

[推奨チュートリアル:CSS ビデオ チュートリアル]
CSS を使用してレイアウトを構築するときは、長いテキストと短いテキストを考慮することが重要ですテキストの長さが変更されたときに何をする必要があるかを正確に把握しておけば、多くの不要な問題を回避できます。
多くの場合、単語を追加または削除すると UI の外観が変化したり、最悪の場合、元のデザインが壊れてアクセスできなくなる可能性があります。 CSS を学び始めたばかりの頃、私は単語の追加や削除の力を過小評価していました。この記事では、CSS でさまざまな長さのテキストを処理するためにすぐに使用できるいくつかのテクニックを紹介します。
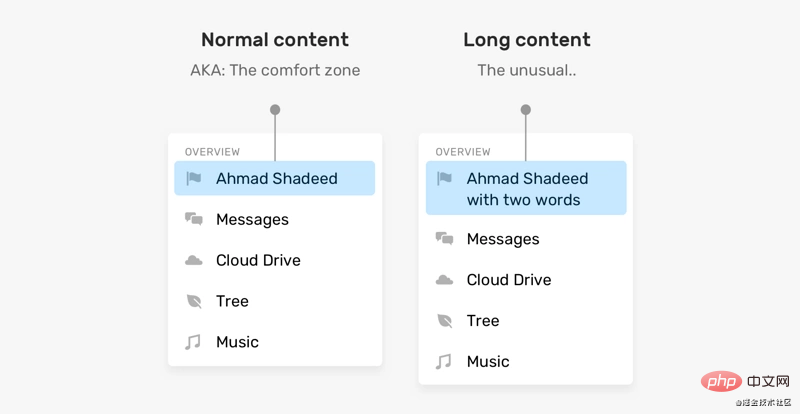
テキスト コンテンツを処理する手法について説明する前に、まず問題を説明しましょう。垂直ナビゲーションがあると仮定します。

#特に多言語 Web サイトで作業している場合、名前の長さは変わる可能性があります。上の例では、名前が長くなるにつれて、2 行目に折り返されます。ここにいくつかの質問があります。
このテキストは切り詰めるべきでしょうか。
複数行に置き換えるべきですか?その場合、最大何行まで折り返すことができますか?
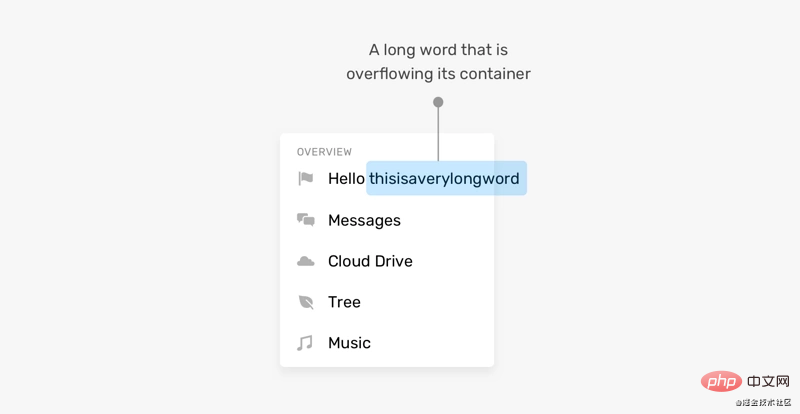
このケースには予想より多くの単語が含まれていますが、単語が長すぎるとどうなりますか? デフォルトでは、単語はコンテナーからオーバーフローします。

#プロのフロントエンド開発者として、この状況で何をすべきかを決定することが重要です。幸いなことに、この問題を解決するために特別に設計された CSS プロパティがいくつかあります。
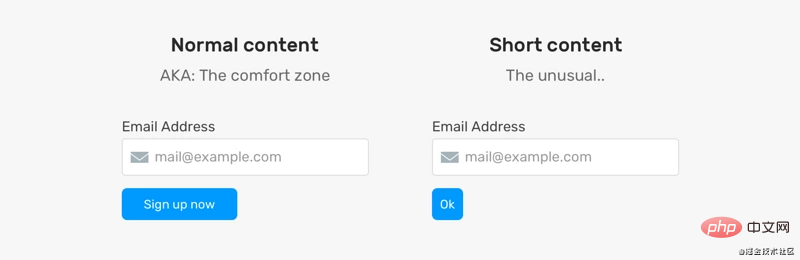
さらに、問題は長いコンテンツだけではなく、短いコンテンツも UI を壊すか、少なくとも見た目が奇妙になる可能性があります。以下の例のように、

okテキストを含むボタンの幅は非常に狭いです。これが致命的な問題であるとは言いませんが、ボタンが弱く見えたり、ボタンが見えにくくなったりする可能性があります。
この状況ではどうすればよいでしょうか?ボタンにmin-widthを設定してみてはいかがでしょうか?コンテンツの長さに関係なく、安全な幅を提供します。
問題を理解したところで、長いコンテンツを処理するための解決策を提供できる CSS テクニックを詳しく掘り下げてみましょう。
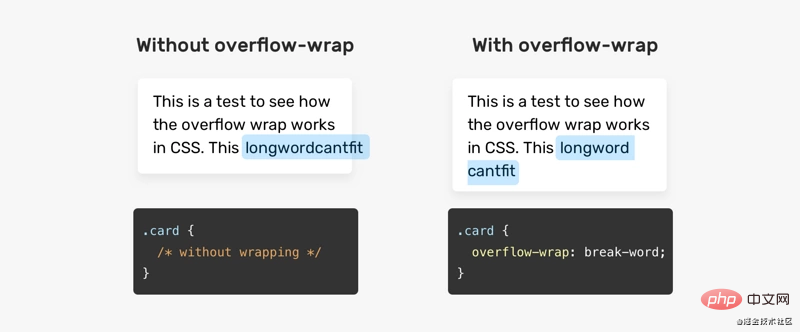
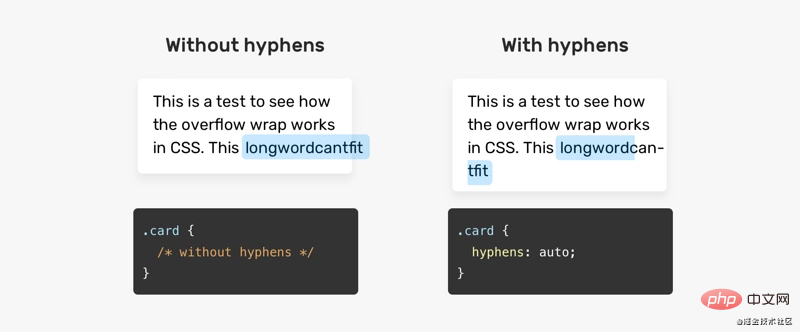
CSS プロパティoverflow-wrapは、分割できない文字列が長すぎて折り返しボックスに収まらない場合に、その文字列が重なり合うのを防ぐために使用されます。オーバーフローの場合、ブラウザはそのような単語の改行を許可しますか。

CSS プロパティhyphensは、折り返すときに単語を接続するためにハイフンを使用する方法をブラウザーに指示します。ハイフンの使用を完全に禁止したり、ブラウザがハイフンを使用するタイミングを制御したり、ハイフンを使用するタイミングをブラウザに決定させることもできます。
.element { hyphens: auto; }

切り詰めとは、テキスト コンテンツがさらにあることを示すために文の末尾にドットを追加することを指します。

text-truncation属性などはありませんが、機能する CSS プロパティがいくつか組み込まれています。
.element { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
複数行を切り詰めたい場合は、line-clamp属性を使用できます。
.element { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden; }
これを機能させるには、display: -webkit-boxを使用する必要があります。-webkit-line-clamp切り捨て作業の最大行数を指定します。

この手法の欠点は、要素にpaddingを追加する場合に失敗しやすいことです。paddingを追加すると、次の行の一部が表示されるため、切り詰める必要があります。以下の画像を参照してください:

単語の切り捨てや連結が常に可能であるとは限りません。たとえば、長い単語が新しい行に置き換えられると、JavaScript コードが読みにくくなることがあります。この場合、横スクロールすると読みやすくなります。

場合によっては、視覚的な問題に気づくまでpaddingを追加するのを忘れる可能性があります。次の質問について考えてみましょう:

这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */ .card__title { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } /* 方案2 */ .card__title { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; }
在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item { min-width: 50px; }

一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p { overflow-wrap: break-word; }
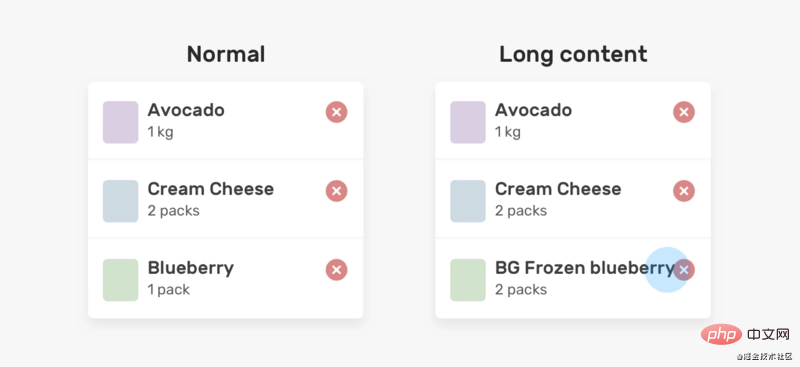
产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name { margin-right: 1rem; }
flexbox
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:

html
css
.user { display: flex; align-items: flex-start; } .user__name { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta { /* other styles */ min-width: 0; }

我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
更多编程相关知识,请访问:编程视频!!
以上がCSS でさまざまな長さのテキストを処理するためのいくつかのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。