
CSS では、rgba() 関数で color 属性を使用して、テキストの透明背景を不透明にする効果を設定できます。構文形式は「rgba(red, green, blue, alpha)」です。パラメータ alpha は、透明度を「0.0」から「1.0」までの値に設定するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
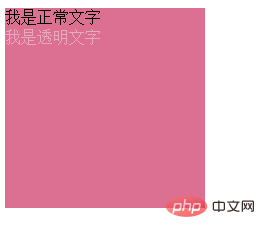
css テキストを透明な背景を不透明に設定します
レンダリング:

css RGBA
RGBA は (赤-緑-青-アルファ) を意味します。RGB で拡張され、カラー値の透明度を設定する「アルファ」チャネルが含まれます。
構文:
RGBA(R,G,B,A)
値:
R: 赤色の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
A: 0 から 1 の範囲のアルファ透明度。
推奨チュートリアル:CSS ビデオ チュートリアル
以上がCSSを使用してテキストを透明な背景を不透明に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


