

関連する推奨事項: 「bootstrap チュートリアル 」
1. まず、次の 3 つのファイルを WebContent にインポートします (公式 Web サイトにアクセスしてダウンロードします)。自分自身: ブートストラップ## ,jQuery)

2. 新しい .jsp ファイルを作成します。 Index.jsp など、次のファイルを
タグにインポートします。順序を逆にしないように注意してください (<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>3)。その後、ブーストラップを使用できます。タグに「class」を追加するだけです。 。 ここに移動できます 必要なスタイルを選択してください
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
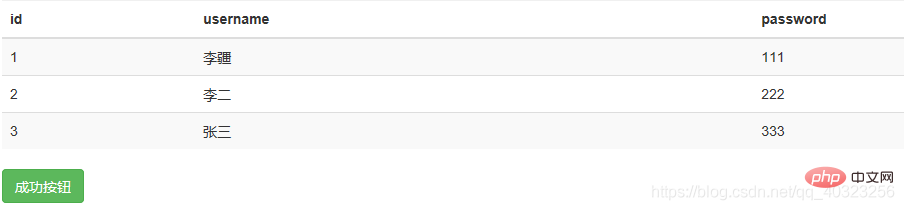
4. 結果を実行します

プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がブートストラップを JSP ページにインポートする方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。