
CSS で三角形を作成する方法: まず div 要素を作成し、div の幅と高さを 0 に設定し、境界線の幅のみを入力して、境界線のスタイルを実線「solid」に設定します。 ; 次に、上部の境界線の色を設定し、残りの 3 つの境界線の色を透明な「透明」値に設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用して三角形を描画する
最初のステップ
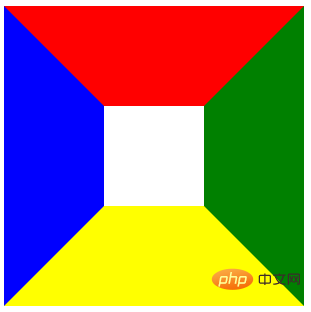
まず、div を作成しましょう。次に、この div に境界線のレイヤーを追加し、見やすくするために上下左右の境界線に異なる色を追加します。コードと効果は次のとおりです。
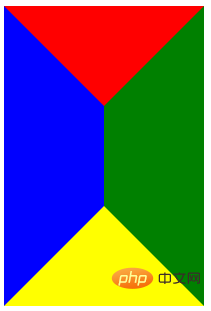
##ステップ 2 #次に、この div の幅を 0 に変更し、その効果を見てみましょう。 div の幅が 0 になったので、左右の境界線が吸い込まれ、上下の境界線が三角形になっていることがわかります。ほぼ完成したように見えます。 、3番目のステップを見てください。
#次に、この div の幅を 0 に変更し、その効果を見てみましょう。 div の幅が 0 になったので、左右の境界線が吸い込まれ、上下の境界線が三角形になっていることがわかります。ほぼ完成したように見えます。 、3番目のステップを見てください。
.trangle{ width: 100px; height: 100px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green; }
3 番目のステップ
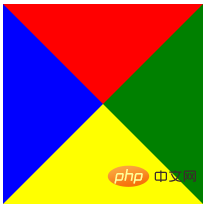
 #次に、この div の高さを 0 に変更すると、効果は次のようになります。 divの高さも0になっているので、上下の境界線も吸い込まれ、同時に上下の境界線も三角形になっていることが分かります。 out
#次に、この div の高さを 0 に変更すると、効果は次のようになります。 divの高さも0になっているので、上下の境界線も吸い込まれ、同時に上下の境界線も三角形になっていることが分かります。 out
.trangle{ width: 0px; height: 100px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green; }
##ステップ 4
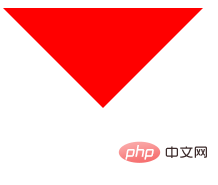
 最後に、どのコーナーを希望するかによって異なります。残りの部分を設定するだけです。 3 つの境界線を透明にします。たとえば、上の三角形が必要な場合は、下、左、右を透明にします。コードと効果は次のとおりです。
最後に、どのコーナーを希望するかによって異なります。残りの部分を設定するだけです。 3 つの境界線を透明にします。たとえば、上の三角形が必要な場合は、下、左、右を透明にします。コードと効果は次のとおりです。
簡易コード
実際には、4 つの境界線をすべて設定する必要はなく、三角形に含まれる 3 つの辺の境界線を設定するだけで済みます。描きたい、描ける。前の手順で描いた上の三角形を例にとると、上辺、左辺、右辺を設定するだけで済みます。三角形の上辺を設定したい場合は、左右の境界線を透明に設定します。コードと効果は次のとおりです。以下:.trangle{ width: 0px; height: 0px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green; }
cssビデオチュートリアル)
CSSはさまざまな三角形(さまざまな角度)の描画を実現します##トライアングルアップ
.trangle{ width: 0px; height: 0px; border: 100px solid #000; border-top-color: red; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; }
.trangle{ width: 0px; height: 0px; border-top: 100px solid red; border-left: 100px solid transparent; border-right: 100px solid transparent; }
左三角形
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }
右三角形

#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; }
三角形左上

#triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent; }
三角形上右

#triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent; }
左下の三角形
##
#triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent; }
 右下の三角形
右下の三角形

#triangle-topright { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; }
プログラミング ビデオをご覧ください。 !
以上がCSSで三角形を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



