
CSS では、画像画像の場合は、「img{width:100px;}」など、width 属性を使用して画像の幅を制御できます。背景画像の場合は、背景を使用します。画像の幅を制御する -size 属性。構文は「background-size:width-height;」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. img イメージを使用します -- width 属性
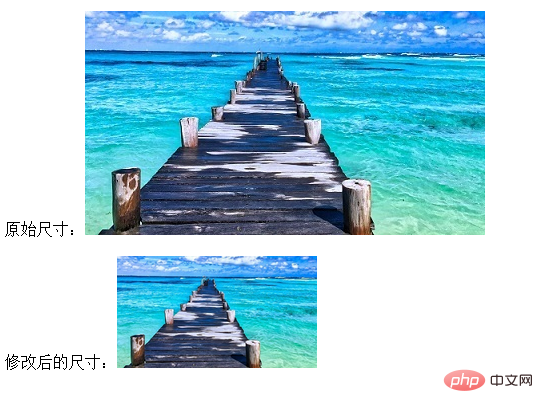
タグを使用して、HTML ページでイメージを定義します。 width 属性は要素の幅を設定します。
例:
レンダリング:

CSS ビデオ チュートリアル】
2. 背景画像 -- 背景画像のサイズを指定するには、background-size 属性
background-size 属性を使用します。 文法background-size: length|percentage|cover|contain;

プログラミング入門をご覧ください。 !
以上がCSSで画像の幅を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



