
CSS では、cursor 属性を使用してマウスを小さな手のスタイルに変更できます。基本的な構文は「cursor:pointer;」です。カーソル属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。値を「pointer」に設定すると、マウスが小さくなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css マウスが小さくなります
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
border: 1px solid red;
}
#cursor2{
cursor:pointer;/*鼠标变小手*/
}
</style>
</head>
<body>
<p id="cursor1">测试文本!</p>
<p id="cursor2">测试文本!</p>
</body>
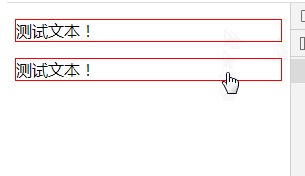
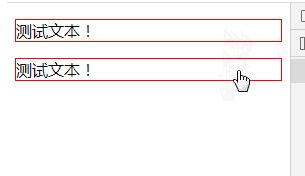
</html>レンダリング:

#css カーソル属性
cursor 属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します [推奨チュートリアル:CSS ビデオ チュートリアル ]
属性値:| 説明 | |
|---|---|
| 使用するカスタム カーソルの URL。 |
注: URL で定義された使用可能なカーソルがない場合に備えて、このリストの最後に通常のカーソルを常に定義してください。 |
| デフォルトのカーソル (通常は矢印) | |
| Default 。ブラウザによって設定されたカーソル。 | |
| カーソルは十字線として表示されます。 | #pointer |
| #move | |
| e-resize | |
| ne-resize | |
| nw-resize | |
| n-resize | |
| se-resize | |
| sw-resize | |
| s-resize | |
| w-resize | |
| #text | このカーソルはテキストを示します。 |
| wait | このカーソルは、プログラムがビジー状態であることを示します (通常は時計または砂時計)。 |
| help | このカーソルは、利用可能なヘルプ (通常は疑問符または吹き出し) を示します。 |
| プログラミング関連の知識について詳しくは、 | プログラミング ビデオ
以上がCSSを使用してマウスを小さな手のように見せる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



