
CSS では、不透明度属性を使用して画像の透明度を設定できます。この属性の使用構文は「opacity:value|inherit;」で、パラメータ値は不透明度を指定し、inherit はそれを示します。 opacity 属性は親要素から継承される必要があります。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
opacity 属性は、要素の不透明度レベルを設定します。
構文
opacity: value|inherit;
値は不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) まで。 Test
inherit opacity 属性の値は親要素から継承される必要があります。
CSS の opacity 属性を使用して画像の透明度を設定する例を見てみましょう:
css: .opacity1, .opacity2, .opacity_img { display: inline-block; } .opacity1 { filter: Alpha(opacity=0); } .opacity2 { filter: Alpha(opacity=50); } .opacity_img { filter: Alpha(opacity=100); } :root .opacity1 { opacity: 0; filter: none; } :root .opacity2 { opacity: .5; filter: none; } :root .opacity_img { opacity: 1; filter: none; } html:
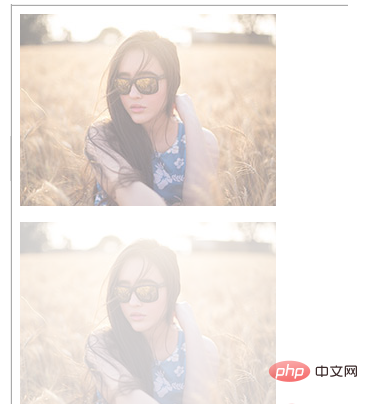
レンダリング:

注:
現在主流のブラウザは opacity:value という書き込み方式をサポートしており、値の範囲は 0 から 1 までで、0 は完全に透明、1 は完全に不透明です。
ただし、この書き込み方法は IE8 以前のバージョンではサポートされていないため、フィルターを使用して解決できます: filter:alpha(opacity=value)、値は 0 ~ 100、0 は完全に透明、100 は透明です完全に不透明。上の例と同じです。
【推奨学習:css ビデオ チュートリアル】
以上がCSS画像の透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




