
VSCode VSCode が優れたコード エディターである理由の 1 つは、開発者の作業効率を高めるためにコミュニティによって作成されたプラグインの膨大なライブラリです。ここでは私のお気に入りの VSCode プラグインをいくつか紹介します。
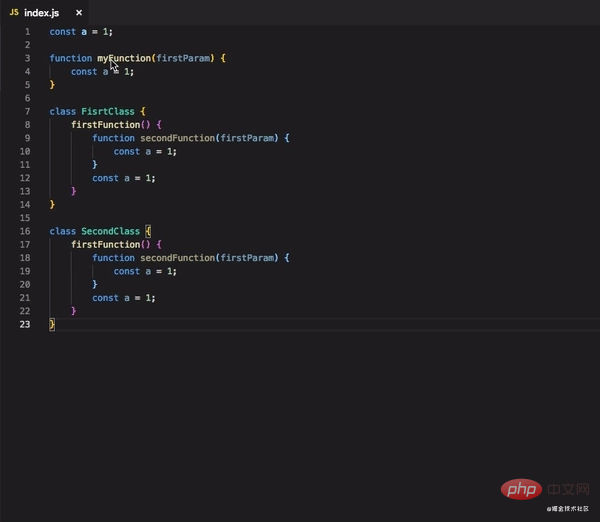
1. レインボー ブラケット
アドレス: https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

このプラグインによりブラケットがカラフルになり、一致するペアを簡単に見つけることができます。
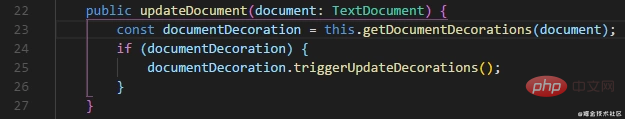
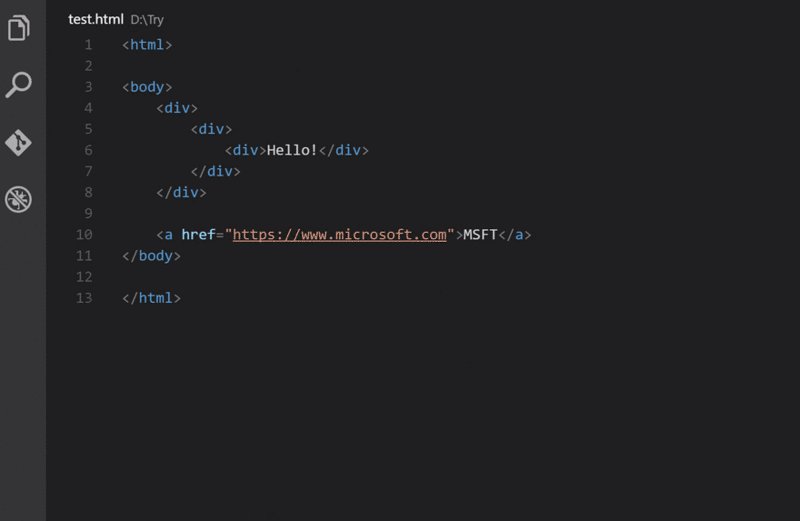
2. タグの自動名前変更
アドレス: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

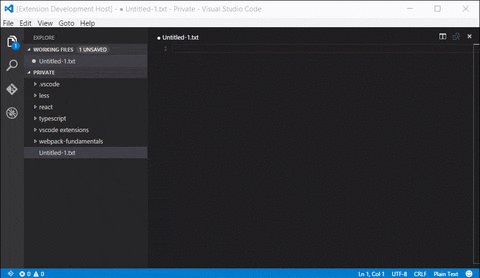
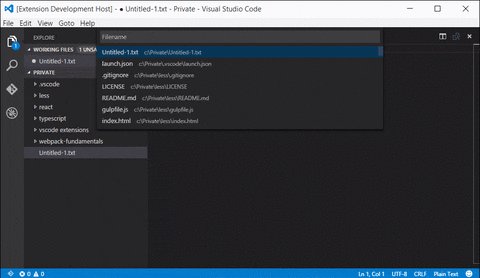
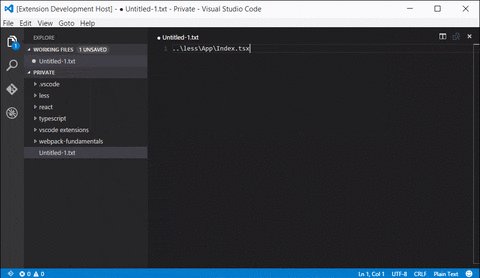
3.相対パス
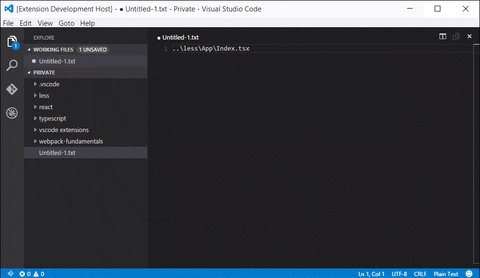
アドレス: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath 
4.Prettier
アドレス: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier はファイルのフォーマット (最大長、タグとスペースの混合、引用スタイルなど) のみを考慮します。統一されたコード形式の問題は、Prettirer に任せるのが最善であることがわかります。 Eslintと併用するとさらに風味が良くなります。
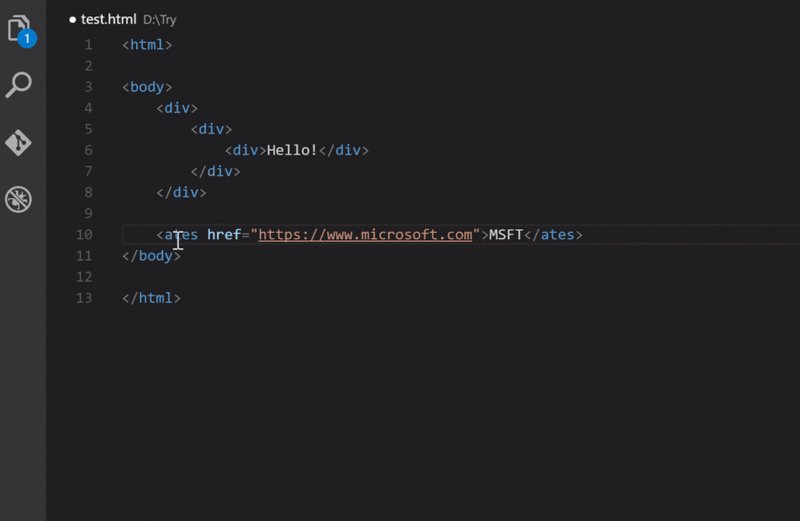
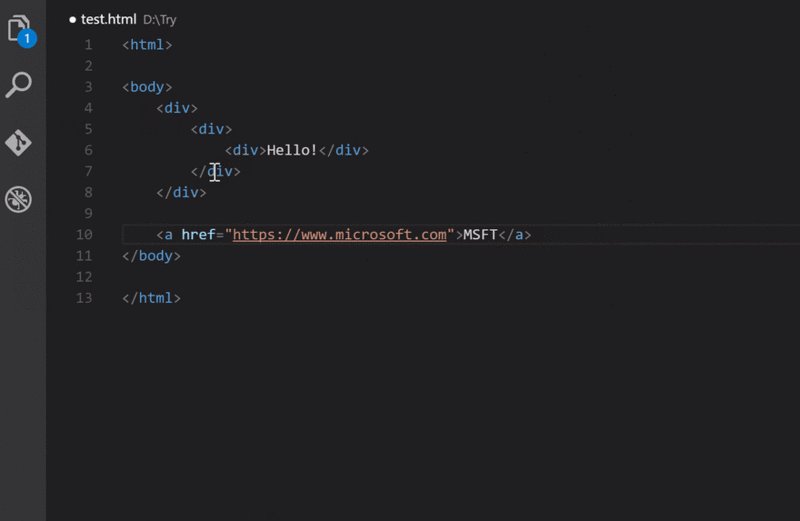
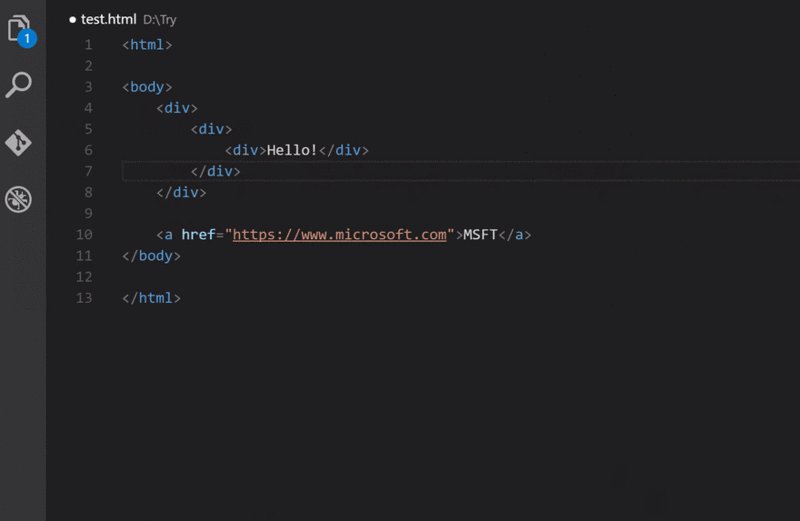
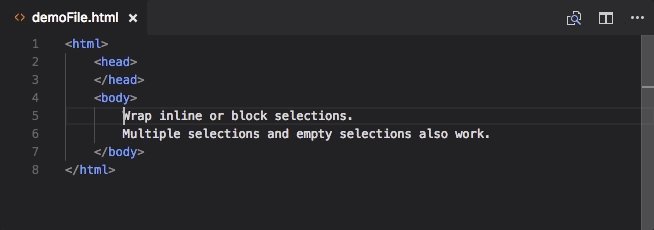
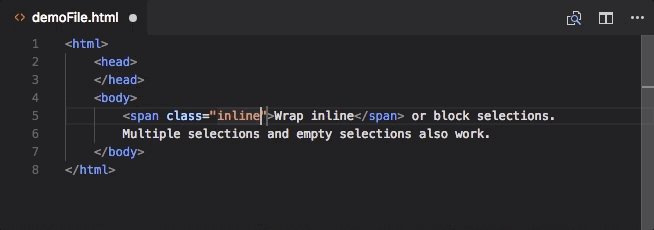
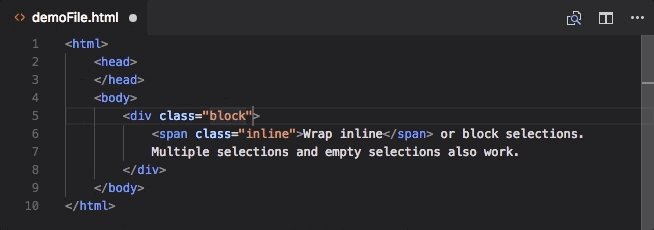
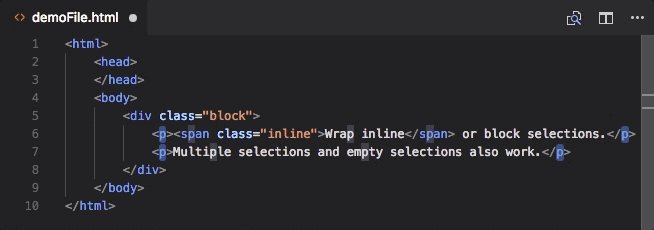
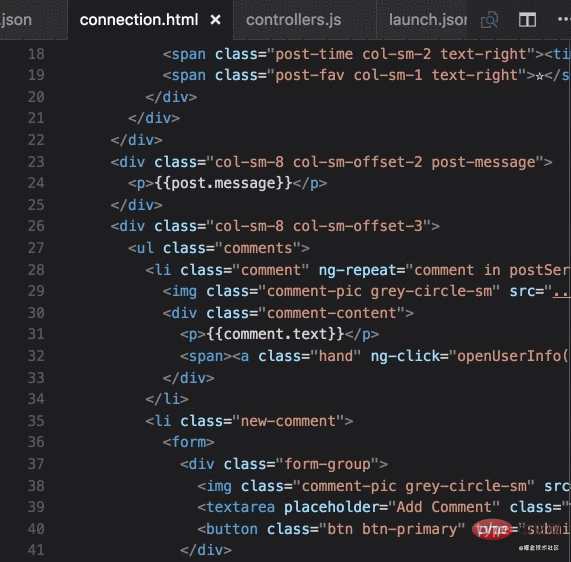
アドレス: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
 選択した HTML タグの外側にタグのレイヤーをラップできます。
選択した HTML タグの外側にタグのレイヤーをラップできます。
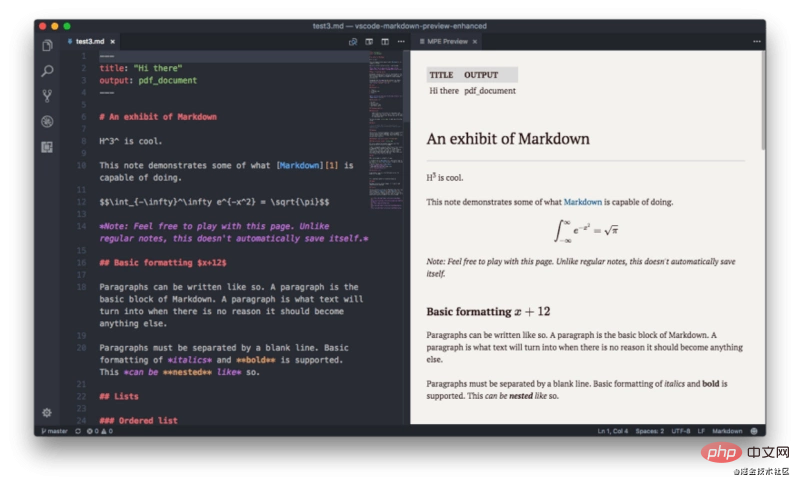
アドレス: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
 マークダウン ファイルを作成した場合、リアルタイム プレビューがあると非常に便利です。
マークダウン ファイルを作成した場合、リアルタイム プレビューがあると非常に便利です。
推奨学習:「
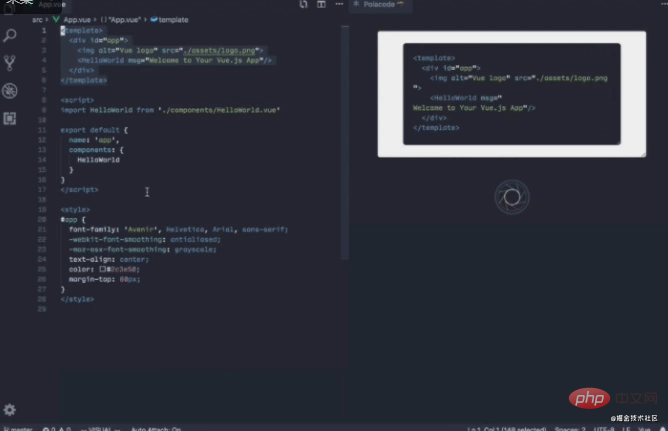
vscode チュートリアル 7. Polacodeアドレス: https://marketplace.visualstudio. com/items?itemName=pnp.polacode
 このプラグインは、コードを画像として保存して他の人と共有できます。
このプラグインは、コードを画像として保存して他の人と共有できます。
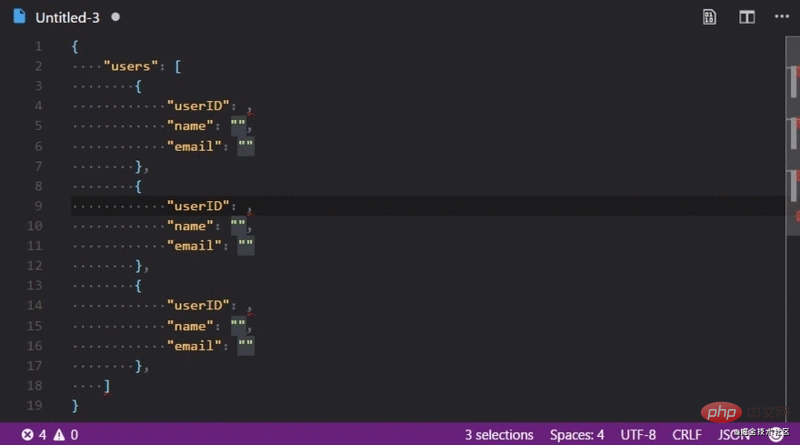
アドレス: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything
 このプラグインは、データの種類に応じてランダムなデータを自動生成することができ、特にテストデータの生成に適しています。
このプラグインは、データの種類に応じてランダムなデータを自動生成することができ、特にテストデータの生成に適しています。
#9. CSS ピーク
アドレス: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
CSS Peek プラグインは、HTML および ejs コード編集機能を拡張して、ソース コード内の文字列内の css/scss/less (クラスと ID) の検索をサポートします。これは主に、CSS インライン エディターと呼ばれる角括弧内の同様の機能からインスピレーションを受けています。 
10. ターボ コンソール ログ
アドレス: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log
console.log をすばやく追加し、ワンクリックですべての  console.log
console.log
このプラグインに使用されるショートカット キーを簡単に説明します:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
11. シンプルな React スニペット
アドレス: https://marketplace。 Visualstudio.com/items?itemName=burkeholland.simple-react-snippets
React テンプレート スニペットをすばやく生成~
12. スニペット作成者
アドレス: ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator
上記の React 用のスニペット拡張機能など、スニペット拡張機能は数多くありますが、独自のカスタム スニペットを作成したい場合もあります。このプラグインを使用すると、それが簡単に行えます。
元のアドレス: https://blog.csdn.net/qq449245884/article/details/113578723
原著者: Katherine Peterson
再版アドレス: https ://blog.csdn.net/qq449245884/article/details/114298467
翻訳者: フロントエンド Xiaozhi@大千世界
プログラミング関連の知識の詳細については、次を参照してください。 プログラミング学習! !
以上が開発で一般的に使用される 12 個の VSCode プラグインの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。