
HTML で背景を透明に設定する方法: 1. 「backgroud:rgba(R,G, B, A)」を直接使用して、背景を透明に設定します。 2. 最初に「backgroud: color value;」スタイルを使用して背景色を設定し、次に「opacity: Transparency value;」スタイルを使用して背景色に透明度を追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
html透明な背景を設定する
html で透明な背景色を設定するには 2 つの方法があります。1 つは rgba メソッドで設定する方法で、もう 1 つは透明な背景色を設定する方法です。背景と不透明度の設定によるものです。
1. RGB 方式
いわゆる RGBA カラーは、RGB の 3 原色に ALPHA を加えたものです。背景に色を追加しながら、透明度のプロパティを提供します。
使用法:
background:rgba(R,G, B, A);
赤 (R): 色の赤成分を表します。0 ~ 255 の整数です (パーセンテージ 0% ~ 100% も指定できます)。使用済み) 。
緑 (G): 色の緑の成分を表します。0 ~ 255 の整数です (パーセンテージ 0% ~ 100% も使用できます)。
青 (B): 色の青成分を表します。0 ~ 255 の整数です (パーセンテージ 0% ~ 100% も使用できます)。
透明度 (A): 0 (完全に透明) から 1 (完全に不透明) までの範囲の透明度を表します。
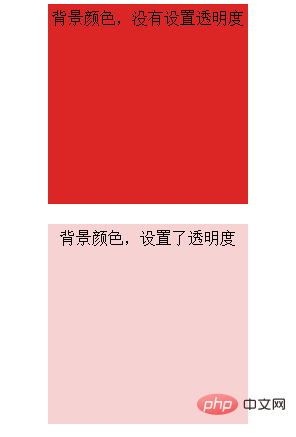
rgba を通じて背景色の透明度を設定する具体的な例を見てみましょう:
レンダリング:

1. backgroud と opacity で背景色を透明に設定します
background 属性の属性値は比較的単純なので、詳細は説明しません。不透明度属性
不透明度属性パラメータの「不透明度」は、0.0 ~ 1.0 の範囲の数値で表されます。完全に透明は 0.0、完全に不透明は 1.0 です。言い換えれば、数値が大きいほど、要素はより不透明になります。
「不透明度」パラメータの他に、親レイヤーのプロパティを継承する継承もありますが、ブラウザのサポートが貧弱なので使用はお勧めできません。
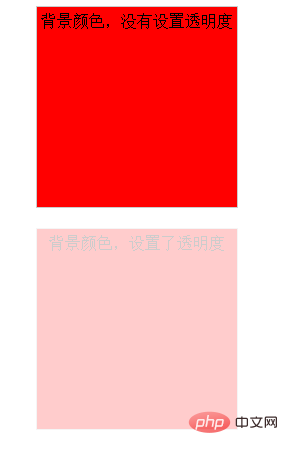
2 つの属性の概要を読んだ後、backgroud と opacity を通じて背景色の透明度を設定する具体的な例を見てみましょう
コードは次のとおりです:
レンダリング:

推奨チュートリアル:CSS ビデオ チュートリアル
推奨オンライン マニュアル:css オンラインマニュアル
以上がHTMLで背景を透明に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。