
CSS 段落インデント プロパティは「text-indent」です。 CSS の text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを設定するために使用されます。構文形式は "text-indent: indent value;" です。この属性では負の値が許可されます。値が負の数値の場合を選択すると、最初の行はインデントされたままになります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS 段落インデント プロパティは「text-indent」です。
中国語の写植では、各テキスト段落の最初の行の先頭に 2 つの漢字を空白のままにしておくという習慣があります。 CSS には、段落の最初の行のインデント距離を制御できる特別な text-indent プロパティがあります。
text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを指定します。
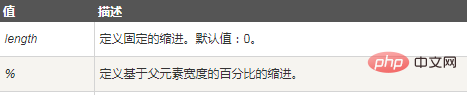
構文:
text-indent:缩进值;

注: 負の値も許可されます。値が負の場合は、最初の行を左にインデントします。
[推奨チュートリアル: CSS ビデオ チュートリアル ]
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
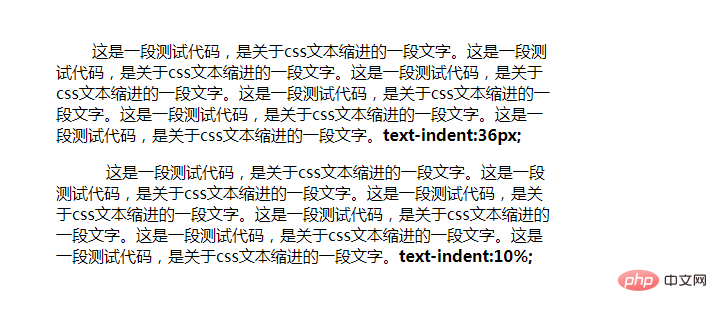
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>レンダリング:

プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がCSSの段落インデントプロパティとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


