
HTML では、CSS の border 属性を使用して、hr の水平線の太さや色などのスタイルを設定できます。「border: width value style value color value;」スタイルを追加するだけです。 hr タグ (例: 「hr {border: 5px Solid red;}」)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
hr は、HTML ページ上の水平分割線 (横罫線) で、文書を視覚的にさまざまな部分に分けることができます。タグを使用して HTML ページ内に作成する必要があります。
デフォルトの hr タグ スタイル:

は単なる黒い線であり、ページを美しくするために使用されることはおろか、まったく美しくありません。 CSSを使用してhrのスタイルを設定する必要があります。
css は、hr
<hr style="border: 5px solid red;"/><!--修改的样式-->
レンダリングの太さ (太字) と色を設定します:

CSS ビデオ チュートリアル ]
CSS ボーダー属性を使用して、hr スタイルを設定することもできます:<hr style="max-width:90%"/>

説明:
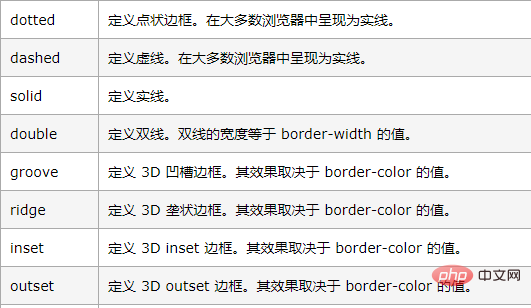
border 短縮プロパティは、1 つのステートメントですべてのボーダー プロパティを設定します。 次のプロパティを順番に設定できます。
以上がHTMLでhrの太さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




