()関数を実行します。

js タグ内に、changeColor() 関数を作成します。関数内で、ID を通じて p タグ オブジェクトを取得し、color 属性値を変更してテキストを変更します。スタイルやカラーで。

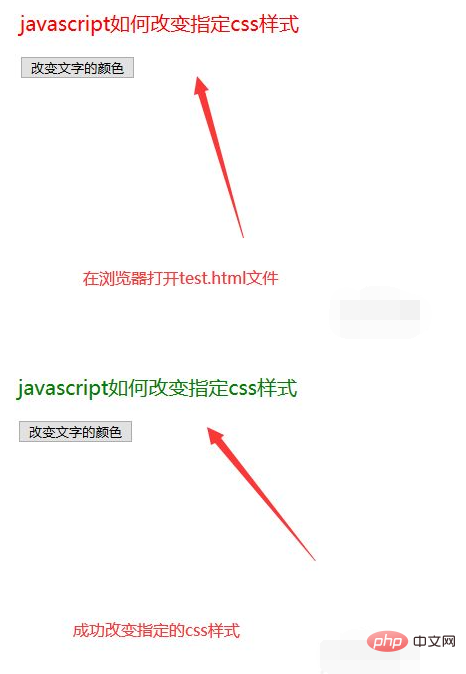
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

【推奨学習:JavaScript 上級チュートリアル#】
以上がJavaScriptでCSSを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。