
出力ステートメント: 1. "window.alert(content)"; 2. "document.write(content)"; 3. "document.getElementById("id value").innerHtml="content"" ;4. 「console.log(コンテンツ)」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
javascript 出力ステートメント
1. window.alert() を使用して
<script> window.alert('警告框'); </script>
を出力します2. innerHTML 属性を使用して出力する
HTML 要素にアクセスするために JavaScript が必要な場合は、document.getElementById(id) メソッド
を使用できます。 HTML 要素を識別するには id 属性を使用し、要素のコンテンツを取得または挿入するには innerHTML を使用してください。
<p id="demo" >我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML="段落已修改"
</scirpt>document.getElementById("demo") は、id 属性を使用して HTML 要素を検索する JavaScript コードです。このメソッドは HTML DOM で定義されます。
innerHTML = "段落が変更されました。" は、要素の HTML コンテンツ (innerHTML) を変更するために使用される JavaScript コードです。
JavaScript 上級チュートリアル]
3. docuemnt.write() を使用して ## を出力します# document.write() メソッドは、コンテンツを HTML コンテンツに書き込むことができます。この関数は、コンテンツまたは HTML タグを HTML ドキュメントに直接書き込むことができます
<script> docuemnt.write(Date());//Date()输出中国标准时间 </script>
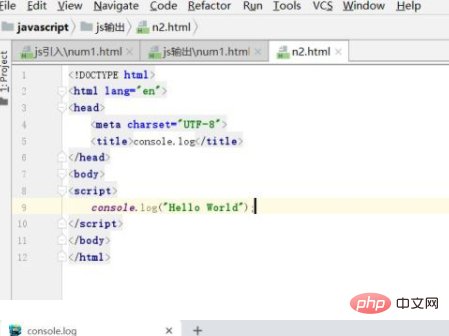
ブラウザがデバッグをサポートしている場合は、console.log() メソッドを使用してブラウザに JavaScript 値を表示できます。
ブラウザで F12 を使用してデバッグ モードを有効にし、デバッグ ウィンドウの [コンソール] メニューをクリックします。
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がJavaScript の出力ステートメントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。