CSS でフォントの色を調整する方法: color 属性を使用して、[body {color:red}] などのフォントの色を調整できます。これは、要素のフォントを赤に設定することを意味します。 color 属性は、要素の前景色、つまり要素のテキストの色を設定するために使用されます。

#この記事の動作環境: Windows10 システム、css 3、thinkpad t480 コンピューター。
属性の紹介:
color 属性はテキストの色を指定します。
この属性は、要素の前景色 (HTML 表現では要素のテキストの色) を設定します。ラスター イメージは色の影響を受けません。この色は、border-color または別の border-color プロパティによってオーバーライドされない限り、要素のすべての境界線にも適用されます。
属性値:
- color_name は、色の値が色の名前の色 (赤など) であることを指定します。
- hex_number は、色の値を 16 進数値で指定します (#ff0000 など)。
- rgb_number は、RGB コードの色として色の値を指定します (rgb(255,0,0) など)。
- #inherit 色を親要素から継承することを指定します。
(学習ビデオ共有:
css ビデオ チュートリアル)
フォント色の調整例:
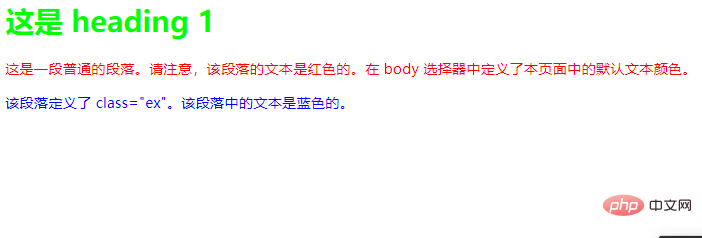
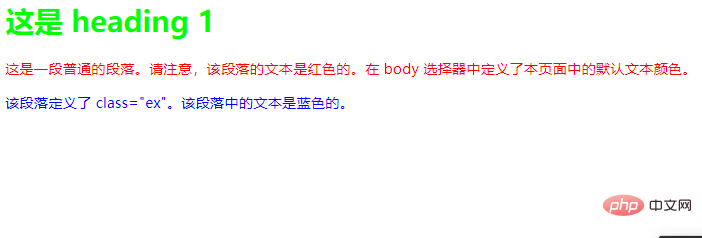
这是 heading 1
这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。
该段落定义了 class="ex"。该段落中的文本是蓝色的。
ログイン後にコピー
実行結果:

関連する推奨事項:
CSS チュートリアル
以上がCSSでフォントの色を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。