
ファイルが誤って削除されたため、nginx css が機能しません。解決策は、対応するファイルを開いてコード「include /etc/nginx/mime.types;」を追加し、Nginx ガーディアンを再起動することです。 。

nginx の CSS が機能しないのはなぜですか?
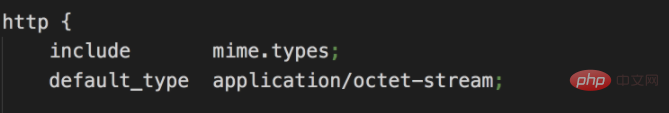
最近プロジェクト html をデプロイしました。js は正常にロードされ、css は 404 を報告しませんでした。css は正常に取得できましたが、ブラウザーはそれを解析できませんでした。いくつか調べた結果、次のことがわかりました。 Nginx の設定時に /etc が変更されたことが判明しました。/nginx/nginx.conf の include /etc/nginx/mime.types; 行が誤って削除され、Nginx が CSS ファイルを正しく識別できなくなり、送信されました。ブラウザに間違った MIME タイプを送信します。その行を追加して、Nginx デーモンを再起動します。正しい css および js タイプは次のとおりです。
css ビデオ チュートリアル
」以上がnginx の CSS が機能しない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




