
この記事では、CSS によってマップされたマウス位置を使用して、マウスの動きによるページ要素の効果を制御する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

マウスの位置をマッピングするか、ドラッグ アンド ドロップ効果を実装します。これはJavaScriptで実行できます。しかし実際には、CSS にはもっと簡単な方法があり、JavaScriptを使用しなくても同じ機能を実現できます。
CSS のみを使用して、マウスの「クリック アンド ドラッグ」効果を模倣できます。ユーザーのマウス位置を取得し、それを CSS カスタム プロパティにマップする方法を見てみましょう: --positionX および --positionY。具体的な実装手順は以下の通りです。
最初の デモでは、--positionX および --positionY カスタム プロパティを使用して、幅と要素の高さ。
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}
これは初期状態です。ここ <div> に <code>.content という名前のコンテナがあります。その幅と高さは、プロジェクトのコンテンツ本体である body で埋められます。クラス名 .square を持つ <div> は、この例でマウスで制御する要素です。 <p>また、コンテンツに 2 つのカスタム属性を追加しました。マウスの位置を使用してこれらのプロパティの値を設定し、それを使用して <code>.square 要素の幅と高さを設定します。
マウス位置のカスタム プロパティを描画したら、それらを使用してほぼ何でも行うことができます。たとえば、これらを使用して、絶対位置の要素の top/left を設定したり、transform 属性を制御したり、background-position を設定したり、 color、疑似要素の内容なども設定します。このようなデモンストレーションの効果と、対応する Codepen プロジェクトのリンクを記事の最後に示します。
目標は、画面上に非表示のグリッドを作成し、:hover 疑似クラスを使用して各「セル」を A セットにマップすることです。カスタム プロパティの値。このとき、マウス カーソルが画面の右側に移動すると、--positionX の値は大きくなり、マウス カーソルが画面の左側に移動すると、値は低くなります。 --positionY についても同様です。カーソルが上に移動すると値は低くなり、カーソルが下に移動すると値は高くなります。
グリッド サイズとグリッド タイルに関する注意事項: 実際には、達成できる任意のグリッド サイズを作成できます。値が大きいほど、カスタム プロパティ値の精度が高くなります。ただし、これは、より多くのグリッド タイルが存在することも意味します。グリッド タイルが多すぎると、パフォーマンスの問題が発生する可能性があります。実際のプロジェクトに応じて、適切なバランスを維持するためにグリッド サイズを調整することが非常に重要です。
ここで、10×10 のグリッドが必要なので、コンテナー内に合計 100 個のグリッド タイルが必要だとします。 (実際の開発では、pug などの構文を使用してテーブルをすばやく作成できます。この例では、100 個のスペースすべてが div で表されます)
<div> <div></div> </div>
カスケード関係により、.cell 要素は .content 要素の前に配置されます。
.cell クラスを使用して .square を制御したいと考えています。CSS のカスケード関係により、要素はその子要素 (または
これは 2 つのことを意味します:
.cell は前に置く必要があります。制御する必要がある要素 (この例では .square)。 .cell をコンテナに配置することはできません。これを行うと、.content 要素は兄弟要素ではなくなります。 .cells を見つける方法はたくさんあります。たとえば、position:Absolute を使用して、その top プロパティと left プロパティを設定することも、transform を使用して、 Position ;しかし、実際には display:grid を使用するのが最も簡単なオプションです。
body {
background-color: #000;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}border あくまで一時的なもので、画面上にグリッドが表示されるように開発中ですが、後で削除されます。 z-index は、セルをコンテンツの上に表示する必要があるため、非常に重要です。
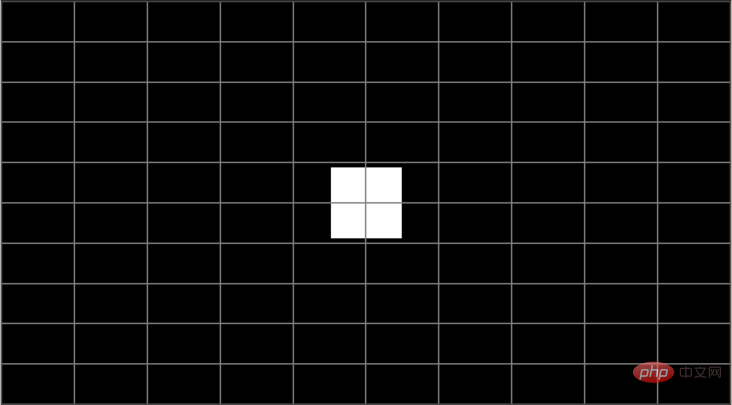
これまでに行ったことは次のとおりです:
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}
これを .cell 経由で実行したいと考えています。 --positionX と --positionY の値を設定します。
当我们 hover 悬停在第一个(左列).cell上时,--positionX 值应为 0。当我们悬停在第二列中的 .cell 上时,值应为 1。第三 2 ,等等。
y轴 也是如此。当我们悬停在第一行(顶部).cell上时,--positionY 应该为 0 ,当我们悬停在第二行的单元格上时,值应该是 1,等等。

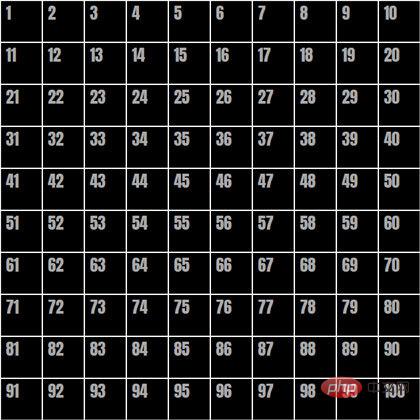
从左到右按顺序排列着白色边框和数字的黑色十乘十方格。
图像中的数字表示网格中每个单元格的编号。如果以一个单一的 .cell 为例——42号单元格——我们可以使用 :nth-child()来选择它:
.cell:nth-child(42) { }但我们需要记住几件事:
hover 悬停在单元格上时生效,因此我们需要给它附件 :hover。.content 元素而不是单元格本身,因此需要使用一般兄弟选择器~ 来做到这一点。因此,现在当第42个单元格处于 hover 状态时,要将 --positionX 设置为 1 与--positionY 设置为 3,需要这样做:
.cell:nth-child(42):hover ~ .content {
--positionX: 1;
--positionY: 3;
}但是有100个单元格,谁想这样做100次呢!?有几种方法可以使上述操作变得更容易:
使用 Sass 中的 @for 循环来遍历所有 100 个单元格,并做一些数学运算,每次遍历设置对应的的 --positionX 和 --positionY值。
将 x 轴和 y 轴分开,用带有:nth-child 的功能符号分别选择每行和每列。
结合这两种方法,同时使用Sass @for 循环和 :nth-child 功能符号。
我深思熟虑过什么是最简单最好的方法,虽然所有方法都有优缺点。根据要编写的代码数量、编译代码的质量和数学复杂性方面的考虑,最终我选择了第三种方法。如果你有更好的方法,可以在评论中告诉我。
@for 循环设置值@for $i from 0 to 10 {
.cell:nth-child(???):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(???):hover ~ .content {
--positionY: #{$i};
}
}这是一个基本循环框架,我们需要循环10次,因为上述构造的网格有10行和10列。将网格分为 x轴和 y轴 ,对每列设置 --positionX,对每行设置 --positionY。现在要做的是找到一个合适的数学表达式,填到 ??? 处,来进行选择每行和每列。
x轴 开始回到我们上面带有数字的网格图像,我们可以看到 第2列 中所有单元格的数字是 10的倍数加2。第2列 中的单元格是 10的倍数加3...
现在,让我们把它转换成 :nth-child 的功能表达式。以下是第2列可以表示为:
:nth-child(10n + 2)
#{$i +1] 替换列号来按顺序重复。.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}再看一遍网格图像,关注 第4行,网格编号介于 41与50 之间。第5行 的网格编号在 51与60 之间等等。要选择每行,我们需要定义其范围。例如,第四行的范围是:
.cell:nth-child(n + 41):nth-child(-n + 50)
(n + 41) 是范围的开始。(-n + 50) 是范围的结尾。
现在,我们用 $i值 的来代替数学公式中的数字。对于范围的开始,得到 (n + #{10 * $i + 1}) ,对于范围结尾获得 (-n + #{10 * ($i + 1)})。
因此,最终的 @for 循环是:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}映射完成!当我们悬停在元素上时,--positionX 和 --positionY 的值会根据鼠标位置而变化。这意味着我们可以使用它们来控制内容中的元素。
好了,现在我们已经把鼠标位置映射到两个自定义属性,接下来的事情是使用它们来控制 .square 元素的宽度和高度值。
让我们从宽度开始,假设我们希望 .square 元素的的最小宽度为 100px(即当鼠标光标位于屏幕左侧时),我们还希望鼠标光标向右移动的每一步都增长 20px。
使用 calc(),就可以实现:
.square {
width: calc(100px + var(--positionX) * 20px);
}对于高度我们做同样的操作,但用 --positionY 代替:
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
}就是这样!现在我们有一个简单的 .square 元素,宽度和高度由鼠标位置控制。将鼠标光标在界面移动,查看正方形的宽度和高度如何相应地变化,下面是整个示例的完整代码。
<div> <div></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
// border: 1px solid gray;
z-index: 2;
}
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
background: white;
transition: all 0.3s;
}
我添加了一个小的过渡效果,看起来更顺畅。当然,这不是必须的。我也注释了 .cell 元素的的 border。
可能会有一种情况,即您想要"绕过" --positionX 和 --positionY,并将最终值直接设置在 @for循环 中。对于我们的例子而言,可以像下面这样实现:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--squareWidth: #{100 + $i * 20}px;
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--squareHeight: #{100 + $i * 20}px;: #{$i};
}
}.square 元素从而可以这样自定义属性:
.square {
width: var(--squareWidth);
height: var(--squareHeight);
}这种方法相比较而言更灵活一些,因为它允许更高级的 Sass 数学(和字符串)函数,但它的主要原理与我们示例的内容是完全相同的。
好吧,剩下的就由你决定如何使用——而且可能性是无穷无尽的!你能在 CSS 中更进一步地使用映射鼠标位置地技巧吗?下面是几个页面图形会随着鼠标变换的例子:
跳动粒子

演示地址:https://codepen.io/amit_sheen/pen/c402584728a49c435fefa388e1692687
3D文字

演示地址:https://codepen.io/amit_sheen/pen/261df6f09d15a179b63454bb75acc191
透视图像

演示地址:https://codepen.io/amit_sheen/pen/7ec61599091d3be99d503634b1b7e884
打字机效果
)
演示地址:https://codepen.io/amit_sheen/pen/af022e80f75789c6b80a8d0eb718f890
更多编程相关知识,请访问:编程视频!!
以上がCSS を使用してマウスの動きを制御するページ要素の効果を実現するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



