
HTML 内のスペースを削除する方法: まず、対応する HTML コード ファイルを開き、親要素に「font-size:0;」スタイルを設定して、HTML コード タグ間の改行によって生じるスペースを削除します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML コードのタグ間の改行によるスペースを削除する方法
推奨方法: 親要素に
font-size を設定: 0;
例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
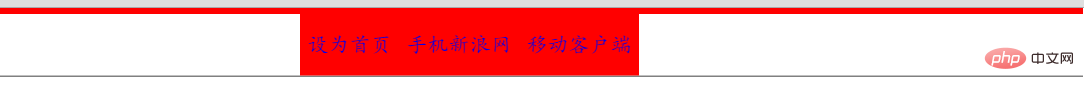
</p></body></html>エフェクト プレビュー: 
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*关键代码*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</p></body></html>
HTML ビデオ チュートリアル】
以上がHTML内のスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


