この記事では、VSCodeLaTeX を構成する方法と、VSCode を使用して LaTeX を記述する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル 」
多くの人は、texstudio または winedt と texlive を使用して、 ドキュメントを作成します。長い間、texstudio だけが私のエディタでしたが、顔にこだわる私としてはオリジナルのインターフェースに耐えられず、VSCode に夢中になりました。私が VSCode を選択する主な理由は、美しく、無料で、オープンソースであることです。
ドキュメントを作成します。長い間、texstudio だけが私のエディタでしたが、顔にこだわる私としてはオリジナルのインターフェースに耐えられず、VSCode に夢中になりました。私が VSCode を選択する主な理由は、美しく、無料で、オープンソースであることです。
VSCode  の紹介記事はインターネット上にたくさんありますが、外部リーダーの設定についての紹介はやや少なく、ネットで長い間探していたところ、作者の github ホームページで方法を見つけました。 LaTeX Workshop の勉強をしていたのですが、同時にアイデアも浮かんだので、チュートリアルを書こうと思いつきました。
の紹介記事はインターネット上にたくさんありますが、外部リーダーの設定についての紹介はやや少なく、ネットで長い間探していたところ、作者の github ホームページで方法を見つけました。 LaTeX Workshop の勉強をしていたのですが、同時にアイデアも浮かんだので、チュートリアルを書こうと思いつきました。
この記事では主に、VSCode を使用して簡単なドキュメントを作成し、外部 PDF リーダーを設定する方法を紹介します。
texlive、VSCode、SumatraPDF をインストールしていて、記事全体を読む必要がなく、すぐに使い始めたい場合は、記事の最後にある付録を参照してコピーしてください。すべてのコードを VSCode の設定に追加し、「...」をコンピューター上のソフトウェアのパスに置き換えると、使用できるようになります。
texlive のイメージファイルは次の URL からダウンロードできます:
https:/ /mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
https://mirrors.aliyun.com/CTAN/systems/texlive/Images/
清華大学などの他大学のオープンソース ミラー サイト中国科学技術大学などもありますが、速度の点ではHuawei CloudやAlibaba Cloudの方が速いと感じます。
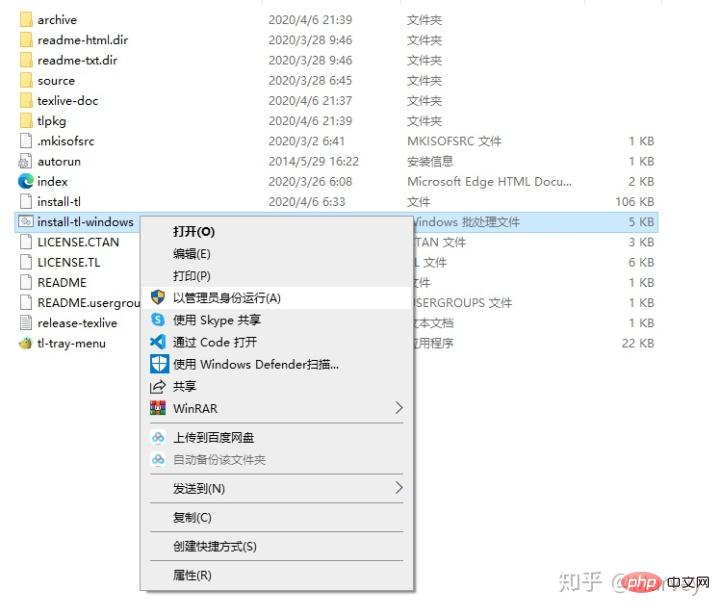
texlive 2020 の ISO ファイルをロードします。

 install-tl-windows を右クリックし、[管理者として実行] をクリックしてインストール インターフェイスに入ります。 , 左下の「詳細」をクリックして詳細インストールに入り、インストールする必要のないマクロパッケージをキャンセルします。
install-tl-windows を右クリックし、[管理者として実行] をクリックしてインストール インターフェイスに入ります。 , 左下の「詳細」をクリックして詳細インストールに入り、インストールする必要のないマクロパッケージをキャンセルします。

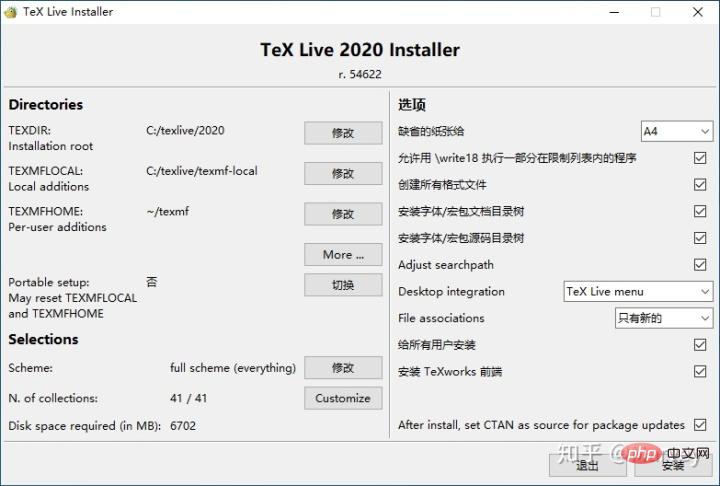
 「カスタマイズ」をクリックして不要なマクロパッケージのチェックを外します。
「カスタマイズ」をクリックして不要なマクロパッケージのチェックを外します。

 # 中国語と英語以外の言語パックのチェックを外すだけで 1G の容量を節約できます。面倒な場合はすべてインストールすることもできます。 。
# 中国語と英語以外の言語パックのチェックを外すだけで 1G の容量を節約できます。面倒な場合はすべてインストールすることもできます。 。
インストール画面の右下で TeXworks エディタをインストールするかどうかを選択できますが、この記事を読んでいる方は必要ないと思います。インストールパスやその他のオプションを設定した後、「インストール」をクリックし、インストールが完了するまで 20 分から 3 時間待ちます。
 プラグインをインストールします
プラグインをインストールします
同時に、VSCode をダウンロードしてインストールします。 VSCode は非常にシンプルです。ここで小言はやめてください。

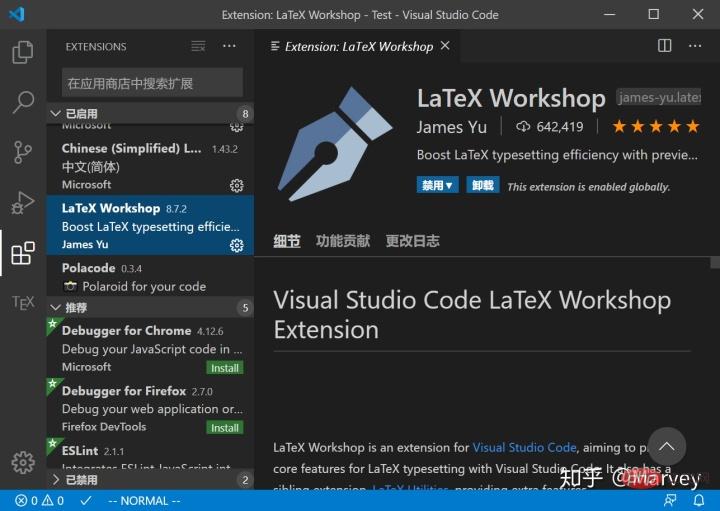
 VSCode をインストールした後、拡張機能ストアに LaTeX Workshop プラグインをインストールします。
VSCode をインストールした後、拡張機能ストアに LaTeX Workshop プラグインをインストールします。
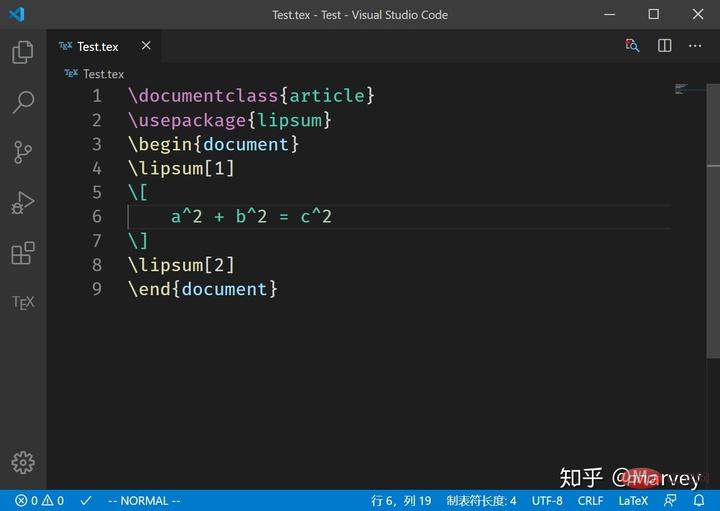
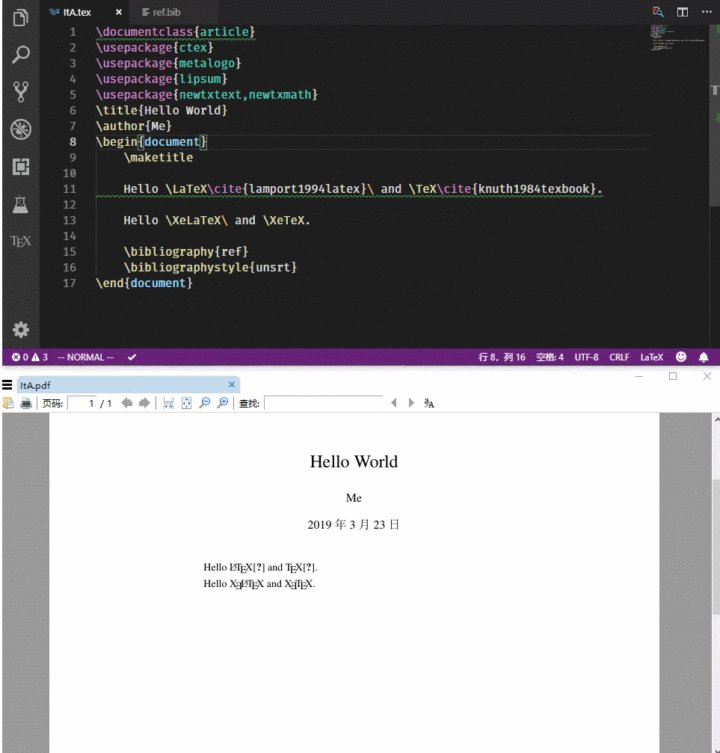
インストールが完了したら、tex ソース ファイル

 コードが強調表示されていることがわかります。
コードが強調表示されていることがわかります。
 プラグインを設定する
プラグインを設定する
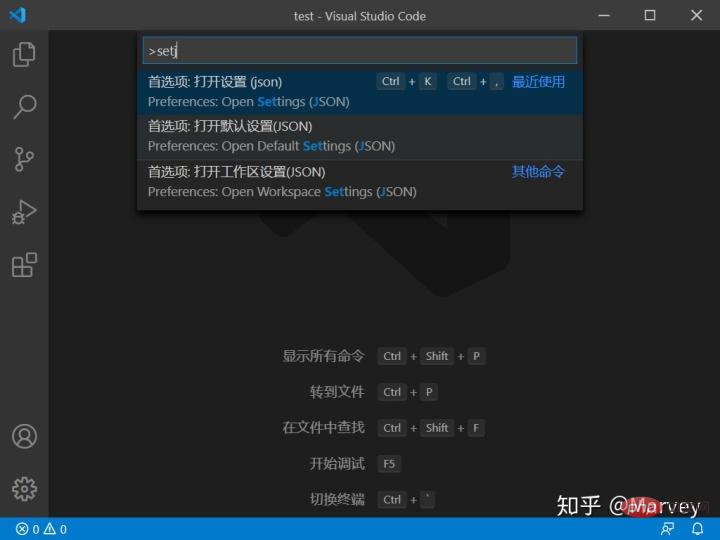
VSCode インターフェイスで F1 キーを押し、「setjson」と入力して「ホーム」をクリックします。 「オプション: 設定を開く (JSON)」、

次のコードを設定エリアに入力します:
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
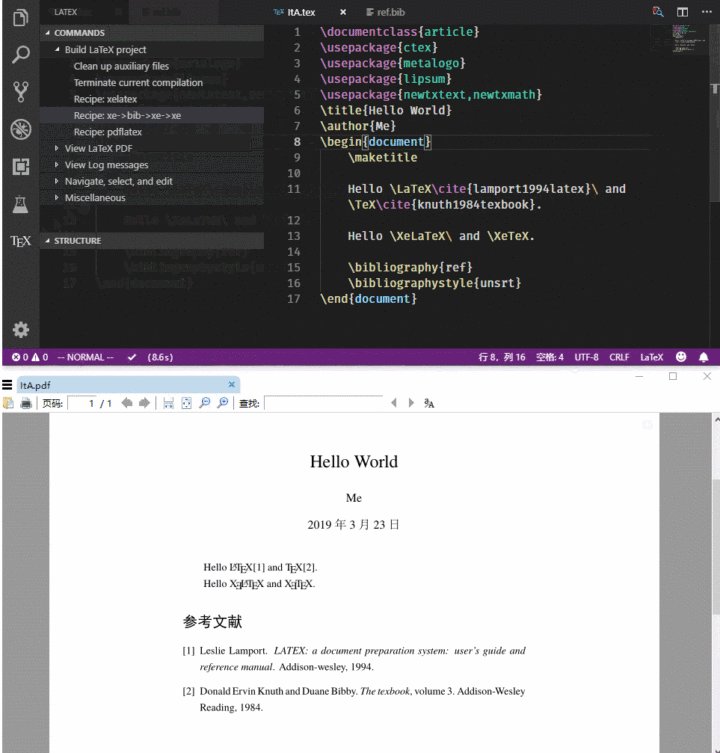
], LaTeX のデフォルトのコンパイル ツールワークショップは latexmk で、必要なツールやコマンドを必要に応じて誰もが変更できます。私は latexmk を使う必要がないので、中国語環境で一般的に使用されている xelatex に変更しました。ニーズ。 (@huan Yu のおかげで、ツールの
LaTeX のデフォルトのコンパイル ツールワークショップは latexmk で、必要なツールやコマンドを必要に応じて誰もが変更できます。私は latexmk を使う必要がないので、中国語環境で一般的に使用されている xelatex に変更しました。ニーズ。 (@huan Yu のおかげで、ツールの %DOC% を %DOCFILE% に置き換えることで、 中国語パス でのファイルのコンパイルがサポートされるようになりました)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],  はコンパイル チェーンを構成するために使用され、設定領域にも配置されます。最初のレシピはデフォルトのコンパイル ツールです。bibtex を使用する必要がある場合は、次の方法を使用できます:
はコンパイル チェーンを構成するために使用され、設定領域にも配置されます。最初のレシピはデフォルトのコンパイル ツールです。bibtex を使用する必要がある場合は、次の方法を使用できます:
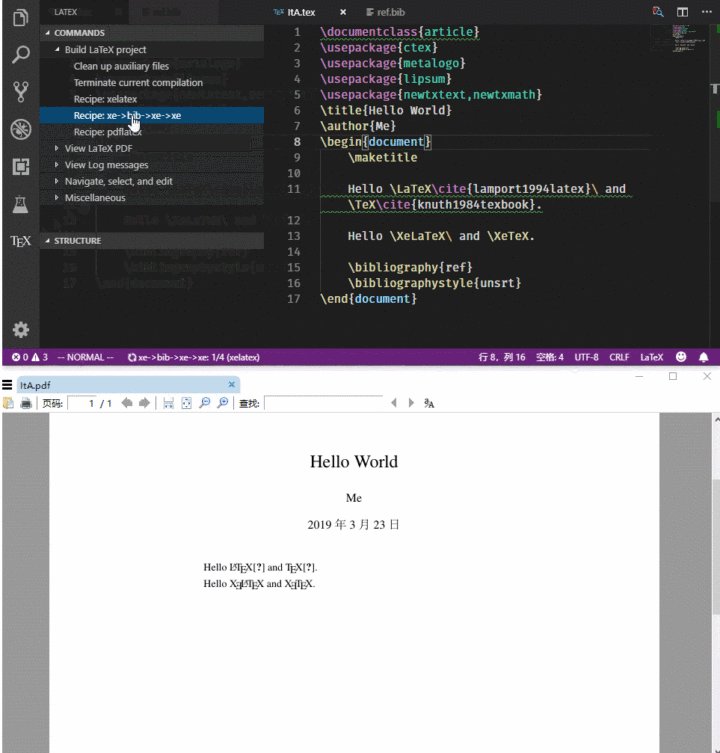
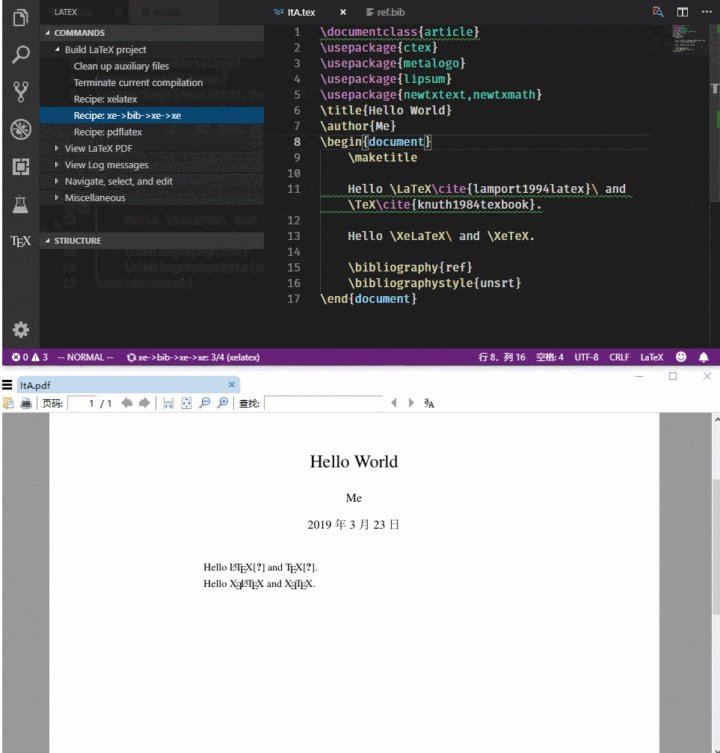
コンパイル時に、レシピの左下隅にある小さなチェック マークをクリックします。 VSCode インターフェイスで [Build LaTeX project ] をクリックし、よだれかけ付きのレシピを選択するか、ショートカット キーを使用して素早く選択します;
よだれかけ付きのレシピを最初に置くと、デフォルトのレシピ、またはコンパイルの数が多いため、速度は遅くなります;
Add %!BIB Program = bibtex

##pdflatex を使用するには、tex ドキュメントの先頭に次のコードを追加するだけです:
%!TEX program = pdflatex
SumatraPDF を使用してコンパイルされた PDF ファイルをプレビューするには、次のコードを入力して設定エリアに入ります。
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%"],
 "viewer" は外部リーダーの使用を選択します。"viewer.command" と "viewer.args" に "..." がある場合、SumatraPDF と VSCode を PC にインストールする必要があります。場所を変更するには、ドライブ文字も変更することを忘れないでください。
"viewer" は外部リーダーの使用を選択します。"viewer.command" と "viewer.args" に "..." がある場合、SumatraPDF と VSCode を PC にインストールする必要があります。場所を変更するには、ドライブ文字も変更することを忘れないでください。
これで、VSCode を使用して tex ファイルをコンパイルし、SumatraPDF をリーダーとしてプレビューできるようになりました。

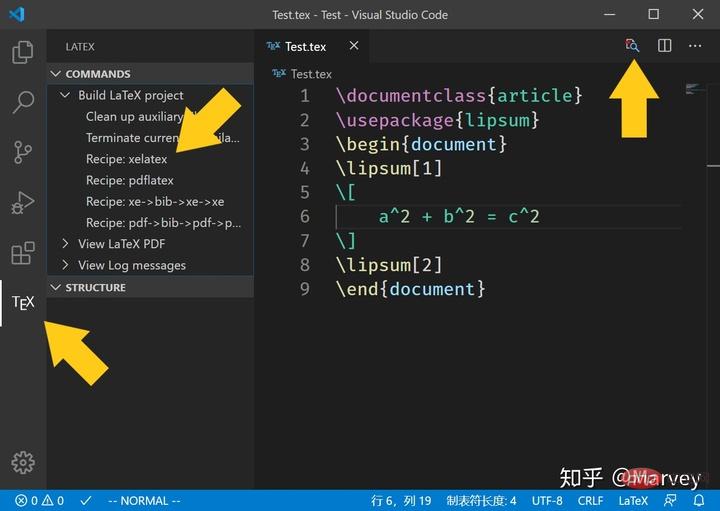
 プラグインを数回更新した後、右クリック メニュー オプションが削除され、オプションは左側の列に移動されました。左の列の
プラグインを数回更新した後、右クリック メニュー オプションが削除され、オプションは左側の列に移動されました。左の列の  アイコンをクリックし、コンパイルに使用するレシピをクリックします。ショートカット キーを使用すると、デフォルトで最初のレシピがコンパイルに使用されます。右上隅にある虫眼鏡ボタンをクリックするか、Ctrl Alt v を押して SumatraPDF をプレビュー用に開きます。
アイコンをクリックし、コンパイルに使用するレシピをクリックします。ショートカット キーを使用すると、デフォルトで最初のレシピがコンパイルに使用されます。右上隅にある虫眼鏡ボタンをクリックするか、Ctrl Alt v を押して SumatraPDF をプレビュー用に開きます。
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%",],
 上記と同じように、設定領域にコードを追加して、前方検索を「..」内に追加します。 " の部分は、独自の状況に基づいて変更されます (二重引用符がないと、ファイル パスにスペースが含まれている場合は逆検索ができないことを指摘してくれた @Macrofuns に感謝します)。
上記と同じように、設定領域にコードを追加して、前方検索を「..」内に追加します。 " の部分は、独自の状況に基づいて変更されます (二重引用符がないと、ファイル パスにスペースが含まれている場合は逆検索ができないことを指摘してくれた @Macrofuns に感謝します)。

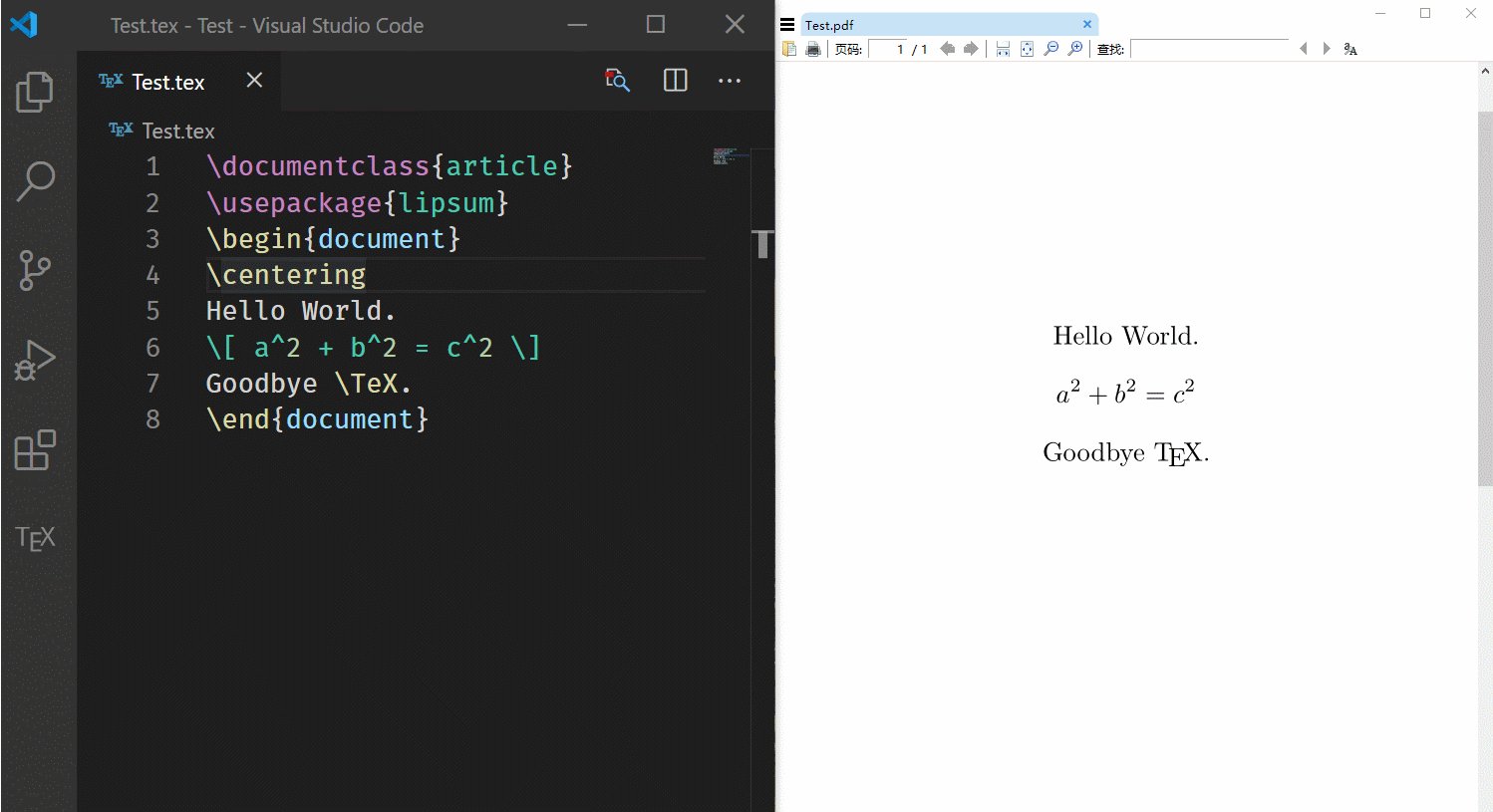
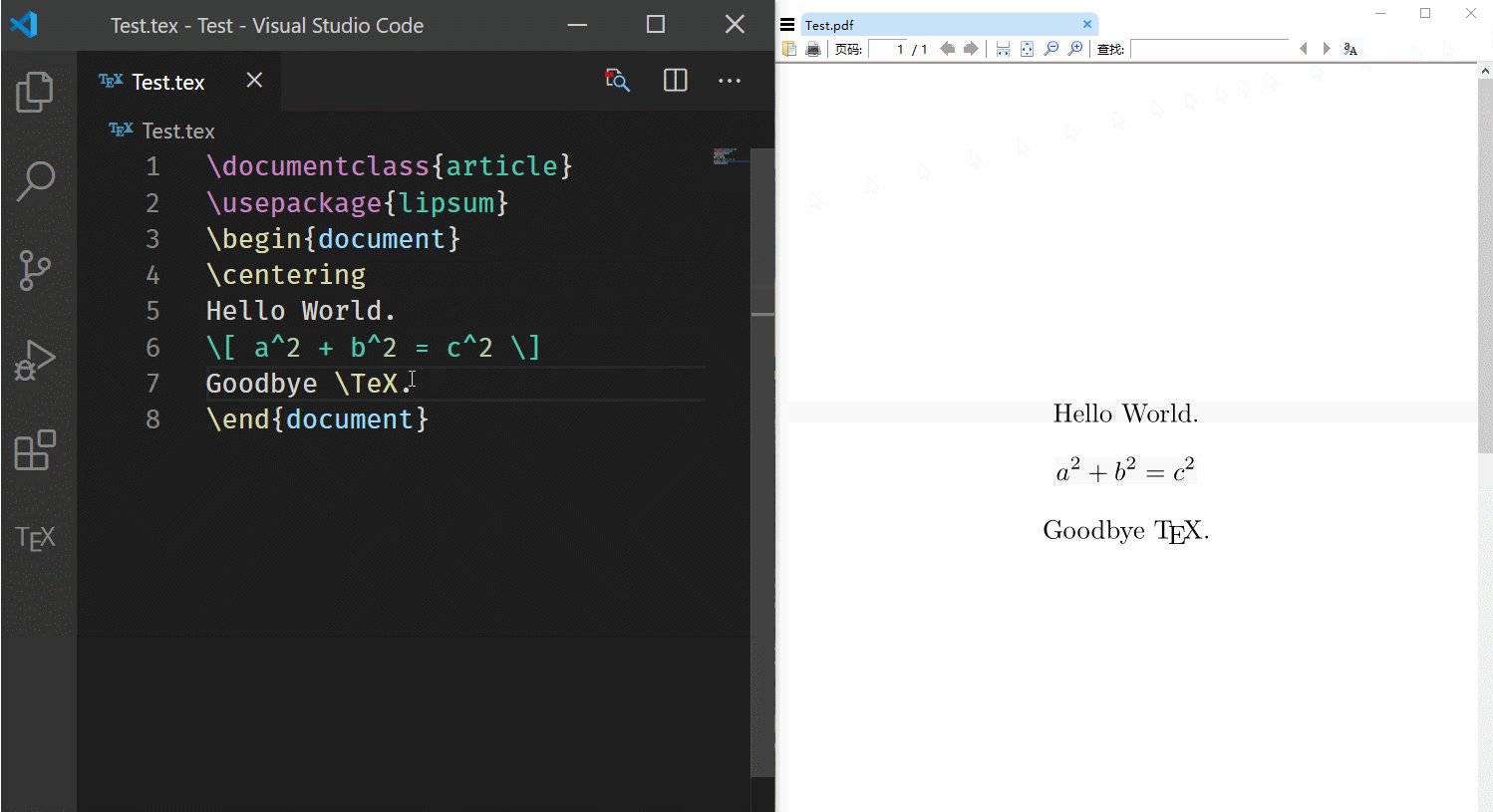
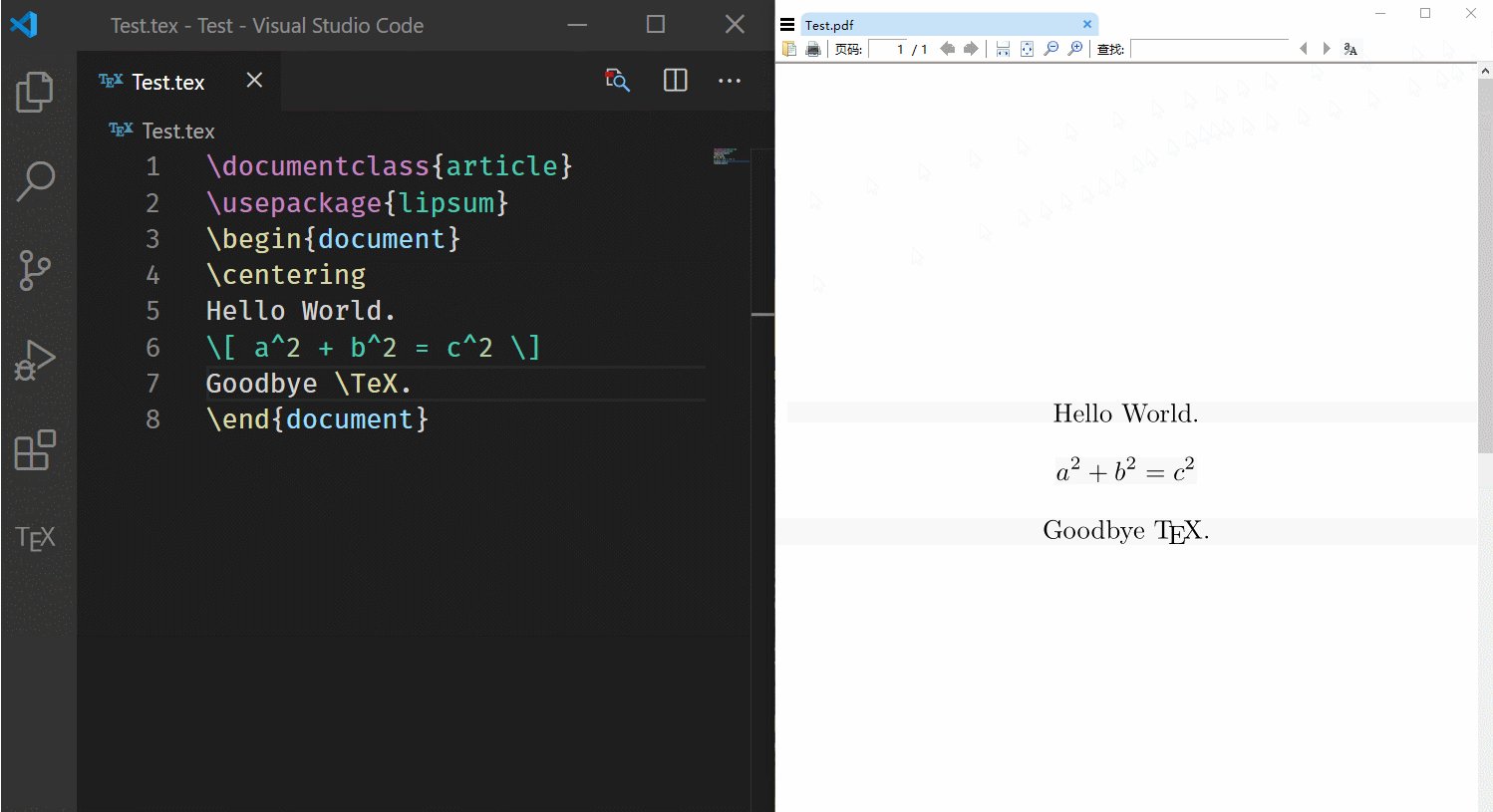
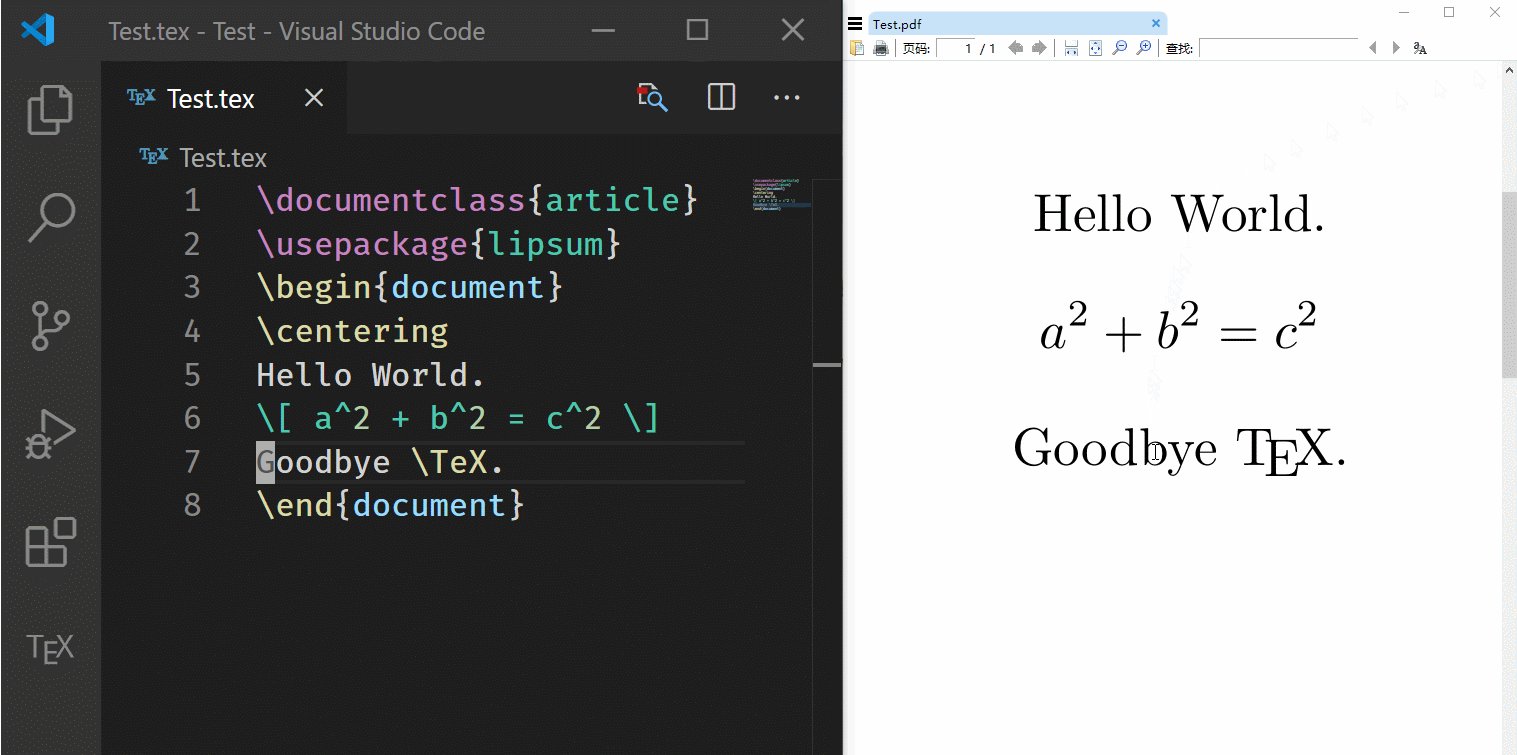
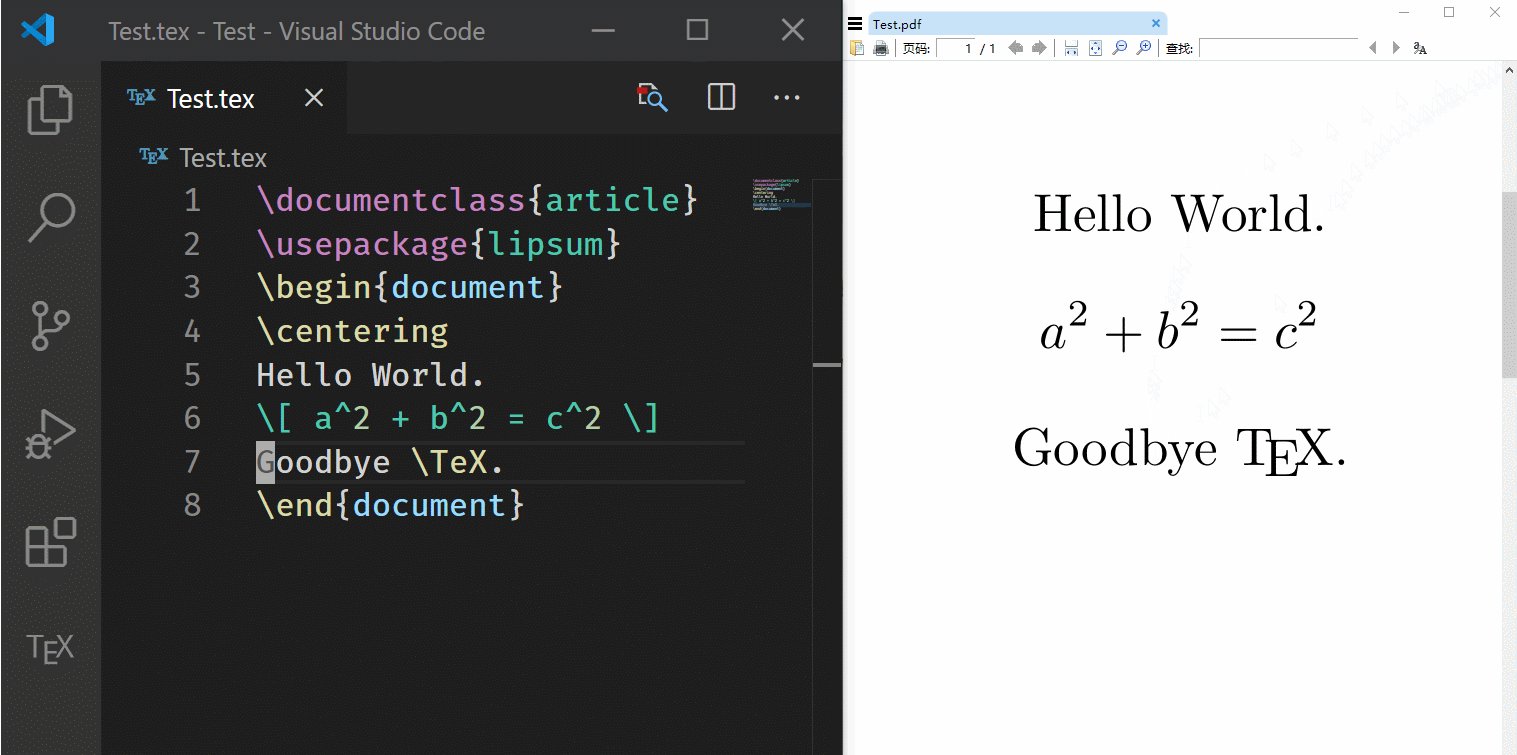
 # [カーソルから SyncTeX] をクリックして前方検索します。
# [カーソルから SyncTeX] をクリックして前方検索します。

 可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。
可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。

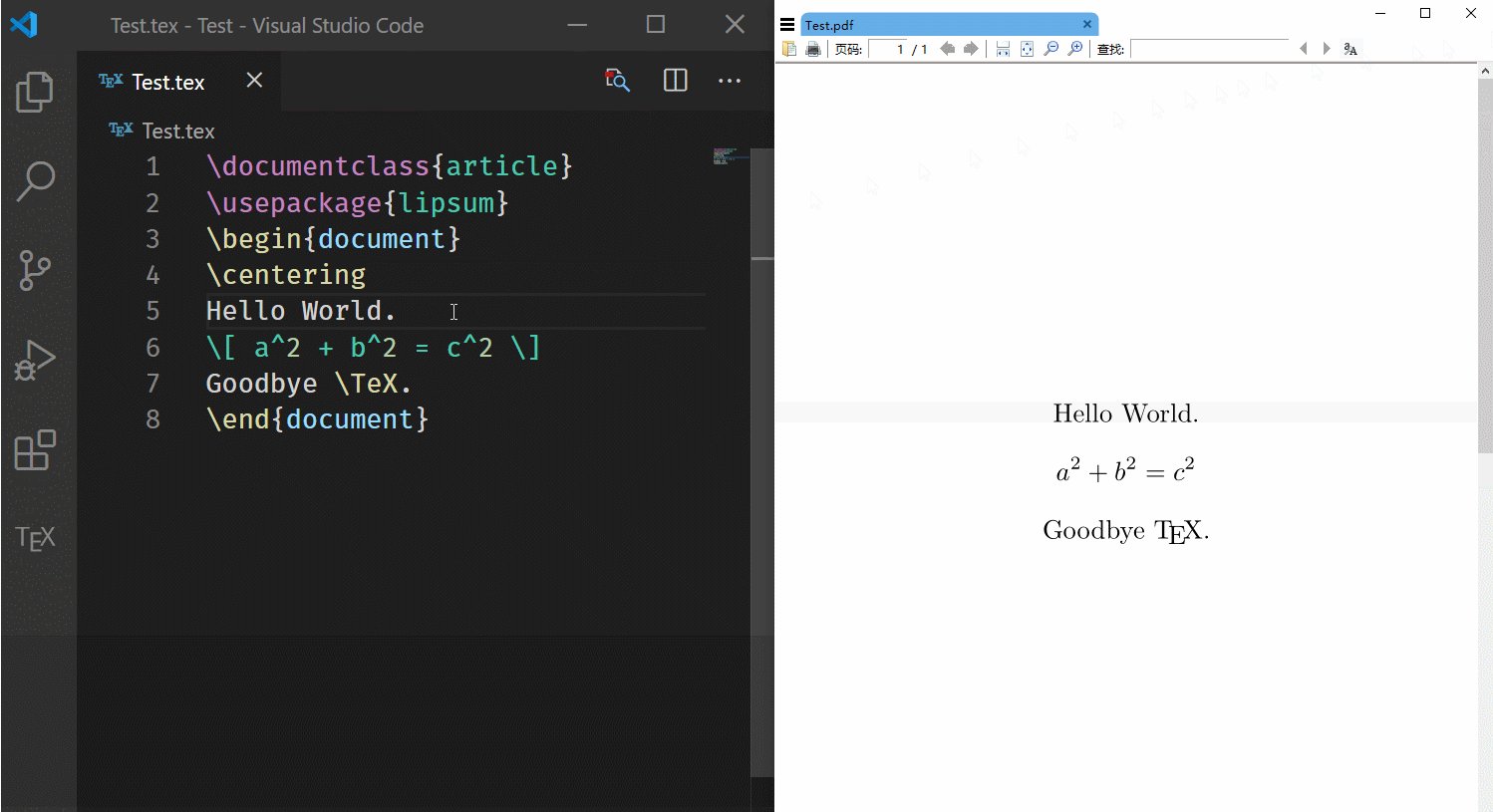
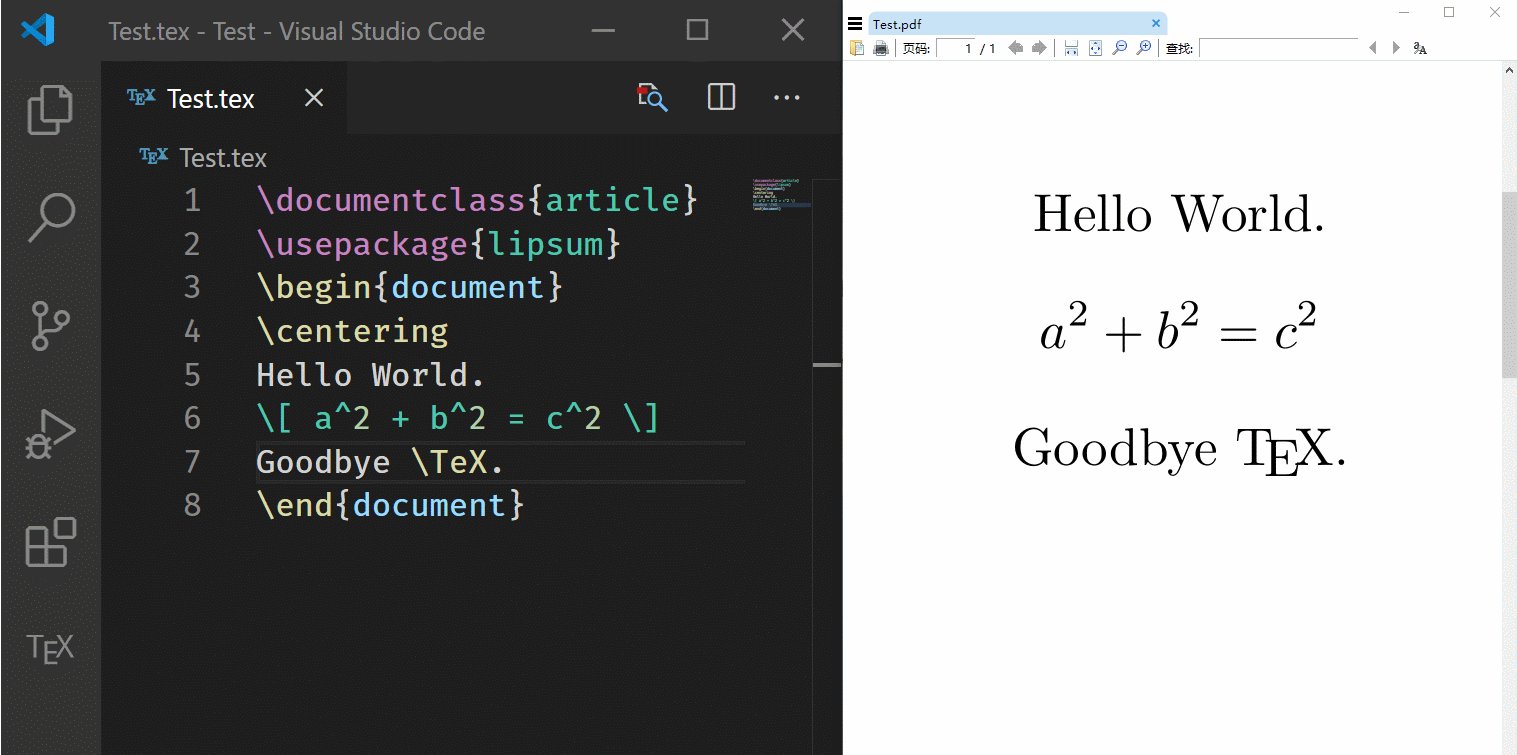
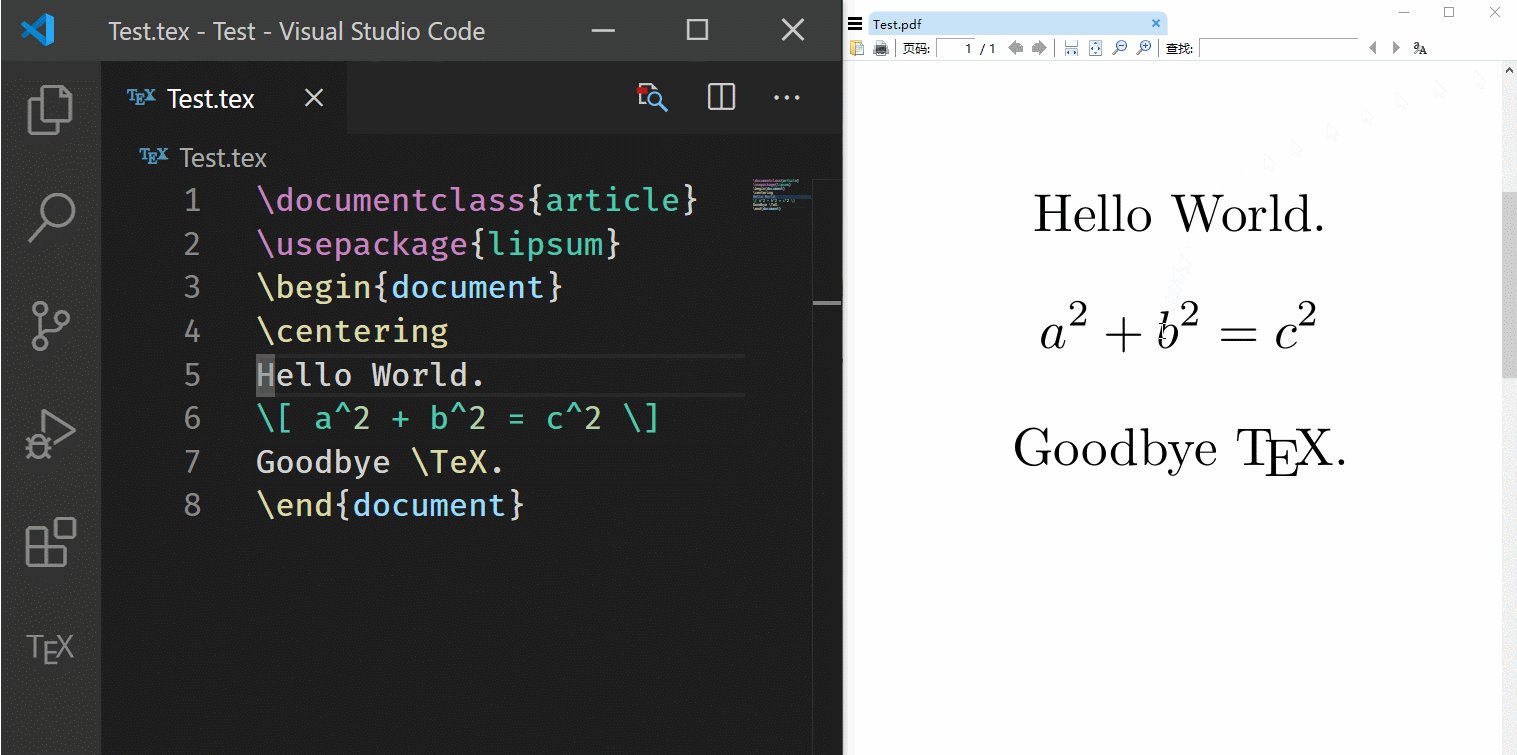
 在PDF中双击即可反向搜索
在PDF中双击即可反向搜索
不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://github.com/James-Yu/LaTeX-Workshop/issues/637#issuecomment-473145503
这个方法目前有个 bug,SumatraPDF 要从 VSCode 中打开才能进行反向搜索,单独打开的 SumatraPDF 在进行反向搜索时会跳转到 VSCode 的配置文件 cli.js。
在 VSCode 界面下按下 F1,键入“keyjson”,选择“打开键盘快捷方式(JSON)”,然后把以下代码放入:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"},{
"key": "alt+b",
"command": "latex-workshop.build",
"when": "editorTextFocus && !isMac"},{
"key": "alt+t",
"command": "latex-workshop.kill",
"when": "editorTextFocus && !isMac"},{
"key": "alt+e",
"command": "latex-workshop.recipes"},这段代码的意义是将 Alt+s 绑定到正向搜索,将 Alt+b 绑定到使用默认 recipe 编译,将 Alt+t 绑定到终止编译,将 Alt+e 绑定到选择其他 recipe 编译,可以自行更换为适合自己的快捷键,只需修改“key”那一项即可。
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
注意:只需把以下代码放入设置区的方括号里,不要删去方括号,不要忘记替换软件的路径。
// LaTeX
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],更多编程相关知识,请访问:编程视频!!
以上がVSCode で LaTeX エディターを構成する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。