
CSS の画像反転属性は、transform です。変換属性は、要素の 2D または 3D 変換に適用されます。この属性を使用して、要素の回転、移動、傾斜、およびその他の操作を行うことができます。構文は、「transform: none|transform-functions;」、反転関数です。変換によってサポートされるものには、rotate()、rotate3d()、rotateX()、rotateY()、rotateZ() が含まれます。

transform 属性の概要:
Transform 属性は、要素の 2D または 3D 変換に適用されます。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。 構文:transform: none|transform-functions;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
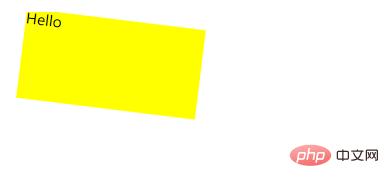
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>
CSS ビデオ チュートリアル )
以上がCSSの画像反転属性とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


