
CSS で上下の間隔を設定する方法: 1. line-height 属性を使用して、上下の間隔を設定します (構文 "line-height: spacing value;"; 2. margin を使用します) -top 属性と margin-bottom 属性を使用して、それぞれ上部と下部の間隔を設定します。間隔、構文は "margin-top: 上部の間隔の値; margin-bottom: 下部の間隔の値;"; 3. padding-top と padding- を使用します。 Bottom 属性を使用して、上部と下部の間隔をそれぞれ設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. line-height 属性を使用して、上下の間隔を設定します。
line-height 属性は、行間の距離 (行の高さ) を設定するために使用します。 、テキスト行と行の間の距離を制御できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
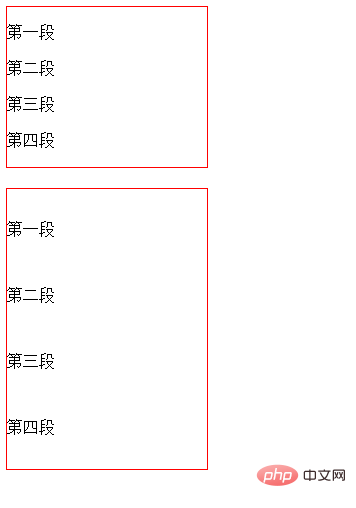
</html>レンダリング:

説明:
実装の高さ (行間隔) は、基本的に上部の行間隔を超えます。は、テキストの高さ (テキストの上端から下端までの距離) ではなく、下端の間隔によって制御されます。テキストのピクセル数が 16px の場合、行の高さが大きくなると、テキストのピクセル数は変わりませんが、テキストの上下の間隔が変わります。行の高さが 26 ピクセルの場合、上部と下部の間隔はそれぞれ 5 ピクセルです。つまり、行の高さを増やしても、上部と下部の間隔は増えるだけです。
ヒント: 複数行テキストの行の高さは、実際にはテキスト行の下端から次のテキスト行の下端までです。

##2. margin-top プロパティと margin-bottom プロパティを使用して、上部と下部の間隔を設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>3.padding-top 属性とpadding-bottom 属性を使用して上部と下部を設定します。 spacing
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>CSS ビデオ チュートリアル 、html ビデオ チュートリアル ]
以上がCSSで上下の間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



