

[推奨チュートリアル: CSS ビデオ チュートリアル ]
まず、その機能を理解しましょう。
ドキュメントの説明: 画像境界の内側へのオフセットを制御します。 ######何? ? ?これはどういう意味ですか?まったく理解できません! ! !さて、焦らずに見てみましょう:
基礎知識:
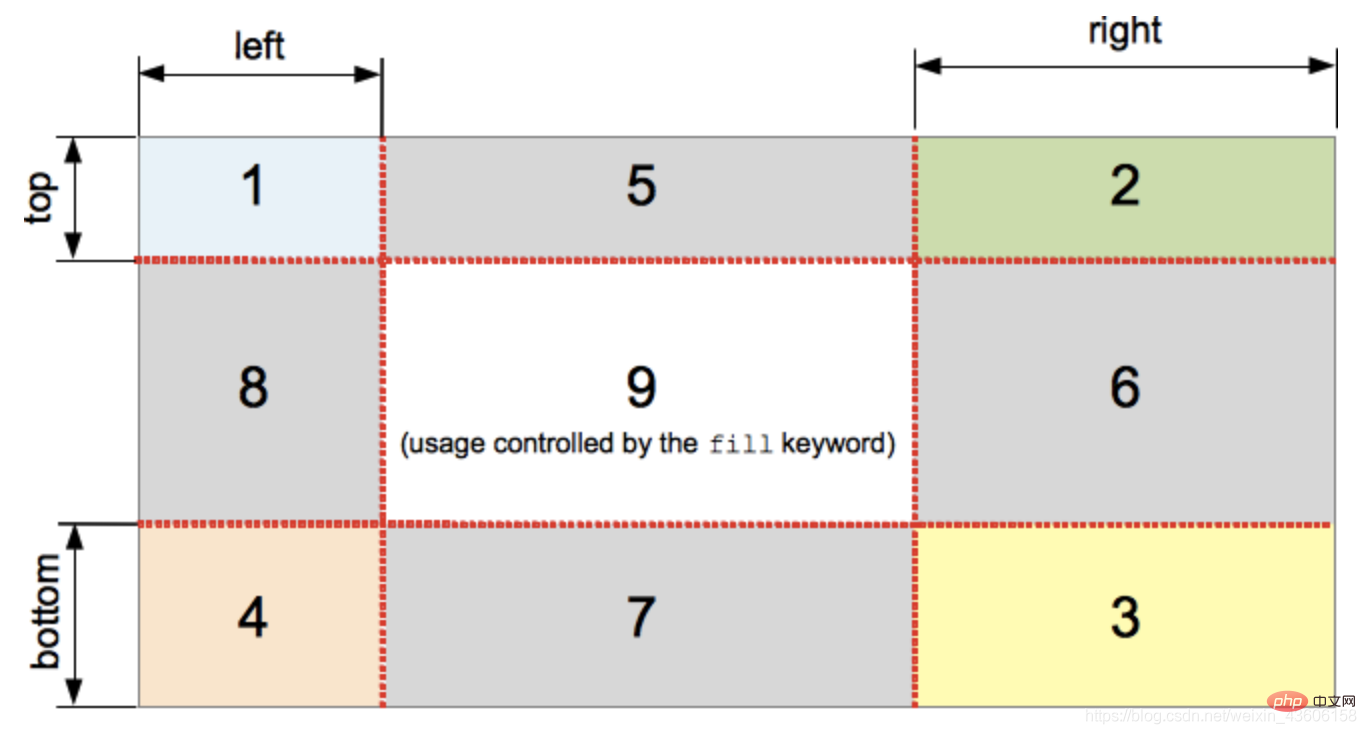
これでだいぶ理解できた気がします border-image-slice 属性を使って画像を 9 つの部分に分割しました。
下を見てみましょう: 
上の図は、各エリアの位置を示しています。
領域 5 ~ 8 のエッジ領域。最終的な境界線イメージでもこの手順を繰り返し、要素の寸法に合わせて拡大縮小または変更します。 (これらは、要素の寸法に一致するように、最終的な境界画像内で繰り返されたり、拡大縮小されたり、その他の方法で変更されます。)パラメータ:領域 9 は中央領域 (中間領域) です。デフォルトでは破棄されますが、キーワードfillが設定されている場合は背景画像として使用されます。 (デフォルトでは破棄されますが、fill キーワードが設定されている場合は背景画像のように使用されます。)
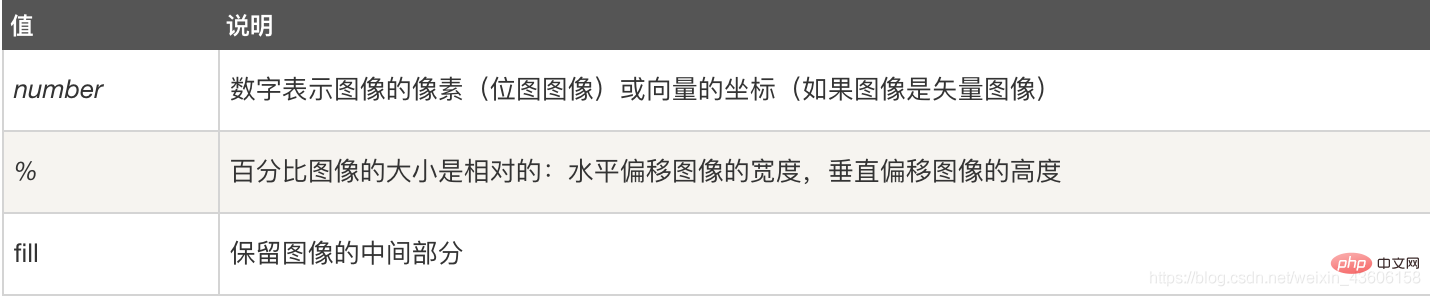
可能なパラメータ値の概要:
中央の領域は境界線によって使用されませんが、fill キーワードが設定されている場合は背景画像として使用されます。 . .このキーワードは、属性の任意の位置 (2 つの値の前、後、または値の間) に設定できます。
#上記の基本知識を読んだ後、パラメータを見てみましょう:
/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
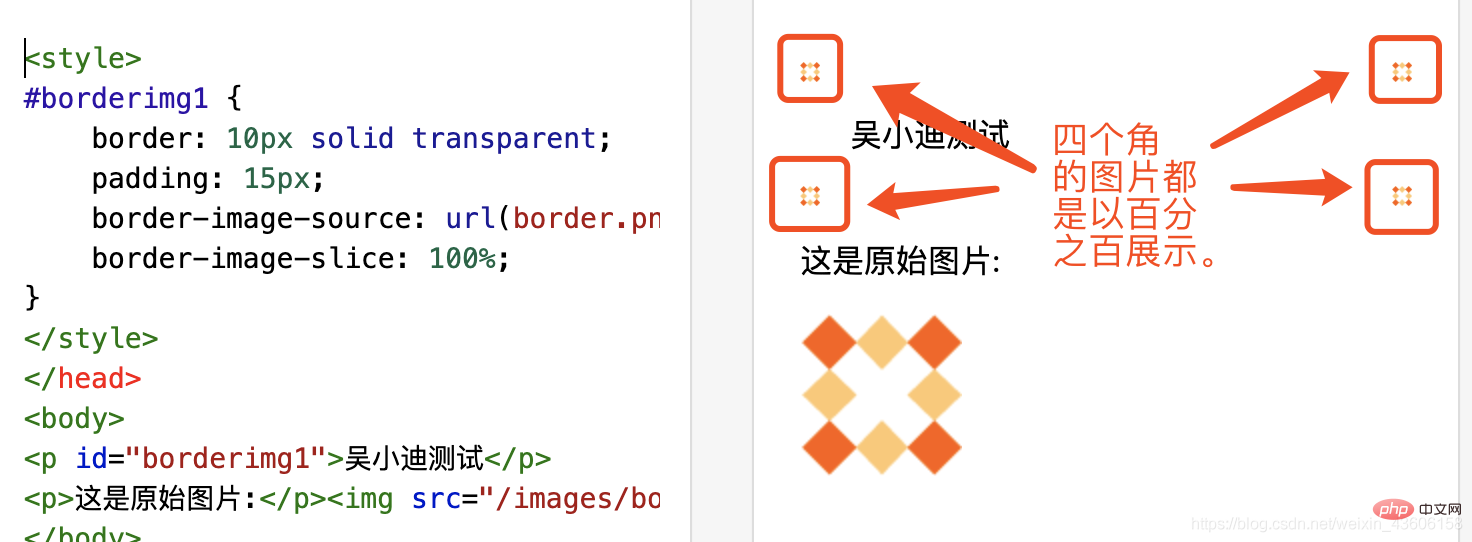
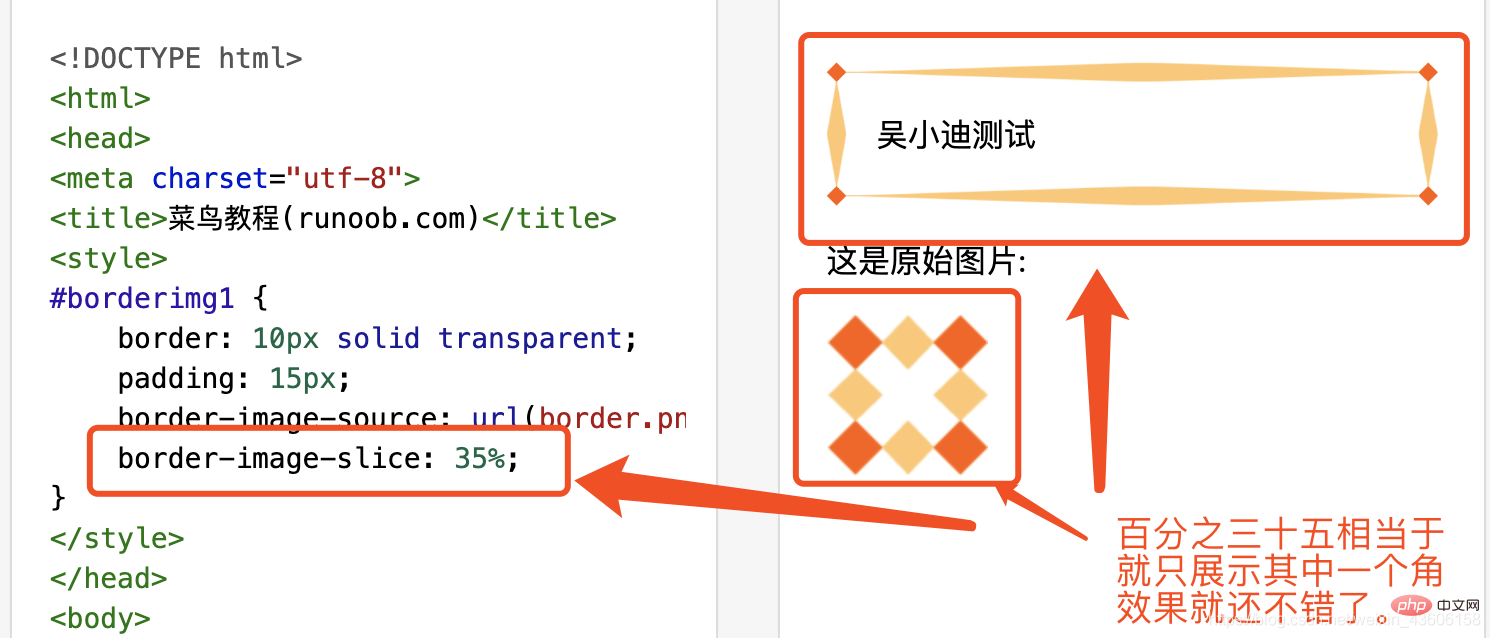
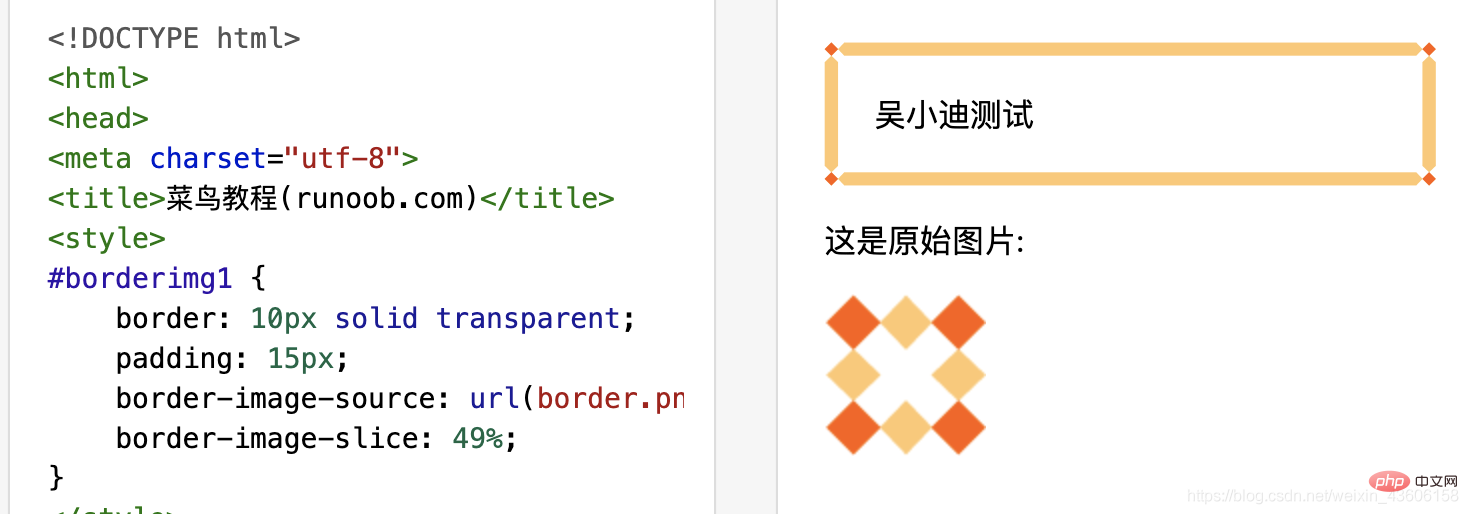
 具体的な使用法:
具体的な使用法:
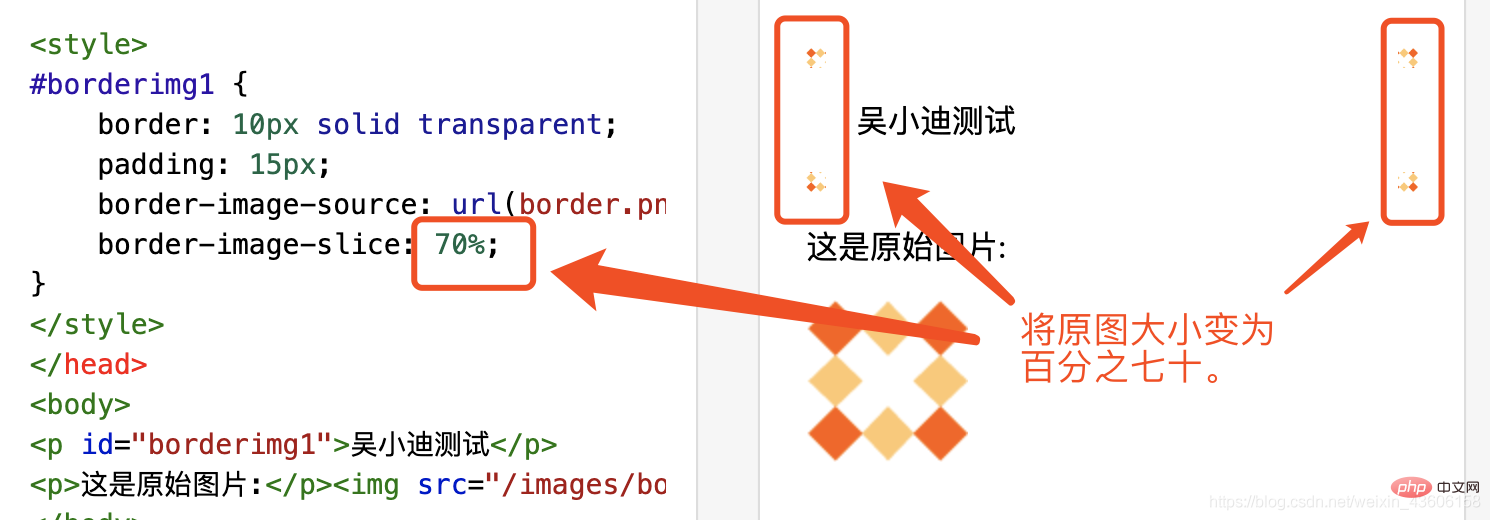
 35 パーセント:
35 パーセント: 
簡単な要約:  border-image-slice が四隅の背景画像ソースの表示を制御していることが明確に理解できました。
border-image-slice が四隅の背景画像ソースの表示を制御していることが明確に理解できました。

もちろん、まだ混乱したり、理解できない点もいくつかあります。以下のコメント エリアで皆さんと議論したり勉強したりすることを歓迎します~ プログラミングの詳細については、 -関連の知識については、
プログラミングの詳細については、 -関連の知識については、
をご覧ください。 !
以上がCSS3 の border-image-slice プロパティの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。