 #実装
#実装
最初にnodejsをインストールします
もちろん、jscなどの他の環境を使用してjsを実行することもできます。この記事ではnodejsを使用します。まず、nodejsがインストールされていることを確認してください。コンピュータにインストールされており、環境変数に追加します (通常はインストール中に自動的に追加されるか、追加するかどうか尋ねられます)
ビルド システムの追加
[ツールを開く] -> [ビルド システム] -> ; サブライム テキスト システムで新しいビルド... 次のコードを貼り付けて保存し (Node.sublime-build など)、ビルド システムを自動
{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}ログイン後にコピー
命令
Inに設定します。上記のビルド ファイル (Node.sublime-build)、node は実行コマンド、--harmony と --use-strict は実行パラメータ、$file は現在のファイル名であるため、ビルド操作は実際には ## を実行することと同等です。コマンドラインでの #node --use- strict --harmony filename
.--harmony は、ES Harmony 機能を有効にすることを意味し、これらの機能は現在、strict モードでのみ実行できるため、同時に use-strict パラメーターを追加します (詳細については、-extended-mode を参照してください)。es6 の機能を有効にしたくない場合は、ビルド ファイルを次のように変更するだけです。コードを入力して保存します。
{
"cmd": ["node", "$file"],
"selector": "source.js"
}ログイン後にコピー
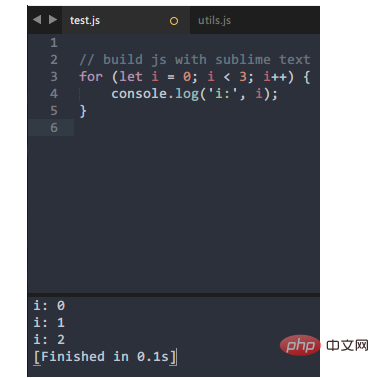
for (let i = 0; i
ログイン後にコピー
Useショートカット キー for (let i = 0; i
ログイン後にコピー
ctrl b
を押すと、次の実行結果が得られます:i: 0 i: 1 i: 2 [Finished in 0.1s]
ログイン後にコピー
注: ファイルは無題ではなく、ディスク上に存在する必要があります。そうでない場合、sublime は対応するファイルを見つけることができません。## ####その上。######



















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



