
CSS で float をクリアするには、疑似要素の後に [clear:both] を設定する方法、親に高さを設定する方法、親に [overflow:hidden] を設定する方法の 4 つがあります。推奨される方法は、after 疑似要素を使用してフロートをクリアすることです。

left浮动right浮动

# をトリガーします。 ##HTML コード:
left浮动right浮动
(学習ビデオ共有:
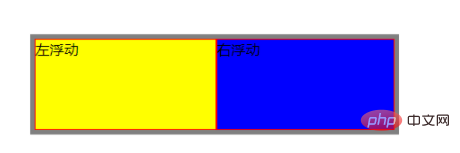
css ビデオ チュートリアル結果表示:
 3. CSS の高さに適した親レベルの設定
3. CSS の高さに適した親レベルの設定
通常、高さを設定するには、コンテンツの高さを設定する前に決定する必要があります。ここでは、コンテンツの高さが 100PX、上下の境界線が 2px であることがわかっているため、特定の親の高さは 102px です。
フローティングの欠点と副作用のクラス style.container に親の高さを追加するだけです。ここではあまり多くのデモは行いません。欠点も非常に明らかなので、この方法でフロートをクリアすることはお勧めしません。
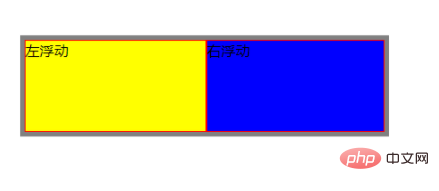
4. 親要素に overflow:hidden を設定します。
原則: 親要素は overflow:hidden を定義します。このとき、ブラウザはフローティング領域の高さを自動的にチェックします。
利点 : シンプルで、新しいタグを追加する必要がありません;
欠点 : サイズを超えた部分は非表示になるため、位置と一緒に使用することはできません;
コードはまた、副作用に基づいたコンテナ: 非表示または自動で明確なフローティング効果を実現できます。
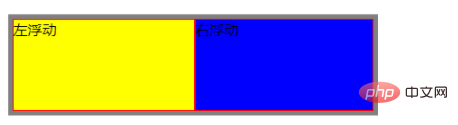
結果は次のとおりです。
 長所と短所: 完璧ですが、次のような点があります。属性が多すぎるため、区別するのが困難です。
長所と短所: 完璧ですが、次のような点があります。属性が多すぎるため、区別するのが困難です。
関連する推奨事項:
CSS チュートリアル以上がCSSでフロートをクリアする方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

