
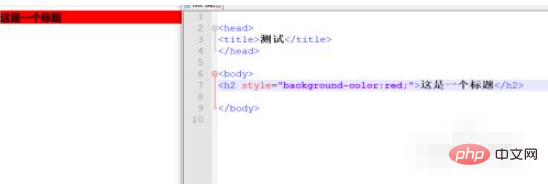
html背景色の設定方法: 属性 [style] 背景色を使用します。たとえば、h2 タグの背景色を赤に設定するには、コードは [
これはタイトルです
]。

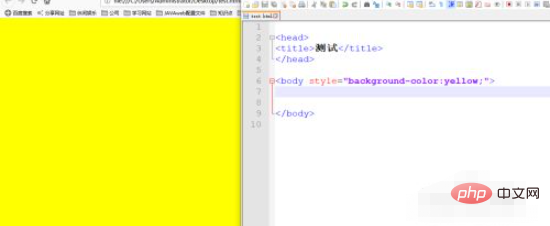
html背景色の設定方法:
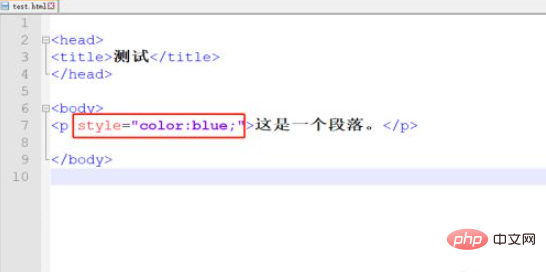
1. まず、 インライン スタイルを理解する必要があります: 特別なスタイルが必要な場合個々の要素に適用すると、インライン スタイルを使用できます。
这是一个标题




関連学習の推奨事項:
以上がHTMLで背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




