
IE9 以下のバージョンは css3 アニメーションをサポートしていません。CSS3 アニメーションは、以前のバージョンのブラウザをあまりサポートしていません。特に IE9 以下のバージョンでは、サポートできません。css3 アニメーションとは、要素を 1 つの効果から変更することを指します。徐々に別のスタイルに変化します。

#このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター、CSS3 バージョン。
css3 アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。複数のノードを設定することで、1 つまたはグループのアニメーションを正確に制御できます。これは、複雑なアニメーション効果を実現するためによく使用されます。 0% はアニメーションの開始、100% はアニメーションの完了を示します。
ie は CSS3 アニメーションをサポートしていませんか?
IE9 以下のバージョンは css3 アニメーションをサポートしていません。 CSS3 アニメーションは、ローエンドのブラウザ、特に IE9 以前をあまりサポートしていません。
そのため、単純なアニメーション効果が js コードのみを使用して実装される場合がありますが、効率が低く、効果は少し硬く、十分に滑らかではありません。結局のところ、js コードを使用してアニメーションを実装するのは正しい方法ではありません。
拡張:
IE10 での CSS3 アニメーション (アニメーション) 特殊効果 [推奨:css ビデオ チュートリアル]
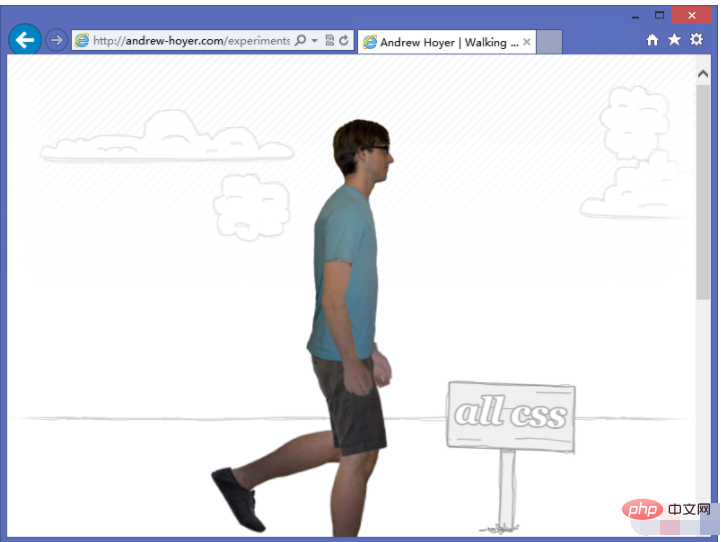
CSS3 のアニメーション特殊効果。 Javascript を使用せず、純粋な CSS を使用するだけで、驚くべきアニメーション効果、さらには 3D アニメーション効果を実現できます。著者に従って、IE10 を使用して古典的な CSS3 アニメーション効果を確認してください (http://andrew-hoyer.com/experiments/walking/)

CSS3 は、歩く人
CSS には 3 種類のアニメーションがあります:
変換、トランジション、アニメーション
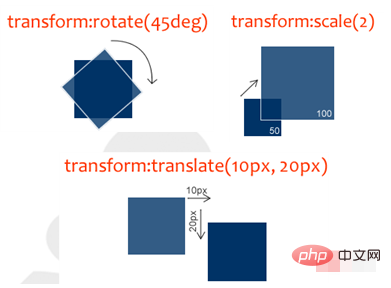
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform は、X および Y 座標に基づいて位置を変更する行列変換をサポートします。要素

以上がIEはCSS3アニメーションをサポートしていないのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




