CSS で行間隔を変更する方法: 1. 新しい HTML コード ページを作成する; 2. 2 つの div 要素を HTML ページに追加し、同時にテキストを設定する; 3. いずれかにクラスを追加するbig クラスの div 要素 行の高さを設定するために使用されます; 4. line-height を使用して big クラスの行の高さを設定します。構文は「.big{line-height: 行間隔の値;}」です。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML 開発ツールを開き、新しい HTML コード ページを作成し、この HTML ページに 2 つの
を入力してテキストを設定し、
の 1 つに必要な大きさのクラスを追加します。行の高さを設定します。
コードを作成します:
<div>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
</div>
<br />
<div class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</div>
ログイン後にコピー

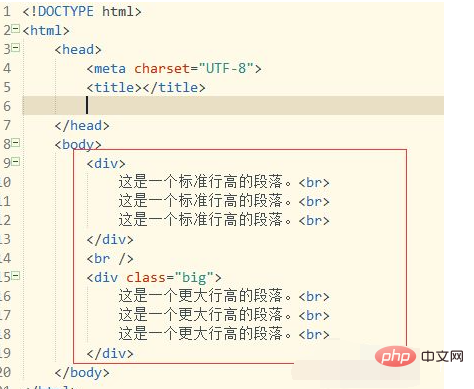
行の高さを設定します。
タグの後に <style> タグを作成し、line-height を使用して大きなクラスの行の高さを設定します。 </p><p>css スタイル コード: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><style type="text/css">
.big{
line-height: 300%;
}
</style></pre><div class="contentsignin">ログイン後にコピー</div></div><p><img src="https://img.php.cn/upload/image/548/689/103/1614479077654201.png" title="1614479077654201.png" alt="CSSで行間を変更する方法"></p>
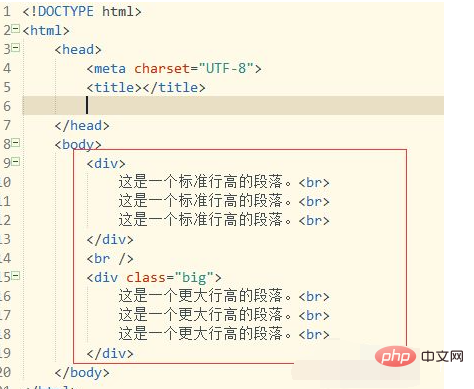
<p>HTML ページを保存し、ブラウザで開くと、ブラウザ上に大きなクラスを含む div タグが表示されます。ページ 行間が広くなりました。 </p>
<p><img src="https://img.php.cn/upload/image/228/253/263/1614479081553293.png" title="1614479081553293.png" alt="CSSで行間を変更する方法"></p>
<p> 推奨: 「<a href="//m.sbmmt.com/course/list/12.html" target="_blank">css ビデオ チュートリアル </a>」</p>
</div>
</div>
</div><p>以上がCSSで行間を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>関連ラベル:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ja/search?word=css" target="_blank">css</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">ソース:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ja/faq/471153.html" title="CSSスタイルでボタンを丸くする方法">
<span>前の記事:CSSスタイルでボタンを丸くする方法</span>
</a>
<a href="//m.sbmmt.com/ja/faq/471156.html" title="CSSの1行目をインデントする方法">
<span>次の記事:CSSの1行目をインデントする方法</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">著者別の最新記事</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/526298.html">インターフェース設計書を共有する際の12の注意点</a>
</div>
<div>2023-04-24 11:00:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/526297.html">フロントエンドがバッテリー情報を取得する方法について話しましょう</a>
</div>
<div>2023-04-24 10:55:51</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/526211.html">Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明</a>
</div>
<div>2023-04-24 10:52:44</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/525451.html">8 つのデモを使用して Go 言語の defer の 5 つの主要な機能を理解する</a>
</div>
<div>2023-04-23 17:40:51</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/525450.html">file_get_contents と getimagesize の時間のかかる深刻な問題の詳細な説明</a>
</div>
<div>2023-04-23 17:38:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/525448.html">PHP 無料確認コードを共有する (コード付き)</a>
</div>
<div>2023-04-23 17:34:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/525031.html">Linux での yum の意味</a>
</div>
<div>2023-04-23 10:15:45</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/524978.html">Linux jbossとは何ですか</a>
</div>
<div>2023-04-23 10:10:52</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/524049.html">Redis の多次元ランキングのアイデアを共有する</a>
</div>
<div>2023-04-21 16:01:59</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/524047.html">ある記事では、php+roadrunner による grpc サーバーの実装について詳しく説明しています。</a>
</div>
<div>2023-04-21 15:58:01</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新の問題</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176405.html" target="_blank" title="CSS マインド マッピングに関するコースウェアはどこにありますか?" class="wdcdcTitle">CSS マインド マッピングに関するコースウェアはどこにありますか?</a>
<a href="//m.sbmmt.com/ja/wenda/176405.html" class="wdcdcCons">コースウェア</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-16 10:10:18</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1335</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176396.html" target="_blank" title="ページが突然 CSS またはブートストラップを取得できなくなります" class="wdcdcTitle">ページが突然 CSS またはブートストラップを取得できなくなります</a>
<a href="//m.sbmmt.com/ja/wenda/176396.html" class="wdcdcCons">それで、私はページを開発しています。昨日その一部を実行してうまくいきました。そして今日は残りの作業を続けましたが、すべてがうまくいきました。通常の HTML ページとして開こうとす...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 21:58:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>800</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176389.html" target="_blank" title="Javafx でインライン CSS スタイルを動的に変更する" class="wdcdcTitle">Javafx でインライン CSS スタイルを動的に変更する</a>
<a href="//m.sbmmt.com/ja/wenda/176389.html" class="wdcdcCons">アプリケーションが最大化されているときにペインの背景画像を変更しようとしています。私の背景はインライン CSS を使用して設定されています。スタイル用に 2 つの異なる変数と if...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 20:57:16</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>487</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176388.html" target="_blank" title="CSS でフローティング要素を水平ではなく垂直にスタックするにはどうすればよいですか?" class="wdcdcTitle">CSS でフローティング要素を水平ではなく垂直にスタックするにはどうすればよいですか?</a>
<a href="//m.sbmmt.com/ja/wenda/176388.html" class="wdcdcCons">片側にメインコンテンツ、もう一方に追加コンテンツがある 2 つの列を持つ Web ページを作成しようとしています。ただし、float プロパティを使用して追加の列を左に揃えているた...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 20:45:26</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>386</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176387.html" target="_blank" title="他の CSS コードに関係なく、フレックスボックス内のテキストを強制的に垂直方向の中央に配置する方法はありますか?" class="wdcdcTitle">他の CSS コードに関係なく、フレックスボックス内のテキストを強制的に垂直方向の中央に配置する方法はありますか?</a>
<a href="//m.sbmmt.com/ja/wenda/176387.html" class="wdcdcCons">開発中の Web サイトで使用されている大規模な CSS コードの一部である次の CSS コードがあります。 }.card-u{margin:20px;padding:20px;w...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-06 20:41:51</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>518</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>関連トピック</div>
<a href="//m.sbmmt.com/ja/faq/zt" target="_blank">詳細>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssys"><img src="https://img.php.cn/upload/subject/202407/22/2024072214431291616.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="css" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssys" class="title-a-spanl" title="css"><span>css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssjz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214284035010.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSS中心" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssjz" class="title-a-spanl" title="CSS中心"><span>CSS中心</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssrhcrtp"><img src="https://img.php.cn/upload/subject/202407/22/2024072214282555686.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSSに画像を挿入する方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssrhcrtp" class="title-a-spanl" title="CSSに画像を挿入する方法"><span>CSSに画像を挿入する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssccxsslh"><img src="https://img.php.cn/upload/subject/202407/22/2024072214275251415.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSSが表示を超えています..." /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssccxsslh" class="title-a-spanl" title="CSSが表示を超えています..."><span>CSSが表示を超えています...</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssztys"><img src="https://img.php.cn/upload/subject/202407/22/2024072214211647525.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSSフォントの色" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssztys" class="title-a-spanl" title="CSSフォントの色"><span>CSSフォントの色</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/smscss"><img src="https://img.php.cn/upload/subject/202407/22/2024072214211465937.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSSとは何ですか" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/smscss" class="title-a-spanl" title="CSSとは何ですか"><span>CSSとは何ですか</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/csssjxzmx"><img src="https://img.php.cn/upload/subject/202407/22/2024072214174427622.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSSで三角形を書く方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/csssjxzmx" class="title-a-spanl" title="CSSで三角形を書く方法"><span>CSSで三角形を書く方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssszwzys"><img src="https://img.php.cn/upload/subject/202407/22/2024072214164655043.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="CSSで文字の色を設定する" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/cssszwzys" class="title-a-spanl" title="CSSで文字の色を設定する"><span>CSSで文字の色を設定する</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">人気のおすすめ</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="表示楕円を超えるようにCSSを設定する方法" href="//m.sbmmt.com/ja/faq/482865.html">表示楕円を超えるようにCSSを設定する方法</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="CSSでフォントサイズを設定する方法" href="//m.sbmmt.com/ja/faq/469426.html">CSSでフォントサイズを設定する方法</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="CSSでホバーを使う方法" href="//m.sbmmt.com/ja/faq/417948.html">CSSでホバーを使う方法</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="CSSで文字間隔を設定する方法" href="//m.sbmmt.com/ja/faq/482889.html">CSSで文字間隔を設定する方法</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css3の新機能とは何ですか?" href="//m.sbmmt.com/ja/faq/415878.html">css3の新機能とは何ですか?</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>人気のチュートリアル</div>
<a target="_blank" href="//m.sbmmt.com/ja/course.html">詳細>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">関連するチュートリアル <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">人気のおすすめ<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新のコース<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1055.html" title="CSS3 をすぐに始めましょう" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6257e281c7b4f722.png" alt="CSS3 をすぐに始めましょう"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="CSS3 をすぐに始めましょう" href="//m.sbmmt.com/ja/course/1055.html">CSS3 をすぐに始めましょう</a>
<div class="wzrthreerb">
<div>79653 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1055">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1142.html" title="CSS Flexbox レイアウトで遊ぶ" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625fa33e1b253297.jpg" alt="CSS Flexbox レイアウトで遊ぶ"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="CSS Flexbox レイアウトで遊ぶ" href="//m.sbmmt.com/ja/course/1142.html">CSS Flexbox レイアウトで遊ぶ</a>
<div class="wzrthreerb">
<div>26063 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1142">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1146.html" title="レイアウトを 5G と同じくらい高速に作成: CSS Grid グリッド レイアウト" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625fac083b8b7878.jpg" alt="レイアウトを 5G と同じくらい高速に作成: CSS Grid グリッド レイアウト"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="レイアウトを 5G と同じくらい高速に作成: CSS Grid グリッド レイアウト" href="//m.sbmmt.com/ja/course/1146.html">レイアウトを 5G と同じくらい高速に作成: CSS Grid グリッド レイアウト</a>
<div class="wzrthreerb">
<div>29899 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1146">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1022.html" title="HTML+CSS Web ページの基本" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6256990bbf04e971.png" alt="HTML+CSS Web ページの基本"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="HTML+CSS Web ページの基本" href="//m.sbmmt.com/ja/course/1022.html">HTML+CSS Web ページの基本</a>
<div class="wzrthreerb">
<div>51372 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1022">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div >1424307 回の学習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div >2548089 回の学習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div >507877 回の学習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/901.html" title="Web フロントエンド開発の簡単な紹介" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web フロントエンド開発の簡単な紹介"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web フロントエンド開発の簡単な紹介" href="//m.sbmmt.com/ja/course/901.html">Web フロントエンド開発の簡単な紹介</a>
<div class="wzrthreerb">
<div >215946 回の学習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/234.html" title="PSビデオチュートリアルをゼロからマスターする" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PSビデオチュートリアルをゼロからマスターする"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PSビデオチュートリアルをゼロからマスターする" href="//m.sbmmt.com/ja/course/234.html">PSビデオチュートリアルをゼロからマスターする</a>
<div class="wzrthreerb">
<div >892338 回の学習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1648.html" title="[Web フロントエンド] Node.js クイック スタート" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web フロントエンド] Node.js クイック スタート"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web フロントエンド] Node.js クイック スタート" href="//m.sbmmt.com/ja/course/1648.html">[Web フロントエンド] Node.js クイック スタート</a>
<div class="wzrthreerb">
<div >7658 回の学習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1647.html" title="海外のWeb開発フルスタックコースの完全なコレクション" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="海外のWeb開発フルスタックコースの完全なコレクション"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="海外のWeb開発フルスタックコースの完全なコレクション" href="//m.sbmmt.com/ja/course/1647.html">海外のWeb開発フルスタックコースの完全なコレクション</a>
<div class="wzrthreerb">
<div >6122 回の学習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1646.html" title="Go言語実践GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go言語実践GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go言語実践GraphQL" href="//m.sbmmt.com/ja/course/1646.html">Go言語実践GraphQL</a>
<div class="wzrthreerb">
<div >5063 回の学習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1645.html" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W ファンマスターが JavaScript をゼロから段階的に学習します"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" href="//m.sbmmt.com/ja/course/1645.html">550W ファンマスターが JavaScript をゼロから段階的に学習します</a>
<div class="wzrthreerb">
<div >706 回の学習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1644.html" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" href="//m.sbmmt.com/ja/course/1644.html">Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる</a>
<div class="wzrthreerb">
<div >25718 回の学習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新のダウンロード</div>
<a href="//m.sbmmt.com/ja/xiazai">詳細>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">ウェブエフェクト <div></div></div>
<div class="swiper-slide" data-id="twof">公式サイト<div></div></div>
<div class="swiper-slide" data-id="threef">サイト素材<div></div></div>
<div class="swiper-slide" data-id="fourf">フロントエンドテンプレート<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery エンタープライズ メッセージ フォームの連絡先コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8071">[フォームボタン] jQuery エンタープライズ メッセージ フォームの連絡先コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 オルゴール再生効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8070">[プレイヤーの特殊効果] HTML5 MP3 オルゴール再生効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8069">[メニューナビゲーション] HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8068">[フォームボタン] jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 模倣 Kugou 音楽プレーヤー コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8067">[プレイヤーの特殊効果] VUE.JS 模倣 Kugou 音楽プレーヤー コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="古典的な HTML5 プッシュ ボックス ゲーム" href="//m.sbmmt.com/ja/toolset/js-special-effects/8066">[html5特殊効果] 古典的な HTML5 プッシュ ボックス ゲーム</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="画像効果を追加または削減するための jQuery スクロール" href="//m.sbmmt.com/ja/toolset/js-special-effects/8065">[画像の特殊効果] 画像効果を追加または削減するための jQuery スクロール</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 個人アルバム カバー ホバー ズーム効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8064">[フォトアルバム効果] CSS3 個人アルバム カバー ホバー ズーム効果</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" title="フレッシュカラーの個人履歴書ガイドページテンプレート" target="_blank">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート" target="_blank">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート" target="_blank">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" title="オンライン電子書籍ストア モールのウェブサイト テンプレート" target="_blank">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します" target="_blank">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート" target="_blank">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3078" target="_blank" title="かわいい夏の要素のベクター素材 (EPS+PNG)">[PNG素材] かわいい夏の要素のベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3077" target="_blank" title="4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)">[PNG素材] 4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3076" target="_blank" title="歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)">[バナー画像] 歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3075" target="_blank" title="金色の卒業帽ベクター素材(EPS+PNG)">[PNG素材] 金色の卒業帽ベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3074" target="_blank" title="黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)">[PNG素材] 黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3073" target="_blank" title="異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)">[PNG素材] 異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3072" target="_blank" title="フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)">[バナー画像] フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3071" target="_blank" title="9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)">[PNG素材] 9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" target="_blank" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" target="_blank" title="フレッシュカラーの個人履歴書ガイドページテンプレート">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" target="_blank" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" target="_blank" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" target="_blank" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" target="_blank" title="オンライン電子書籍ストア モールのウェブサイト テンプレート">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" target="_blank" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" target="_blank" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/ja/about/us.html">私たちについて</a>
<a href="//m.sbmmt.com/ja/about/disclaimer.html">免責事項</a>
<a href="//m.sbmmt.com/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1735051699"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>