
この記事では、CSS を使用して実装されたクールな境界線アニメーションをいくつか紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨チュートリアル: CSS ビデオ チュートリアル ]
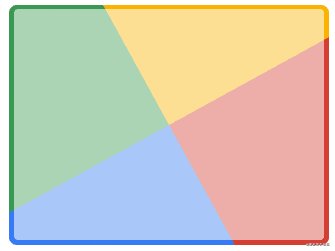
今日このようなインターフェイスを見るのは非常に興味深いです:

そのスタイル、特にボーダーの一部が非常にユニークだと思います。
ねえ、特別な境界線の記事を作成して、CSS を使用して境界線でどのようなトリックを実行できるかを見てみましょう。
境界線に関して最初に思い浮かぶのは border です。最も一般的に使用されるのは solid と solid です。 dashed 、
は上の図に表示されます。 最も一般的な solid、dashed に加えて、CSS 境界線は none、hidden、## もサポートしています#dotted 、double、groove、ridge、inset、outset およびその他のスタイル。 none、hidden

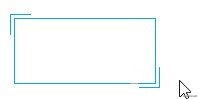
これは実際に借用したものです。要素の 2 つの疑似要素。 2 つの疑似要素は、それぞれ上と左の境界線と下と右の境界線を設定するだけですが、hover
div {position: relative;border: 1px solid #03A9F3;&::before,&::after {content: "";position: absolute;width: 20px;height: 20px;}&::before {top: -5px;left: -5px;border-top: 1px solid var(--borderColor);border-left: 1px solid var(--borderColor);}&::after {right: -5px;bottom: -5px;border-bottom: 1px solid var(--borderColor);border-right: 1px solid var(--borderColor);}&:hover::before,&:hover::after {width: calc(100% + 9px);height: calc(100% + 9px);}}复制代码dashed
div {border: 1px dashed #333;}复制代码
もちろん、私たちの目標は国境を動かすことです。 dashed
div {background: linear-gradient(90deg, #333 50%, transparent 0) repeat-x;background-size: 4px 1px;background-position: 0 0;}复制代码
div {background:linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(0deg, #333 50%, transparent 0) repeat-y,linear-gradient(0deg, #333 50%, transparent 0) repeat-y;background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;background-position: 0 0, 0 100%, 0 0, 100% 0;}复制代码
OK、この時点で、点線の境界線アニメーションは実際には半分以上完成しました。 border-style:dashed はアニメーションをサポートしていませんが、グラデーションはサポートしています。上記の div に hover エフェクトを追加し、hover 時の animation アニメーションを追加し、要素の background-position
div:hover {animation: linearGradientMove .3s infinite linear;}@keyframes linearGradientMove {100% {background-position: 4px 0, -4px 100%, 0 -4px, 100% 4px;}}复制代码
点線の境界線アニメーションを他の境界線から破線の境界線に移行させたい場合、ここにもう 1 つの小さなトリックがあります。それから行進アニメーション。完全にグラデーションでシミュレートすることも可能ですが、コードを節約したい場合は、border
div {border: 1px solid #333;&:hover {border: none;background:linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(0deg, #333 50%, transparent 0) repeat-y,linear-gradient(0deg, #333 50%, transparent 0) repeat-y;background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;background-position: 0 0, 0 100%, 0 0, 100% 0;}}复制代码
要想解决这个问题,我们可以把 border 替换成 outline,因为 outline 可以设置 outline-offset。便能完美解决这个问题:
div {outline: 1px solid #333;outline-offset: -1px;&:hover {outline: none;}}复制代码最后看看运用到实际按钮上的效果:

上述 Demo 完整代码如下:
CodePen Demo -- dashed border animation
其实由于背景和边框的特殊关系,使用 border 的时候,通过修改
background-position也是可以解决的,就是比较绕。关于背景和边框的填充关系,可以看这篇文章:条纹边框的多种实现方式
利用渐变,不仅仅只是能完成上述的效果。
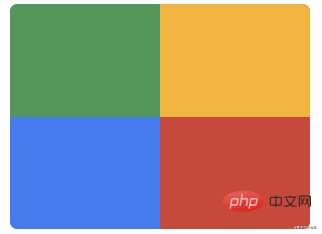
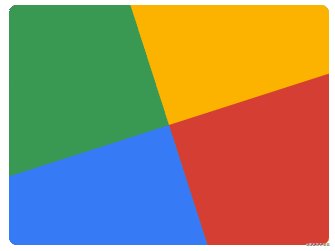
我们继续深挖渐变,利用渐变实现这样一个背景:
div {position: relative;&::after {content: '';position: absolute;left: -50%;top: -50%;width: 200%;height: 200%;background-repeat: no-repeat;background-size: 50% 50%, 50% 50%;background-position: 0 0, 100% 0, 100% 100%, 0 100%;background-image: linear-gradient(#399953, #399953), linear-gradient(#fbb300, #fbb300), linear-gradient(#d53e33, #d53e33), linear-gradient(#377af5, #377af5);}}复制代码注意,这里运用了元素的伪元素生成的这个图形,并且,宽高都是父元素的 200%,超出则 overflow: hidden。

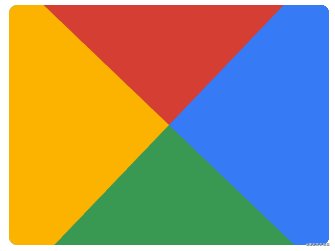
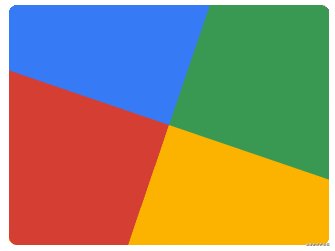
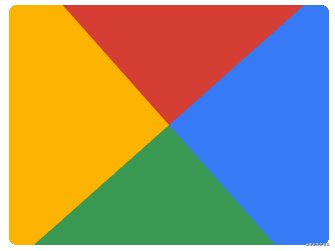
接下来,给它加上旋转:
div {animation: rotate 4s linear infinite;}@keyframes rotate { 100% {transform: rotate(1turn); }}复制代码看看效果:

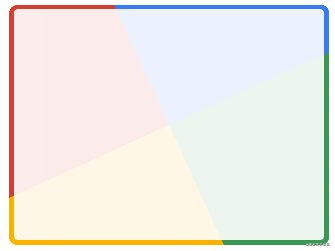
最后,再利用一个伪元素,将中间遮罩起来,一个 Nice 的边框动画就出来了 (动画会出现半透明元素,方便示意看懂原理):

上述 Demo 完整代码如下,这个效果我最早见于这位作者 -- Jesse B
CodePen Demo -- gradient border animation
掌握了上述的基本技巧之后,我们可以再对渐变的颜色做一些调整,我们将 4 种颜色变成 1 种颜色:
div::after {content: '';position: absolute;left: -50%;top: -50%;width: 200%;height: 200%;background-color: #fff;background-repeat: no-repeat;background-size: 50% 50%;background-position: 0 0;background-image: linear-gradient(#399953, #399953);}复制代码得到这样一个图形:
同样的,让它旋转一起,一个单色追逐的边框动画就出来了:

CodePen Demo -- gradient border animation 2
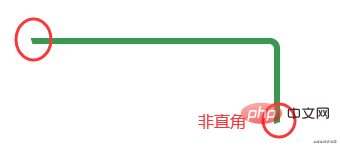
Wow,很不错的样子。不过如果是单线条,有个很明显的缺陷,就是边框的末尾是一个小三角而不是垂直的,可能有些场景不适用或者 PM 接受不了。

那有没有什么办法能够消除掉这些小三角呢?有的,在下文中我们再介绍一种方法,利用 clip-path ,消除掉这些小三角。
conic-gradient 的妙用再介绍 clip-path 之前,先讲讲角向渐变。
上述主要用到了的是线性渐变 linear-gradient 。我们使用角向渐变 conic-gradient 其实完全也可以实现一模一样的效果。
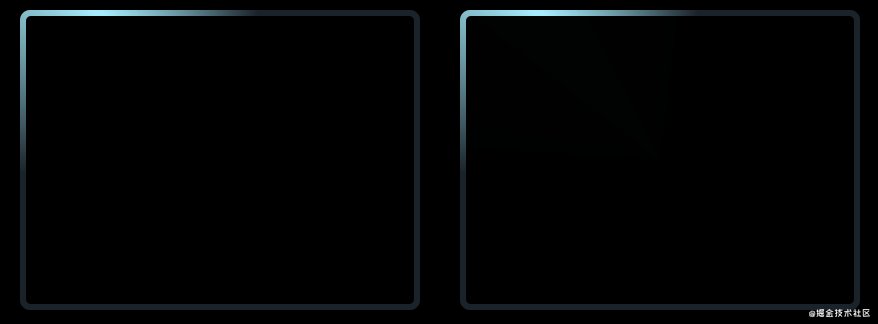
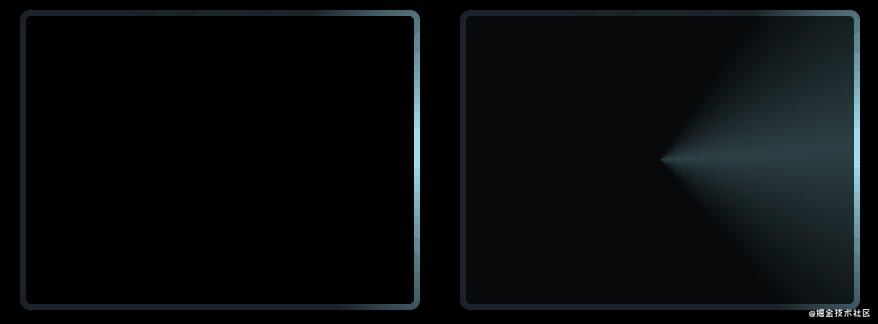
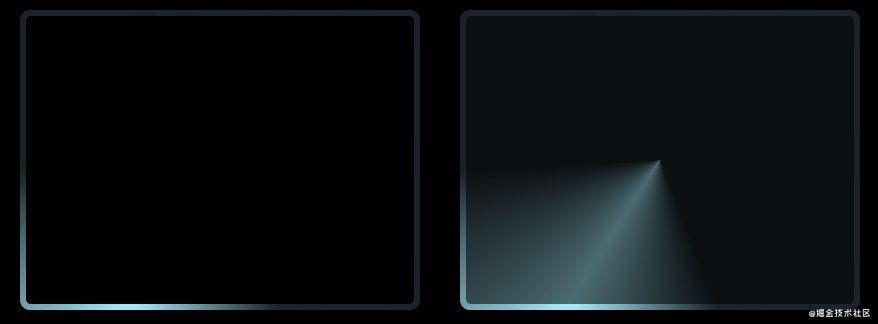
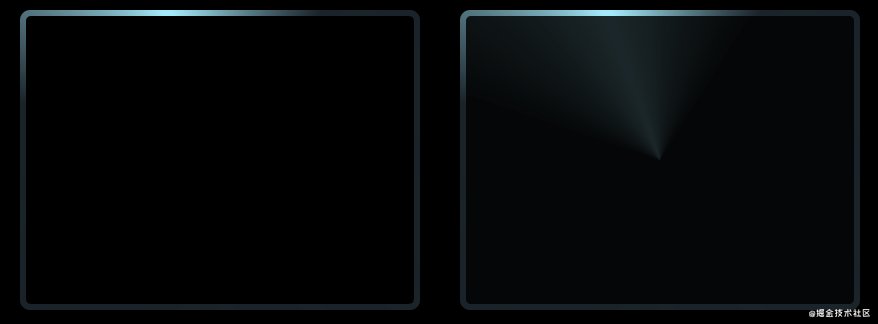
我们试着使用 conic-gradient 也实现一次,这次换一种暗黑风格。核心代码如下:
.conic {position: relative; &::before {content: '';position: absolute;left: -50%;top: -50%;width: 200%;height: 200%;background: conic-gradient(transparent, rgba(168, 239, 255, 1), transparent 30%);animation: rotate 4s linear infinite; }}@keyframes rotate { 100% {transform: rotate(1turn); }}复制代码效果图和示意图如下,旋转一个部分角向渐变的图形,中间的部分使用另外一个伪元素进行遮罩,只漏出线条部分即可:

CodePen Demo -- Rotating border 3
clip-path 的妙用又是老朋友 clip-path,有意思的事情它总不会缺席。
clip-path 本身是可以进行坐标点的动画的,从一个裁剪形状变换到另外一个裁剪形状。
利用这个特点,我们可以巧妙的实现这样一种 border 跟随效果。伪代码如下:
div {position: relative;&::before {content: "";position: absolute;top: 0;left: 0;right: 0;bottom: 0;border: 2px solid gold;animation: clippath 3s infinite linear;}}@keyframes clippath {0%,100% {clip-path: inset(0 0 95% 0);}25% {clip-path: inset(0 95% 0 0);}50% {clip-path: inset(95% 0 0 0);}75% {clip-path: inset(0 0 0 95%);}}复制代码效果图与示意图一起:

CodePen - clip-path border animation
这里,因为会裁剪元素,借用伪元素作为背景进行裁剪并动画即可,使用 clip-path 的优点了,切割出来的边框不会产生小三角。同时,这种方法,也是支持圆角 border-radius 的。
如果我们把另外一个伪元素也用上,实际实现一个按钮样式,可以得到这样的效果:

CodePen - clip-path border animation 2
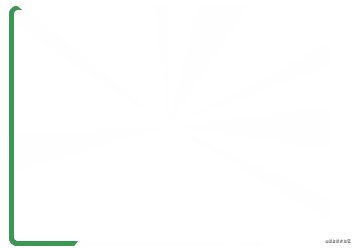
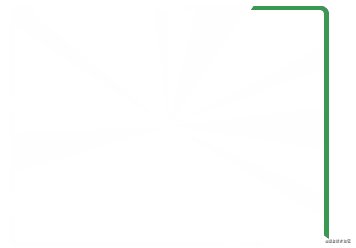
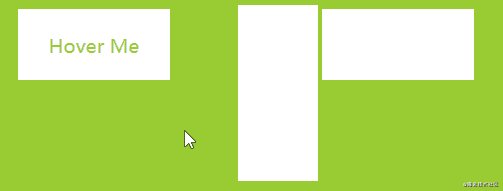
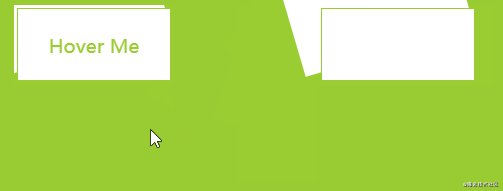
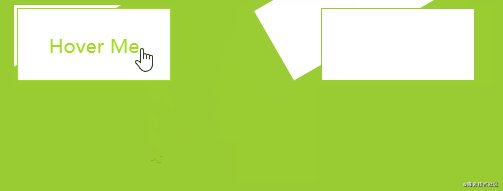
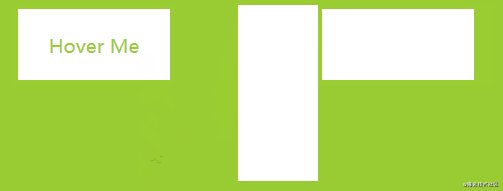
overflow 的妙用下面这个技巧利用 overflow 实现。实现这样一个边框动画:

为何说是利用 overflow 实现?
贴个示意图:

CodePen Demo -- 巧用overflow及transform实现线条hover效果
两个核心点:
overflow: hidden,把原本在容器外的一整个元素隐藏了起来transform-origin,控制了元素的旋转中心发现没,其实几乎大部分的有意思的 CSS 效果,都是运用了类似技巧:
简单的说就是,我们看到的动画只是原本现象的一小部分,通过特定的裁剪、透明度的变化、遮罩等,让我们最后只看到了原本现象的一部分。
border-image 的妙用利用 border-image,我们也可以实现一些有意思的边框动画。关于 border-image,有一篇非常好的讲解文章 -- border-image 的正确用法,本文不对基本定义做过多的讲解。
如果我们有这样一张图:

便可以利用 border-image-slice 及 border-image-repeat 的特性,得到类似的边框图案:
div {width: 200px;height: 120px;border: 24px solid;border-image: url(image-url);border-image-slice: 32;border-image-repeat: round;}复制代码在这个基础上,可以随便改变元素的高宽,如此便能扩展到任意大小的容器边框中:
CodePen Demo -- border-image Demo
接着,在这篇文章 -- How to Animate a SVG with border-image 中,还讲解了一种利用 border-image 的边框动画,非常的酷炫。
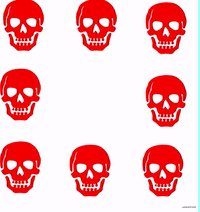
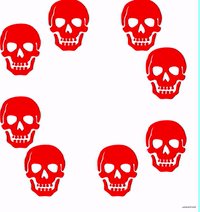
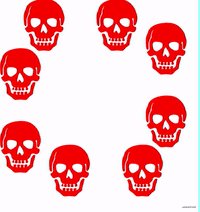
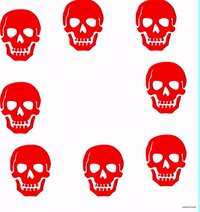
与上面例子不一样的是,我们只需要让我们的图案,动起来,就是我们需要这样一个背景图(掘金不支持 SVG 动图,原图地址):

那么,我们也就能得到运动的边框图,代码完全一样,但是,边框是运动的:

CodePen Demo -- Dancing Skull Border
border-image 使用渐变border-image 除了贴图引用 url 之外,也是可以直接填充颜色或者是渐变的。
之前也有一篇关于 border-image 的文章 -- 巧妙实现带圆角的渐变边框
我们可以利用 border-image + filter + clip-path 实现渐变变换的圆角边框:
.border-image-clip-path {width: 200px;height: 100px;border: 10px solid;border-image: linear-gradient(45deg, gold, deeppink) 1;clip-path: inset(0px round 10px);animation: huerotate 6s infinite linear;filter: hue-rotate(360deg);}@keyframes huerotate {0% {filter: hue-rotate(0deg);}100% {filter: hue-rotate(360deg);}}复制代码
CodePen Demo -- clip-path、border-image 加 filter 实现圆角渐变边框
更多编程相关知识,请访问:编程视频!!
以上がクールなCSSボーダーアニメーション、ぜひ集めてください!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


