
CSS 下線を削除する方法: まず HTML サンプル ファイルを作成し、次に a タグを使用して div モジュールにリンクを作成し、次に class 属性を div タグに設定し、属性値をデモに設定します。最後にテキストを渡します。装飾属性から下線を削除するだけです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS の下線を削除する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

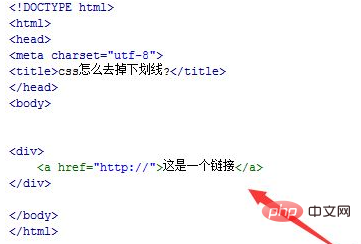
test.html ファイルで div タグを使用してモジュールを作成し、div モジュールで a タグを使用してリンクを作成します。

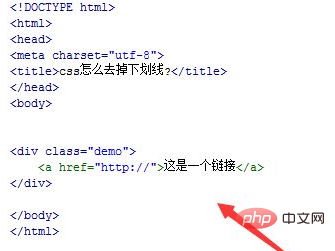
test.html ファイルで、div タグの class 属性を設定します。属性値は、demo です。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。 [推奨: "css ビデオ チュートリアル "]

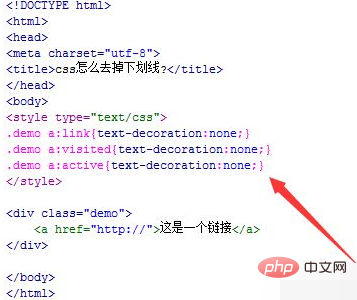
test.html ファイルに、タグの場合、このタグ内にページのCSSスタイルが記述されます。

a タグには通常状態、クリック状態、アクティブ状態という複数の状態があるため、それぞれの状態のスタイルを設定する必要があります。コードは次のとおりです。

css タグで、text-decoration 属性を使用して a タグの 3 つの状態を設定し、その属性値を none に設定します。下線を削除します。

ブラウザで test.html ファイルを開いて効果を確認します。

以上がCSSの下線を消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




