
属性名: 1. margin、要素のすべての外側マージンを設定します; 2. margin-bottom、要素の下マージンを設定します; 3. margin-left、要素の左マージンを設定します; 4 . margin-right、要素の右マージンを設定します; 5. margin-top、要素の上マージンを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
#css margin プロパティ
css margin プロパティ
margin 短縮プロパティは、1 つの宣言ですべての margin プロパティを設定します。この属性には 1 ~ 4 の値を指定できます。#[推奨チュートリアル:
CSS ビデオ チュートリアルmargin:10px 5px 15px 20px;
margin:10px 5px 15px;
margin:10px 5px;
右と左のマージンですは 5px
margin:10px;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
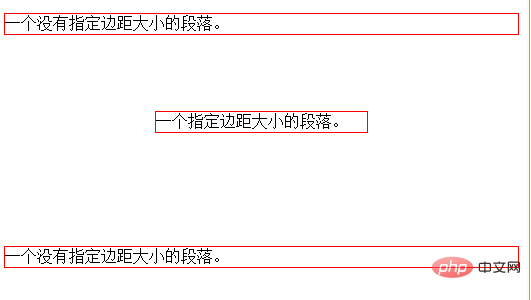
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个指定边距大小的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>プログラミング関連の知識について詳しくは、
プログラミング ビデオをご覧ください。 ! 
以上がCSSで余白を設定するための属性名は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


