

ナビゲーション バー (navbar) とナビゲーション (nav) は 1 語異なり、「bar」という語が追加されています。実際、Bootstrap フレームワークでは依然として明らかに異なります。ナビゲーション バー (navbar) には背景色があり、ナビゲーション バーは純粋なリンク (ナビゲーションと同様)、フォーム、またはフォームとナビゲーションの組み合わせにすることができます。この記事では、Bootstrap ナビゲーション バーについて詳しく紹介します。
基本的なナビゲーション バー
Bootstrap フレームワークでは、ナビゲーション バーとナビゲーションの外観に大きな違いはありませんが、実際の使用では、ナビゲーションバーはナビゲーションよりもはるかに複雑です。
ナビゲーション バーは、アプリケーションまたは Web サイトのナビゲーション ヘッダーとして使用される応答性の高い基本コンポーネントです。モバイル デバイス上で折りたたむ (開いたり閉じたりする) ことができ、ビューポート (ビューポート) の幅が増加すると徐々に水平拡張モードに変わります。
基本的なナビゲーション バーを作成する場合、主に次の手順があります。 : :
1. まず、ナビゲーションリスト(
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}
ナビゲーションバーコンポーネント
[タイトル]Webページ制作ではメニューの前にタイトルが入ることが多いです(文字サイズは若干異なります)実際、この側面はブートストラップ フレームワークでも考慮されており、「navbar-header」と「navbar-brand」を通じて実装されています。
#[ブランド アイコン]<p></p> ナビゲーション バーのブランド ロゴが配置されている場所を
.navbar-brand にはパディングと高さが設定されているため、独自の状況に応じて CSS コードを追加して、デフォルト設定をオーバーライドする必要があります
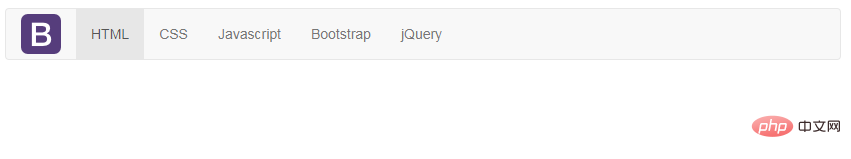
<div> <div> <a>小火柴的蓝色理想</a> </div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> <li><a>Bootstrap</a></li> <li><a>jQuery</a></li> </ul> </div>
[第 2 レベルのメニュー] 基本ナビゲーション バーは、メニューの現在の状態、無効な状態、一時停止状態、およびその他の効果を提供します。また、二次メニューを備えたナビゲーション バーを含めることもできます
<div> <div> <a> <img alt="Bootstrap のナビゲーション バーについて話しましょう" > </a> </div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> <li><a>Bootstrap</a></li> <li><a>jQuery</a></li> </ul> </div>

.navbar-left および .navbar-right ツールクラスを追加することで、ナビゲーション リンク、フォームを作成できます、ボタン、またはテキストの配置。どちらのクラスも、CSS を通じて特定の方向に float スタイルを設定します。たとえば、ナビゲーション リンクを整列するには、ユーティリティ クラスが適用された個別の
 これらのクラスは .pull-left および .pull-right のミックスイン バージョンですが、メディア クエリに限定されます。を使用すると、さまざまな画面サイズでナビゲーション バー コンポーネントを簡単に処理できるようになります。
これらのクラスは .pull-left および .pull-right のミックスイン バージョンですが、メディア クエリに限定されます。を使用すると、さまざまな画面サイズでナビゲーション バー コンポーネントを簡単に処理できるようになります。[注意] ナビゲーション バーは現在、multiple.navbar-right
クラスをサポートしていません。コンテンツ間に適切なスペースを確保するために、最後の.navbar-right
要素では負のマージンが使用されます。このクラスを使用する要素が複数ある場合、その余白が正常に表示されません。 <p></p>[フォーム] 一部のナビゲーション バーには検索フォームがあります。 Bootstrap フレームワークは「navbar-form」を提供します。使用方法は非常に簡単です。navbar コンテナに navbar-form クラス名のフォームを配置するだけです。
<div> <ul> <li><a>网站首页</a></li> <li> <a>系列教程<span></span></a> <ul> <li><a>CSS3</a></li> <li><a>JavaScript</a></li> <li><a>PHP</a></li> </ul> </li> <li><a>关于我们</a></li> </ul> </div>
【按钮】
对于不包含在 <form></form> 中的 <button></button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
[注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a></a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a></a> 元素上。
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> <button>Sign in</button> </div>

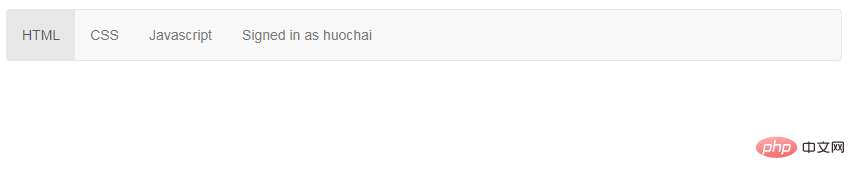
把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p></p> 标签
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> <p>Signed in as huochai</p> </div>
【非导航链接】
可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> <p>Signed in as <a>huochai</a></p> </div>

导航条位置
很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
这个固定的导航条会遮住页面上的其它内容,除非给 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }
body { padding-bottom: 70px; }<nav> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </nav> <p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p> <nav> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </nav>
【静止在顶部】
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </nav> <p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p>
响应式导航条
Bootstrap的响应式导航条实现如下:
1、保证在窄屏时需要折叠的内容必须包裹在带一个p内,并且为这个p加入collapse、navbar-collapse两个类名。最后为这个p添加一个class类名或者id名
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div>
或者
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div>
2、保证在窄屏时要显示的图标样式(固定写法):
<button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的p来决定。如
<button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
或者,对应class="example"
<button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
<div> <div> <button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button> </div> <div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div> </div>

反色导航条
反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div>
更多编程相关知识,请访问:编程视频!!
以上がBootstrap のナビゲーション バーについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。