
改行を禁止して非表示を超える CSS メソッド: 最初に HTML サンプル ファイルを作成し、次に本文にテキスト コンテンツを作成し、最後に「white-space」属性と「text-overflow」属性を使用してコンテンツ禁止を実装します。包んで隠すだけ。

この記事の動作環境: Windows7 システム、HTML5&&&CSS3 バージョン、DELL G3 コンピューター
CSS では空白を使用できます。属性とオーバーフロー属性を組み合わせて使用すると、テキストは折り返されず、余分な部分は非表示になります。
white-space 属性は、要素内の空白の処理方法を指定します。値が nowrap に設定されている場合、テキストは折り返されず、
タグが終了するまでテキストは同じ行に続きます。遭遇した。
オーバーフロー属性は、コンテンツが要素ボックスからオーバーフローしたときの動作を指定します。値が非表示に設定されている場合、コンテンツはトリミングされ、残りのコンテンツは非表示になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.overflow{
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
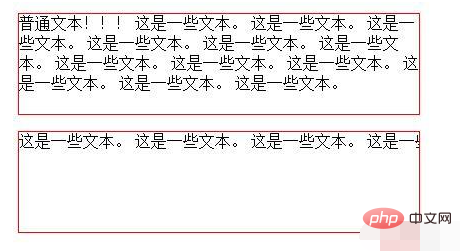
</html>レンダリング:

text-overflow 属性を追加して、余分な部分を非表示にし、省略記号として表示することもできます。
text-overflow 属性は、含まれている要素からテキストがオーバーフローした場合の動作を指定します。属性値は次のとおりです:
clip テキストのトリミング。
ellipsis トリミングされたテキストを表す省略記号を表示します。
string 指定された文字列を使用して、トリミングされたテキストを表します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.text-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="text-overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
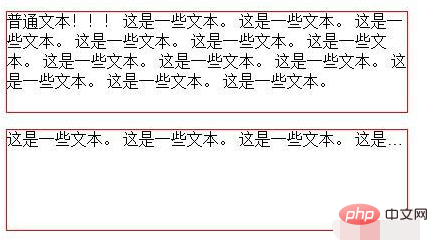
</html>レンダリング:

[推奨学習: css ビデオ チュートリアル]
以上が改行を無効にして CSS での非表示をさらに進める方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



