
CSS で最初の子要素を除外する方法: 1. 疑似クラス セレクター ":not" を使用して除外; 2. "nth-of-type" または "nth-child" を使用して除外; 3. " " または "~" 兄弟セレクターを使用して、最初の要素を除くサブ要素を取得します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css は最初の要素を除く子要素を取得します
フロントエンド ページ開発では、css を使用して最初の要素を除く子要素を選択する必要があります。たとえば、各スパンの間に一定の距離を置きたい場合、各スパンに margin-left を設定することはできません。これにより、最初のスパンの前にギャップが生じ、組版に影響を及ぼします。次に、1つ目以外の子要素を取得するためのcssの実装方法をいろいろと解説していきます。
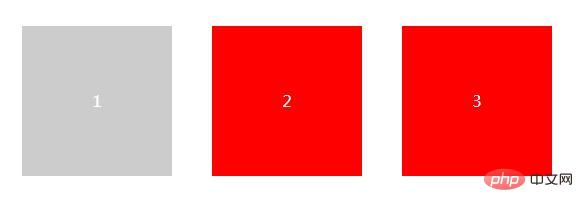
効果は次のとおりです:

デザインドック https://www.wode007.com/sites/ 73738.html
基本構造は次のとおりです:
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>方法 1: 疑似クラス セレクターを使用します:
<style>
.dom div:not(:first-child){
background:red;
}
</style>説明:
:not (selector) セレクターは、指定された要素/セレクターではないすべての要素と一致します。
:first-child セレクターは、親要素の最初の子要素に属する指定されたセレクターを選択するために使用されます。
方法 2: n 番目の型または n 番目の子を使用する
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>または:
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>説明:
n は 0 から始まり、次に n 2 は当然 2 番目の要素から始まりますので、同様に奇数の要素を選択する場合は 2n 1、偶数の要素を選択する場合は 2n 2 と書くと、状況に応じて使用できます。プロジェクトの状況。
[推奨学習: css ビデオ チュートリアル ]
方法 3: or~brother セレクターを賢く使用する
<style>
.dom div+div{
background:red;
}
</style>or :
<style>
.dom div~div{
background:red;
}
</style>説明:
セレクター: 別の要素の直後にある要素を選択する必要があり、両方の要素が同じ親要素を持つ場合は、隣接する兄弟セレクターを使用できます。
~ セレクター: その機能は、指定された要素の背後にあるすべての兄弟ノードを検索することです。
これらはすべて div 要素であるため、最初の要素には兄弟要素がないため、最初の要素以外の子要素を取得できます。
以上がCSSで最初の子要素を除外する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




