
html画像をスクロールしないように設定する方法: まず、新しい HTML サンプル ファイルを作成し、index.html の

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
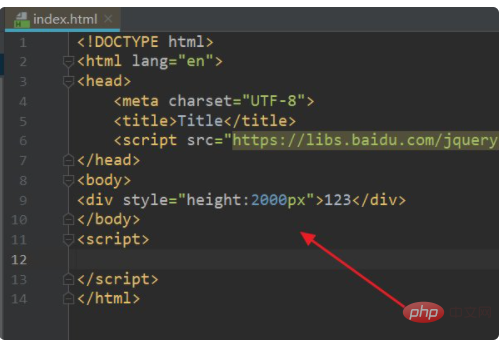
1. まず、HTML エディタを開いて、新しい HTML ファイル (例:index.html)、問題の基本コードを記述します。

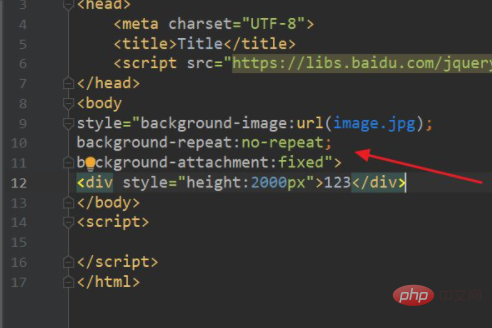
2.index.html の

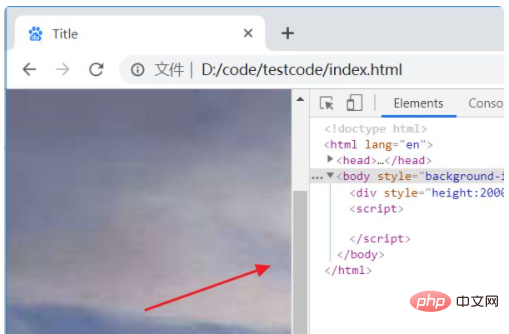
#3. ブラウザは、index.html ページを実行します。このとき、スクロール バーは引っ張られ、ページのコンテンツは移動できますが、背景画像は移動しません。 。

[推奨学習: HTML ビデオ チュートリアル ]
以上がHTML画像がスクロールしないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。