
HTML では、パディングは「パディング、パディング」を意味し、要素の境界線と要素の内容の間のスペース、つまり上下左右のパディングを定義できる省略された属性です。 padding 属性は、単一の宣言内の要素のすべてのパディングの幅を設定したり、各側のパディングの幅を設定したりできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

padding
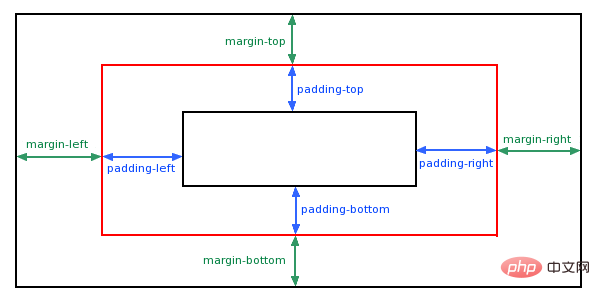
CSS パディングは、要素の境界線と要素のコンテンツの間のスペースを定義する短縮プロパティです。つまり、上下左右のパディングです。
要素のパディング (塗りつぶし) マージンがクリアされると、解放された領域は要素の背景色で塗りつぶされます。
padding 属性を単独で使用して、上下左右のパディングを変更します。

padding 省略表記属性は、要素のすべてのパディングの幅を設定するか、各側のパディングの幅を設定します。インラインの非置換要素に設定されたパディングは、行の高さの計算には影響しません。したがって、要素にパディングと背景の両方がある場合、視覚的に他の行に拡張され、他のコンテンツと重なる可能性があります。要素の背景はパディング全体に広がります。負のマージン値は許可されません。 (学習ビデオ共有: css ビデオ チュートリアル)
注: 負の値は許可されません。
Padding 属性には 1 ~ 4 つの値を指定できます。
padding:25px 50px 75px 100px;
上部のパディングは 25px
右側のパディングは 50px
下部のパディングは 75px
左のパディングは 100px
padding:25px 50px 75px;
上部のパディングは 25px
左右のパディングは 50px
下部のパディングは 75px
padding:25px 50px;
上部と下部パディングは 25px
左右のパディングは 50px
padding:25px;
すべてのパディングは 25px
その他のプログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がHTMLにおけるパディングとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。