

[推奨チュートリアル:CSS ビデオ チュートリアル]
CSS 画像を反転するために使用される主なテクノロジは、3D 反転と配置だけでなく、属性backface-visibility:visible|hidden;この属性は主に、要素の背面が表示されるかどうかを設定するために使用されます。
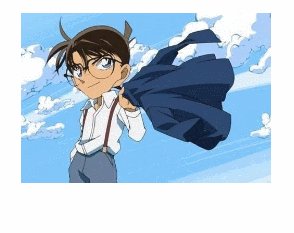
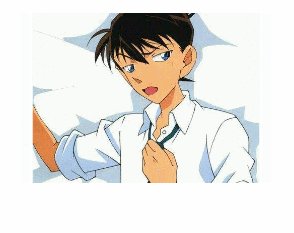
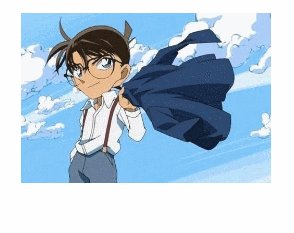
レンダリングは次のとおりです:

具体的な手順は次のとおりです:
1. ページの本文を記述します。
2. 位置を調整して 2 つの画像を重ね合わせます
div img { width: 250px; height: 170px; position: absolute; top: 0; left: 0; transition: all 1s; }
3. 最初の画像の裏側を非表示に設定します
div img:first-child { z-index: 1; backface-visibility: hidden; }
4. 180 度の回転を追加します度
div:hover img { transform: rotateY(180deg); }
完全なコード :
プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上が画像の左右反転効果を実現する純粋な CSS (コードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


