
この記事では、CSS3 を使用して実装されたタイムライン効果を共有します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨チュートリアル: CSS ビデオ チュートリアル ]
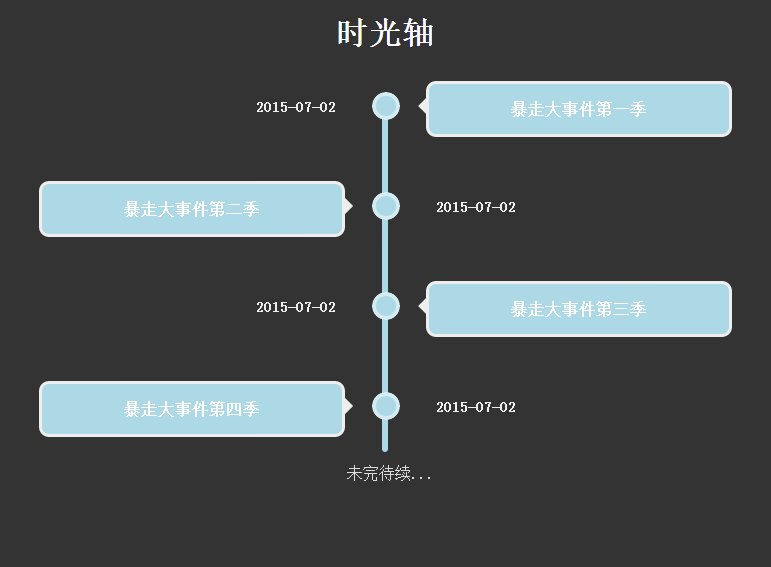
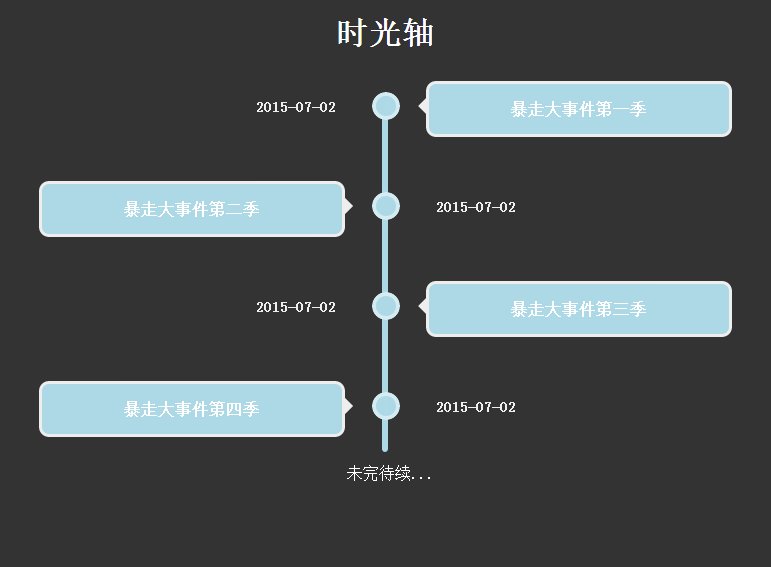
最近、コンピューターの電源を入れると、実用的なパス マップが表示されるようになりました。このページの効果は次のとおりです:

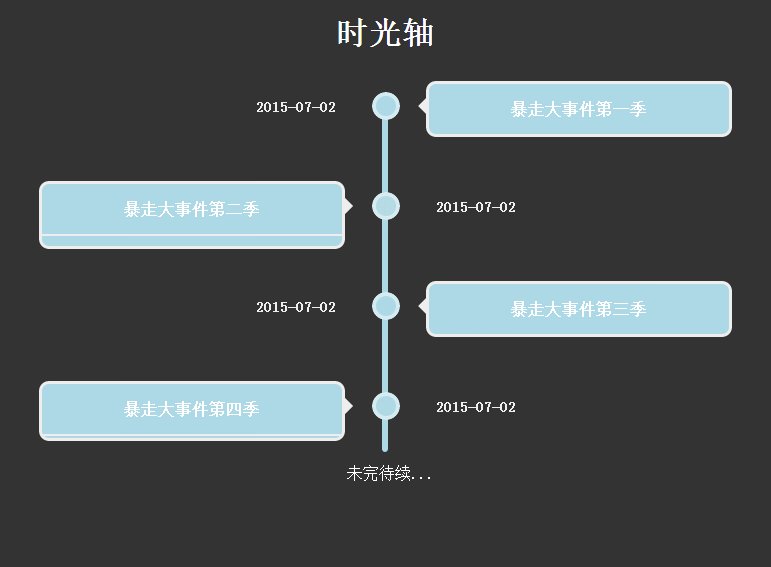
# これはタイムラインに似ており、マウスホバーのすべての部分にドロップダウン効果があり、スクリーンショット情報を展開して導入します。 、効果はかなり良いです。ただし、このエフェクトは動的な追加にはあまり柔軟ではないようです。高さは幅ほど柔軟ではないため、1 つずつ追加する必要があります。その多くはディスプレイ効果を目的として作られています。
もちろん、このアイデアに基づいて、全体的なレイアウト効果を中心に、より単純な同様の効果もいくつか作成しました。コンテンツの個別の部分を真似するわけではありません。また、オープニングアニメーションも自分で追加しました。 ...
まず効果を見てみましょう:

効果はおそらく次のようになります。ナンセンスな話はやめて、直接話しましょう。トピック:
HTML 構造:
<div class="timezone">
<div class="time">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>HTML 構造はここで単純化されています。.time クラスは右側に表され、.timeLeft は左側に表されます。次に、マージンを追加するだけです。そして各ブロック内のコンテンツを削除しました。
CSS スタイル コードは次のとおりです:
body{
background: #333;
}
h1{
text-align: center;
color:#fff;
}
.timezone{
width:6px;
height: 350px;
background: lightblue;
margin: 0 auto;
margin-top:50px;
border-radius: 3px;
position: relative;
-webkit-animation: heightSlide 2s linear;
}
@-webkit-keyframes heightSlide{
0%{
height: 0;
}
100%{
height: 350px;
}
}
.timezone:after{
content: '未完待续...';
width: 100px;
color:#fff;
position: absolute;
margin-left: -35px;
bottom: -30px;
-webkit-animation: showIn 4s ease;
}
.timezone .time,.timezone .timeLeft{
position: absolute;
margin-left: -10px;
margin-top:-10px;
width:20px;
height:20px;
border-radius: 50%;
border:4px solid rgba(255,255,255,0.5);
background: lightblue;
-webkit-transition: all 0.5s;
-webkit-animation: showIn ease;
}
.timezone .time:nth-child(1){
-webkit-animation-duration:1s;
}
.timezone .timeLeft:nth-child(2){
-webkit-animation-duration:1.5s;
}
.timezone .time:nth-child(3){
-webkit-animation-duration:2s;
}
.timezone .timeLeft:nth-child(4){
-webkit-animation-duration:2.5s;
}
@-webkit-keyframes showIn{
0%,70%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.timezone .time h2,.timezone .timeLeft h2{
position: absolute;
margin-left: -120px;
margin-top: 3px;
color:#eee;
font-size: 14px;
cursor:pointer;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft h2{
margin-left: 60px;
width: 100px;
}
.timezone .time:hover,.timezone .timeLeft:hover{
border:4px solid lightblue;
background: lemonchiffon;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.4);
}
.timezone .time div,.timezone .timeLeft div{
position: absolute;
top:50%;
margin-top: -25px;
left:50px;
width: 300px;
height: 50px;
background: lightblue;
border:3px solid #eee;
border-radius: 10px;
z-index: 2;
overflow: hidden;
cursor:pointer;
-webkit-animation: showIn 3s ease;
-webkit-transition: all 0.5s;
}
.timezone .timeLeft div{
left:-337px;
}
.timezone .time div:hover,.timezone .timeLeft div:hover{
height: 170px;
}
.timezone .time div p,.timezone .timeLeft div p{
color: #fff;
font-weight: bold;
text-align: center;
}
.timezone .time:before,.timezone .timeLeft:before{
content: '';
position: absolute;
top:0px;
left: 32px;
width: 0px;
height: 0px;
border:10px solid transparent;
border-right:10px solid #eee;
z-index:-1;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft:before{
left:-33px;
border:10px solid transparent;
border-left:10px solid #eee;
}
.timezone .time div ul,.timezone .timeLeft div ul{
list-style: none;
width:300px;
padding:5px 0 0;
border-top:2px solid #eee;
color:#fff;
text-align: center;
}
.timezone .time div li,.timezone .timeLeft div li{
display: inline-block;
height: 25px;
line-height: 25px;
}この CSS スタイル コードは参考用です。あまり実用的ではなく、整理されていません。主なことはアニメーション効果を理解することです。そして全体のレイアウト。幸運を!
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSS3 を使用して簡単なタイムライン効果を実現する (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




