
HTML ファイルにコメントを追加する方法: 最初に HTML サンプル ファイルを作成し、次に 3 つの新しい div レイヤーを作成し、最後に「」を介してコメントを追加します。

この記事の動作環境: Windows 7 システム、HTML5&&CSS3&&Sublime エディター バージョン 3.2.1、Dell G3 コンピューター。
新しいtxtドキュメントを作成し、そのファイル名を次の図に示すようにhtmlファイル「index.html」に変更します。

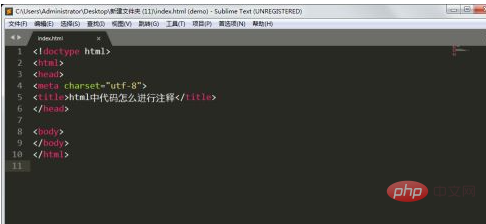
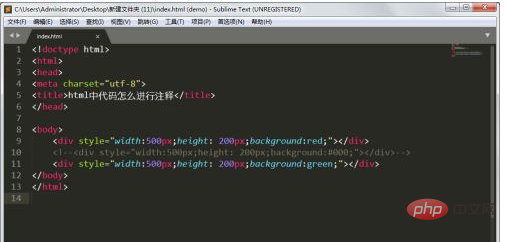
HTML ファイルをエディタで開き、その標準の HTML5 コードを改良します。コードは次の図に示すとおりで、タイトルを変更します。

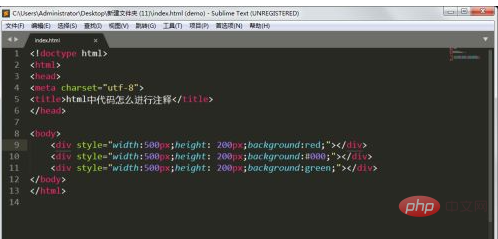
3 つの div レイヤーを作成し、レイヤーの色をそれぞれ赤、黒、緑に設定します。

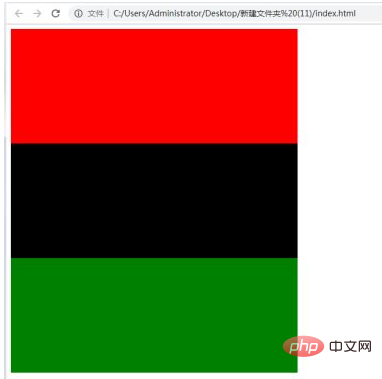
index.html ファイルをブラウザで開くと、ファイルの表示効果は次のようになります。3 つのカラー レイヤーの表示が依然として非常に明白であることがわかります。

「」を使用して HTML に注釈を付けます。次のエディターは、図に示すように、中央の黒いレイヤーに注釈を付けます。下に。

Web ページを更新すると、注釈が付けられたレイヤーがフロントエンド ページに表示されず、注釈が完了していることがわかります。

【推奨学習: html ビデオ チュートリアル 、CSS ビデオ チュートリアル 】
以上がHTMLファイルにコメントを入れる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


