
CSS で rgb を使用する方法: まず HTML コード サンプル ファイルを作成し、次に rgb 構文「rgb(red, green, blue)」を使用してさまざまな色を生成します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
RGB とはどういう意味ですか?
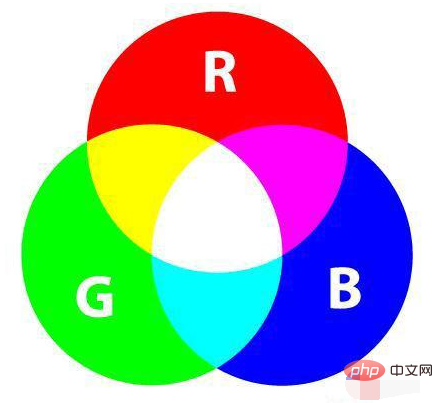
RGB: 業界の色標準であるカラー モード。赤 (R)、緑 (G)、青 (B) の 3 つのカラー チャネルの変化によって測定できます。 ) とそれらの相互作用を重ね合わせると、さまざまな色が得られます。 RGB カラー標準には、人間の視覚で認識できるほぼすべての色が含まれており、現在最も広く使用されているカラー システムの 1 つです。

css では、RGB 標準を使用して色の値を設定できます。これには css rgb() 関数が必要です。
css rgb() 関数
rgb() 関数は、赤 (R)、緑 (G)、青 (B) の 3 つの色を重ね合わせて使用します。それぞれの色を生成します。
RGBとは、赤、緑、青(英語:レッド、グリーン、ブルー)を意味します。
赤 (R) 色の赤成分を表す 0 ~ 255 の整数。 。
緑 (G) 色の緑成分を表す 0 ~ 255 の整数。
青 (B) 色の青成分を表す 0 ~ 255 の整数。
推奨: "css ビデオ チュートリアル"
文法
rgb(red, green, blue)
rgb() の各パラメーター (赤、緑、青) には異なる定義があります。色の強度。0 ~ 255 の正の整数、またはパーセンテージ値 (0% ~ 100%) を指定できます。

簡単なコード例を使用して、色を設定する rgb() メソッドを理解します。
レンダリング:

rgb() カラー値がどのように記述されるかに注意する必要があります。次のコード例では、正しいものと間違っているものがあります。区別に注意してください:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
以上がCSSでRGBを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




