
div を非表示にする Javascript メソッド: まず div タグを使用してモジュールを作成し、その ID を mydiv に設定します。次に、button タグを使用してボタンを作成し、onclick クリック イベントをボタン ボタンにバインドします。最後に、 js タグの場合は、 hideDiv() 関数を作成するだけです。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
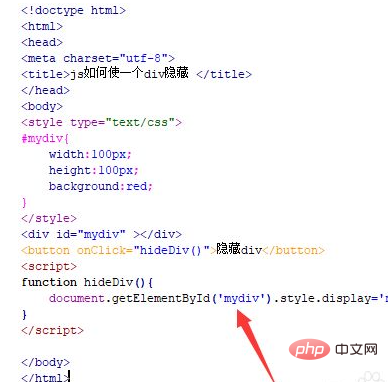
test.html という名前の新しい HTML ファイルを作成し、js で div を非表示にする方法を説明します。

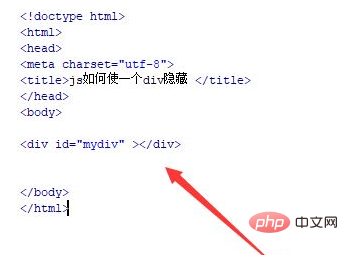
test.html ファイルで、div タグを使用してモジュールを作成し、その ID を mydiv に設定します。

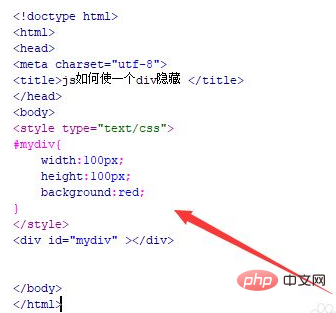
css タグで、id (mydiv) を介して div のスタイルを設定し、幅を 100 ピクセル、高さを 100 ピクセル、背景を定義します。色は赤です。

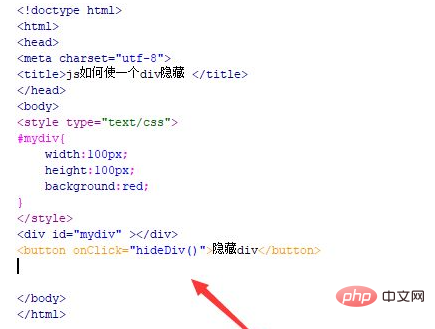
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタン ボタンにバインドします。をクリックし、hideDiv()関数を実行します。

js タグで、hideDiv() 関数を作成します。関数内で、getElementById() メソッドを使用して、ID (mydiv) を通じて div オブジェクトを取得し、設定します。 div オブジェクトの style 属性。display 属性が none に設定されている場合、div を非表示にすることができます。 [推奨学習: js 基本チュートリアル]

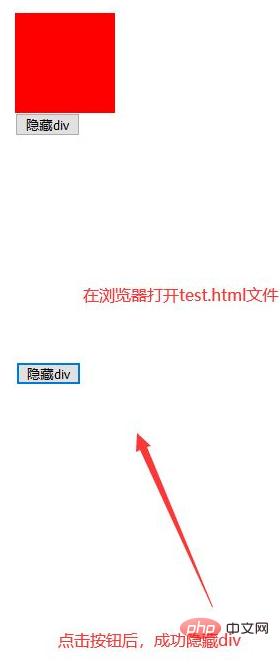
test.html ファイルをブラウザで開き、ボタンをクリックして表示します結果。

以上がJavaScriptでdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。