
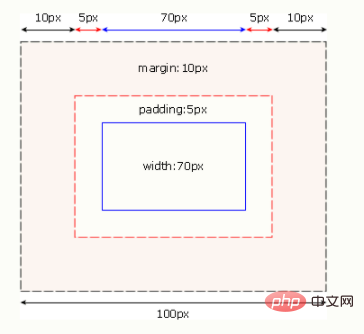
HTML 内のボックス: 1. [margin] 属性を一緒に記述します。2. [border] 属性を境界線として一緒に記述します。3. [padding] 上、右、下、左、および反対側を塗りつぶします。

このチュートリアルの動作環境: Windows7 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
HTML 内のボックス:
1、マージン 4 つの属性をまとめて記述する
記述するとき1 つ、4 つとも同じです。
2 つの場合は、上と右に進み、反対側を埋めます。
3 つの場合は、上、右、下に進み、反対側を埋めます。反対側
margin-top margin-right margin-bottom margin-left
これら 4 つのプロパティは個別に記述できます
2. border border はジョイントですプロパティ
border-color Color
border-top-color: ;
border-left-color:
border-style Style
上下左右にも分割
# ボーダー幅 width
上下左右にも分割
# ありません書くときに順序を区別する必要があります
3. パディング
右上下左
反対側を埋めます
定義された幅と高さはコンテンツ部分のみです。
パディングと境界線によりボックスが大きくなります。
ボックスのサイズ コンテンツ パディング境界線

例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框模型</title> <link rel="stylesheet" type="text/css" href="css/day03.css"/> </head> <body> <div class="d04_01">今天星期三</div> </body> </html>
結果

#関連学習の推奨事項: #html ビデオ チュートリアル#
以上がHTMLのボックスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




