この記事では、開発プロセス中の実用的な vscode プラグインをいくつか紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル 」
実用的な Visual Studio Code プラグイン
1. vscode-color-highlight-----カラーコード強調表示プラグイン。 (崇高なテキストも利用可能です)
2. vscode-ブラウザで開く------右クリックしてブラウザで開きます。 (Sublime text にもあります)
3. vscode-Path Intellisense------ファイル パス プロンプト。 (崇高なテキストも利用可能です)
4. vscode-JS-CSS-HTML フォーマット-----js-css-html フォーマット。 (崇高なテキストも利用可能です)
5. vscode-Visual Studio Code Format-----vscode コード形式拡張ツール。 (右クリックしてフォーマットします)
6. vscode-Sass-----Sass/scss ファイル構文プロンプト。 (崇高なテキストも利用可能です)
7. vscode-Easy Sass-----scssはcss、min.cssにコンパイルされます。 (優れた Sass コンパイル ツール)
8. vscode-csscomb-----css 属性の並べ替え。 (崇高なテキストも利用可能です)
9. vscode-HTML クラスの提案-----ワークスペース クラスのコード プロンプト。
PS: (1) npm install csscomb -g
## npm install csscomb --save-dev
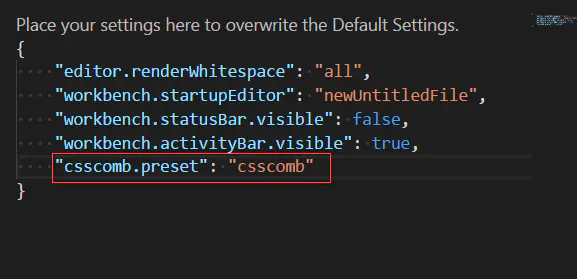
#この 2 つの手順が必要です。(2) vscodeの設定
「ファイル」-「環境設定」-「設定」を開きます。 「
csscomb 構成」オプションを見つけます。 「csscomb.preset」オプションを追加します。

# このモードには、CSSCOMB、YANDEX、Zen の 3 つのモードがあります。 1 つお選びください。
(3) css/less/scss ファイルを選択し、F1 キーを押して実行し、「csscomb」と入力して Enter キーを押します。
10.vscode-fake------さまざまな偽のデータ型を生成します。 (名前、電話番号)
11.vscode-CSS Peek-----クラス名定義ジャンプ。 (やっとdw ccのcss定義ジャンプ機能ができました) 
13.vscode-Regex プレビューアー-----正規表現一致プレビュー。
14.vscode-Quokka-----js のリアルタイム コンパイル。 (書き込み中にコンソール情報を出力するのと同等)。
15.vscode-SVG ビューアー-----SVG プレビュー。
16.vscode-Change Case-----変数名の命名スタイルの切り替え。 (一貫性のない命名スタイルを解決するツール)
17.vscode-Document This-----jsdoc コメントの生成。
18.vscode-Live Server-----http サーバー (nodejs を使用した http-server と同等)。
PS: vscode の下部でクリックして実行できます。これは非常に便利です。
vue フレームワーク18.vscode-Vue 2 スニペット-----vue2 の構文強調表示と構文プロンプト。
 19.vscode-Vetur-----vue 単一ファイルは、html、js、css のように記述してコメントすることができます。
19.vscode-Vetur-----vue 単一ファイルは、html、js、css のように記述してコメントすることができます。
20.vscode-wpy-beautify-----vue2 単一ファイルの書式設定。
PS: vscode は確かに優れたエディタです。
sublime text3 と比較すると以下のようなメリットがあります。
1. ファイル検索機能。
# ファイルをスクリーニングし、検索、変更、置換するための優れたファイル ブラウザがあります。 2. ファイルをドラッグ アンド ドロップします。
補足: 1. Visual Studio Code のみを使用 - Insiders バージョンには、複数のプロジェクトのドラッグ アンド ドロップをサポートするワークスペース機能があります。
2.vscode はスペースコードを表示します。 「表示」-「スペースのレンダリングの切り替え」を開きます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上が開発効率を向上させる実践的なvscodeプラグイン(共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。