
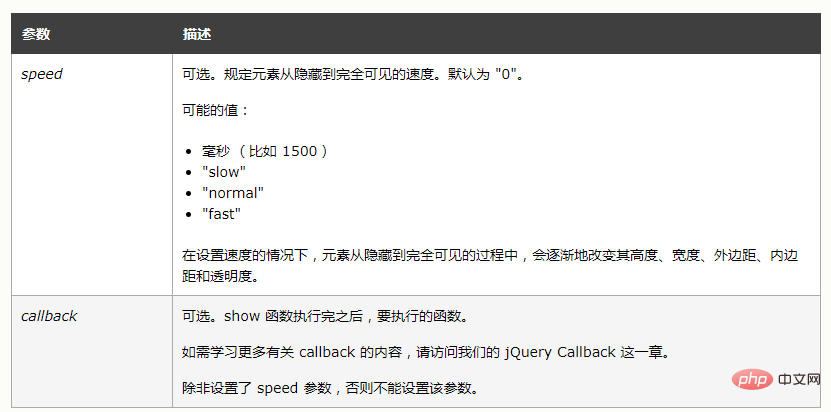
JavaScript の show メソッドは、非表示の要素を表示するために使用され、その使用構文は「$(selector).show(speed,callback)」です。この効果は、jQuery を通じて非表示の要素、または CSS 要素に適用されます。 「display:none」を宣言します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1、Dell G3 コンピューター。
メソッドの定義と使用法を表示
選択した要素が非表示になっている場合は、次の要素を表示します:
Syntax
$(selector).show(speed,callback)

ヒントと注意事項
ヒント: 要素がすでに完全に表示されている場合、コールバック関数が指定されない限り効果は変わりません。
注: この効果は、jQuery によって非表示になった要素、または CSS で display:none で宣言された要素 (ただし、visibility:hidden を持つ要素には適用されません) に適用されます。
例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>実行:

js 基本チュートリアル ]
以上がJavaScriptのshowメソッドの用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。